页面布局中,当内容超出盒子时,为了美观,会将超出的部分设置滚动条效果,有些浏览器默认的滚动条非常的丑,那你知道如何修改滚动条样式吗?这篇文章将会教你怎么设置滚动条样式。
/*作为IT界最前端的技术达人,页面上的每一个元素的样式我们都必须较真,就是滚动条我们也不会忽略。下面我给大家分享一下如何通过CSS来控制滚动条的样式,代码如下:*/ 1 /*定义滚动条轨道*/
#style-2::-webkit-scrollbar-track
{
background-color: #F5F5F5;
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.22);
}
/*定义滚动条高宽及背景*/
#style-2::-webkit-scrollbar
{
width: 10px;
background-color: rgba(0, 0, 0, 0.34);
}
/*定义滚动条*/
#style-2::-webkit-scrollbar-thumb
{
background-color: #8b8b8b;
border-radius: 10px;
}要实现单个div里面的内容滚动,需要满足三个条件:
1、div必须设定固定的高度,不能使用百分比或 auto 等弹性值。
2、其中的内容高度必须超过它本身的高度。
3、必须添加属性 “overflow:auto”。

隐藏滚动条:
1、去掉水平方向的滚动条:
8369088e4fded4ae9b734142af16856c
2、去掉垂直方向的滚动条:
a2c6b936ea73bd15c6dec44c4121b043
3、隐藏横向、显示纵向滚动条:
c5067d7b96fc51203c2d66a94d05a72d
4、隐藏全部滚动条:
d9bbc6f209f4ff512e8a4f138dd3e780或者27cf5045ff3b3ef24d463c79adfbb06c
更好的方法就是把滚动条的颜色设置为完全透明,这样既可以实现内容的滚动,又达到不显示滚动条的目的。
应用:
没有水平滚动条:
0b6b6a02c138c322a8ab92a0af309af9test16b28748ea4df4d9c2150843fecfba68
没有垂直滚动条
45d2e567fa039c9387b7c5ff24c09d19test16b28748ea4df4d9c2150843fecfba68
没有滚动条
9a5af243e4765cafd3cd50e713fc91e4test16b28748ea4df4d9c2150843fecfba68
自动显示滚动条
a36794cb19ce3ee1c138560c13c4fda1test16b28748ea4df4d9c2150843fecfba68
自己定义滚动条的颜色,代码如下:
Body {
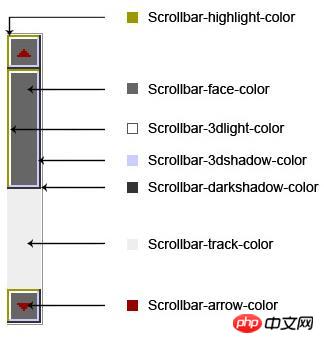
scrollbar-arrow-color: #f4ae21; /*三角箭头的颜色*/
scrollbar-face-color: #333; /*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /*滚动条的基本颜色*/
Cursor:url(mouse.cur); /*自定义个性鼠标*/
}以上2项适用与6c04bd5ca3fcae76e30b72ad730ca86d、dc6dce4a544fdca2df29d5ac0ea9906b、4750256ae76b6b9d804861d8f69e79d3、d5ba1642137c3f32f4f4493ae923989c
附:解释一下overflow属性和不同值得作用:
overflow:visible;不剪切内容也不添加滚动条。默认值。使用该值时,无论设置的"width"和"height"的值是多少,其中的内容无论是否超出范围都将被强制显示。
overflow:auto;在需要时剪切内容并添加滚动条。
overflow:hidden;不显示超过对象高度的内容。
overflow:scroll;总是显示纵向滚动条。
overflow 水平及垂直方向内容溢出时的设置
overflow-x 水平方向内容溢出时的设置
overflow-y 垂直方向内容溢出时的设置
以上属性设置的值为visible、scroll、hidden、auto
hidden 效果与visible相反。任何超出"width"和"height"的内容都会不可见。
scroll 无论内容是否超越范围,都将显示滚动条。
以上是如何修改滚动条的默认样式的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器






