很多时候在开发网页前端的时候,为了让网页上面的东西看起来更加的舒服,我们可能需要设置一些圆角的效果,比如圆形的头像、圆角的 按钮等等。那么这些圆角效果是如何用css样式实现的,本章就给大家介绍css如何设置边框的圆角样式?border-radius属性设置边框的样式(图 文)。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在css样式中有一个属性:border-radius属性是就常见 ,也是最简单、快速设置圆角效果的属性;border-radius(含义是"边框半径"),只需要给border-radius 提供值,就能设置边框圆角的半径。所有合法的CSS度量值都可以使用:em、ex、pt、px、百分比等等都可以。
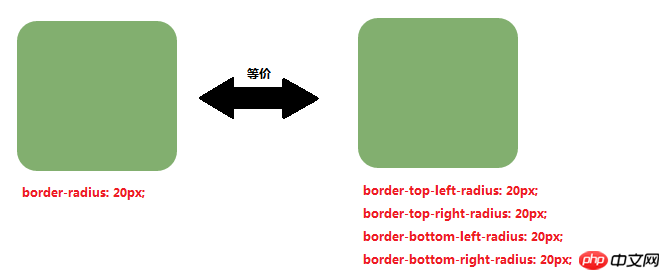
border-radius包含5种设置圆角样式方式:
border-radius :同时设置4个边框的圆角样式。
border-top-left-radius :设置左上角边框的圆角样式。
border-top-right-radius :设置右上角边框的圆角样式。
border-bottom-left-radius :设置左下角边框的圆角样式。
border-bottom-right-radius :设置右下角边框的圆角样式。
图片示例(设置四个边框圆角值为20px):

border-radius的参数说明:
border-radius可以一次性对四个角设置相同的值,也可以对4个角分别设置圆角样式。而秘诀就在于设定border-radius的参数个数,border-radius的参数个数范围为1~4个。
下面分别说明参数1~4个所代表的含义:
1. 当参数个数为:1
说明:4个边框的圆角样式都采用这个设置。
例:
border-radius:20px;/*4个边框圆角样式都为20px*/

2.当参数个数为:2
说明:
第1参数:左上角和右下角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
例:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. 当参数个数为:3
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角和左下角边框的圆角样式。
第3参数:右下角边框的圆角样式。
例:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4.当参数个数为:4
说明:
第1参数:左上角边框的圆角样式。
第2参数:右上角边框的圆角样式。
第3参数:右下角边框的圆角样式。
第4参数:左下角边框的圆角样式。
例:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

当然上图的样式也可以用圆角的单独样式来设置:
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
只是这样设置太过于繁琐,不利于优化了css文件代码。
圆形边框(实例介绍)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>只要把border-radius里的值设置为100%,就可以得到这样的一个圆形边框。圆形边框可以用在用户的头像展示等等方法。
效果图:

总结:
border-radius属性是一个简单又方便且实用的设置边框圆角样式的方法,在前端页面开发的很多地方得到应用;具体的使用方法,要看实际的需要。
以上是css如何设置边框的圆角样式?border-radius属性设置圆角样式(图 文)的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






