React如何操作?react从零开始的制作一个案例的全过程
- 寻∝梦原创
- 2018-09-11 15:29:321840浏览
本篇文章主要讲述了一个react从零开始的做一个案例的详细步骤,我们一起来看看文章的具体内容吧
范例说明
接下来我们要通过一个简单的案例,详细的学习React的内容 
如上图所示,两个按钮,点击加号按钮,数字加一,点击减号按钮,数字减一
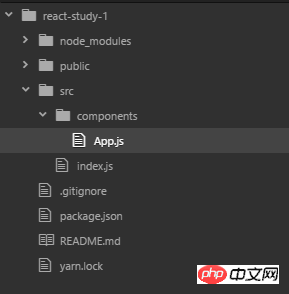
代码结构
使用
create-react-app创建一个工程,将其中的代码结构删减到最简单的模式

修改index.js
index.js中的代码就很简单了,只要引入App组件,执行渲染即可
import React from 'react';import ReactDOM from 'react-dom';import App from './components/App'ReactDOM.render(<App/>, document.getElementById('root'));
组件的基本内容
App.js中的内容才是我们要真正实现的逻辑,我们将使用ES6的方式创建一个React的组件,步骤如下
引入react
import React from 'react'
2.创建组件,并让组件继承
React.Component,同时实现render函数
class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}3.为组件指定默认输出
export default App
完整代码如下:
import React from 'react';class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}
export default App;React.Component是react的一个抽象基类,单独引用它毫无意义,我们通常用其来实现子类,实现子类的时候必须要实现其render函数render函数的所用是返回组件的内容,而渲染的过程是有 react框架来完成的,在
return()中只能有一个顶级的标签元素export default指定了当前组件输出的默认模块
功能实现
范例中的内容可分为四个部分
1.加号按钮
2.减号按钮
3.简单文本
4.鼠标点击按钮变化的数字
其中按钮和文本都非常简单,但是数字需要鼠标点击进行改变的,假如我们没有学习过任何的前端框架,我们就要使用document对象,获取页面的内容,然后将其装换为数字,再对数字进行计划,然后将计算结果写入页面。而使用react来实现,我们需要知道,react的核心目标 组件化,组件中可变换的内容称之为状态(想看更多就到PHP中文网React参考手册栏目中学习)
组件中的数据来源有两种,内部声明和外部传入,分别用state和prop进行区别和表示,在es6组件中,可以通过constructor构造函数中接收外部传来的prop和声明内部使用的状态数据,在本文的范例中,我们需要用到一个在鼠标点击后不断变化的数字
constructor(props){
super(props);
this.state = {
count:0
}}我们已经声明了内部状态,并接收了外部传入的数组,下面我实现页面的展示内容,即实现render函数中的内容
render(){
return ( <p>
<button>+</button>
<button>+</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}
渲染效果如图1-3所示
内容美化
从页面效果来看,各个元素紧靠在一起,不太好看,我们通过简单的css对其进行美化,要达到的目标是:
- 整个内容增加上边距和左边距
- 按钮、文本、数字相互之间有一定的间距
在react中,使用css的方式与传统的方式有不同的地方
- 引入外部样式文件
新建style/App.css
.box{ margin-left: 50px; margin-top: 50px;}.box *{ margin:auto 5px;}在App.js引入这个css文件
import '../style/App.css'
在这里要值得注意的是,在react中,class属性要写成className,因为class是 JavaScript 的保留字
render(){
return ( <p className="box">
<button>+</button>
<button>-</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}
使用JavaScript对象来声明样式
render(){
const style={
marginLeft:'50px',
marginTop:'50px'
}
const item = {
margin:'auto 5px'
}
return ( <p style={style}>
<button style={item}>+</button>
<button style={item}>-</button>
<span style={item}>当前点击次数</span>
<span style={item}>{this.state.count}</span>
</p>
)
}运行效果与图1-4一样
使用对象声明样式时,要使用
camelCase,也就是驼峰式命名法
将样式对象直接写到html中
render(){
return ( <p style={{marginLeft:'50px',marginTop:'50px'}}>
<button style={{margin:'auto 5px'}}>+</button>
<button style={{margin:'auto 5px'}}>-</button>
<span style={{margin:'auto 5px'}}>当前点击次数</span>
<span style={{margin:'auto 5px'}}>{this.state.count}</span>
</p>
)
}可以看到,style属性中的内容使用了两层大括号,其中外层的大括号是React表达式,内层的大括号是JavaScript对象
上述三种css的书写方式的效果是一样的,在后续的范例中,为了让代码简单直观,采用引入外部css文件的方式
按钮事件
接下来为两个按钮增加点击事件,react中的点击事件为onClick,它与html中的onclick有一些区别,在这里不进行详细描述。我们为加号按钮增加事件处理函数increment,为减号增加事件处理函数decrement。在increment,让state中的count的值加1,在decrement中,让state中count的值减1
注意点:
事件函数绑定this
修改state的方式
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
} this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this);
}
increment(){ this.setState({count:this.state.count+1})
}
decrement(){ this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;修改state中的数据,要调用setState函数来进行设置
定义普通的的函数来处理事件,需要在构造函数中与this进行绑定,否则在函数内部,
this为undefined
此时我们在页面点击按钮,就能看到效果了
让绑定this的方式完美一些
在上面的代码中,我们可以看到,事件处理函数要在构造函数中调用bind函数来绑定this,在这里我们只有两个函数,在复杂引用中可能有更多的函数,要是每一个函数都要这么绑定一次,对于有强迫症或者洁癖的开发人员来说是一件非常闹心且痛苦的事情。因此我们要使用更加简洁的方式
请看代码
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
}
}
increment = () => { this.setState({count:this.state.count+1})
}
decrement = () => { this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;点击按钮效果完全一样,整个世界都干净了!
从外部传入数据
在前面我们说到,props是用来从外部传递数据的,那么它是如何传递的呢?
在index.js中我们为App标签添加属性name
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));
然后修改App.js中的render函数
render(){
return ( <p className="box">
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<span>{this.props.name}</span>
<span>{this.state.count}</span>
</p>
)
}运行效果与之前是一样的!
到这里呢,这个简单而又覆盖到react的大部分内容的范例就说完了!上手试试,其实很简单的!
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是React如何操作?react从零开始的制作一个案例的全过程的详细内容。更多信息请关注PHP中文网其他相关文章!

