React-Native如何制作导航?react-native导航条制作详情(附完整代码)
- 寻∝梦原创
- 2018-09-11 14:27:062904浏览
本篇文章主要的介绍了关于react-native导航的功能,如何用react做成可以导航的呢,那就看下面的这篇文章吧
一、每个 App 都少不了的导航功能
我们知道无论是底部 Button 切换,还是页面跳转统称为导航功能,有了这些功能,一个完整的 App 基本骨架才会出来,接下来才能用业务逻辑去填充整个骨架,在 React-Native 中,Facebook 也推出过导航组件,但是,面对复杂的业务逻辑性能相对来说体验较差,于是,第三方导航组件 react-navigation 诞生了,Facebook 也推荐使用该组件,可见这个导航组件能力超群,这个组件里面主要包括三个核心功能组件:TabNavigator、StackNavigator、DrawerNavigation,分别实现的功能: Tab 导航、页面跳转、抽屉效果(侧滑菜单),今天只记录前两个组件。
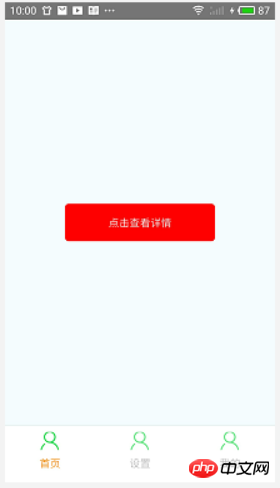
二、本次要实现的目标效果


本次要实现的就是上面的两张截图效果,主界面底部有三个切换主界面导航的 Tab,首页模拟给出一个进入二级页面的入口,进入第二张截图效果,接下来用代码实现。
三、react-navigation 初探使用 TabNavigator
1.安装
安装:npm install –save react-navigation -save
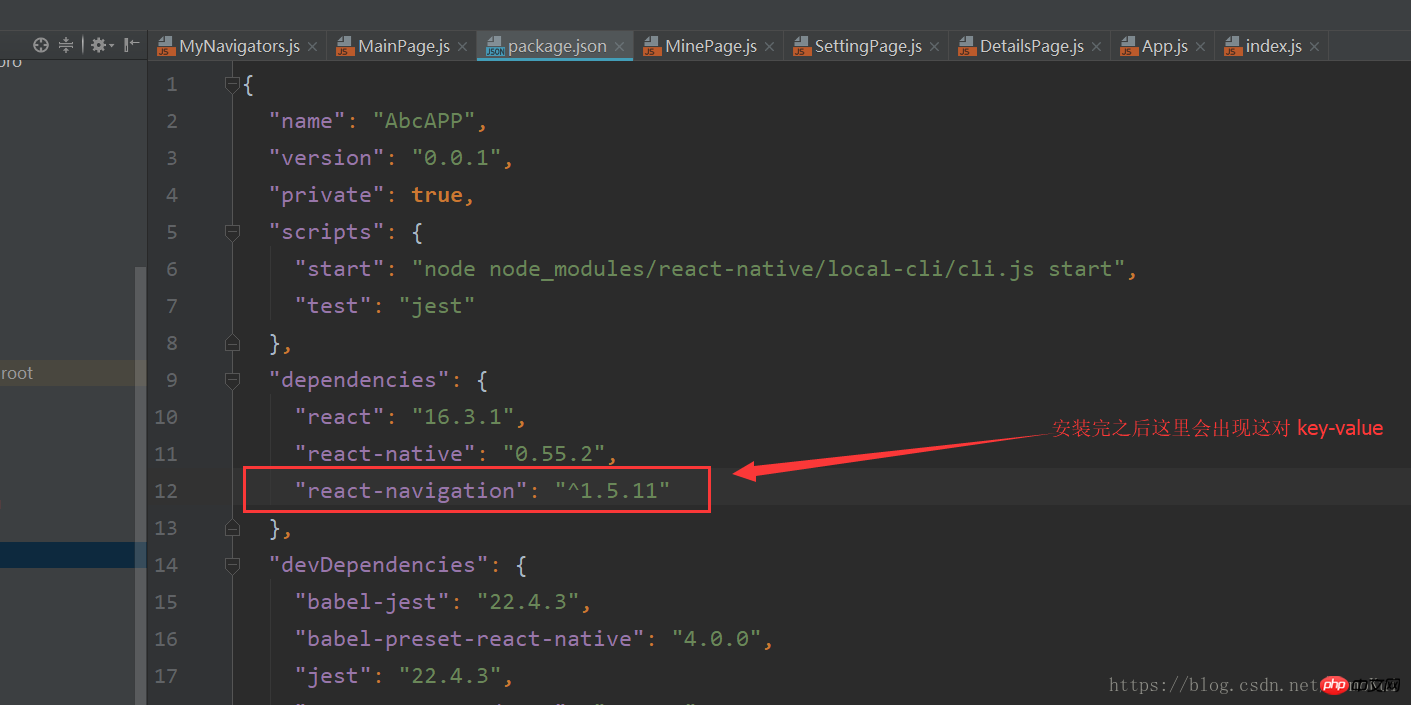
安装完之后查看 package.json 文件里面 dependencies 对应的值会多一个 key-value 对应的react-navigation 和版本号:  也可以在根目录下的 node_modules 文件夹中查看 react-navigation 组件包,如果有基本上就可以确定安装成功了。
也可以在根目录下的 node_modules 文件夹中查看 react-navigation 组件包,如果有基本上就可以确定安装成功了。
2.路由配置
个人觉得 RN 中的 Tab 导航比 Android 操作简单,RN 是自己去配置好每个 Tab 对应的页面切换目标,一切都要自己去配置,基本框架配置好之后随处可用,下面先攻克底部 Tab 切换功能。(想看更多就到PHP中文网React参考手册栏目中学习)
界面分析:
底部三个 Tab 按钮(使用 TabNavigator 实现)
每个 Tab 对应三个不同的页面(需要准备三个页面)
根据以上简单分析,我们先创建三个页面,我自己起名字分别为:MainPage、SettingPage、MinePage,分别对应:首页,设置,我的。
MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
});其他两个页面以此类推。
页面准备完之后,接下来创建 Tab 导航路由配置文件,起名:MyNavigators.js
import React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});注册 TabNavigator 接收两个参数(Tab 目标页面,tab 的一些样式),目标页面将刚刚准备好的导入即可,样式可根据需求定义。
配置页面组件堆栈路由功能 StackNavigator,注意,这里要将 App 中所有的页面组件全部配置到这里来,就好比 Android 中的 manifest 文件中注册所有的 activity 一样。
再注意:Tab 作为一个整体组件,要以页面组件的形式将对应的所有页面配置到这里。
开始使用,为了提高项目代码逻辑可读性,我先单独创建了一个 App.js 文件,然后单独放入我刚刚创建的路由组件。
import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}修改 index.js 文件,让程序启动后去加载 App.js 文件。
import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);现在去运行程序即可看到底部导航 Tab 已经加载出来。
三、react-navigation 初探使用 StackNavigator 二级页面跳转
只要在 StackNavigator 注册过的组件 ,都会有这个属性 navigation,而这个属性里面有个 navigate(str,prm)方法,第一个参数是目标组件名称(名称是在 路由配置文件注册是自定义的名字,别和文件名搞混了)第二个参数可传可不传,如果两个页面组件要通信,例如带参跳转时,可以用第二参数传值,格式key-value。例如效果图那样:
MainPage.js 文件
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});DetailsPage.js 文件(记得要在 MyNavigators.js 注册详情页组件)
import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
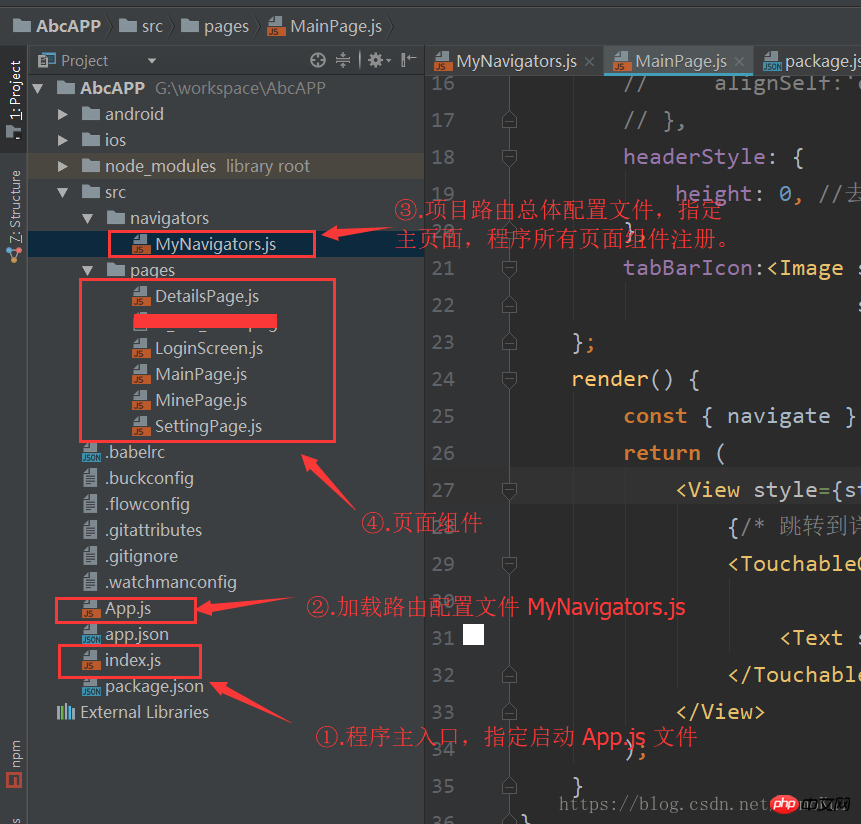
});记录完毕,以上使用到的属性值、样式等等可以网上自行百度。最后给出项目结构目录:

本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上是React-Native如何制作导航?react-native导航条制作详情(附完整代码)的详细内容。更多信息请关注PHP中文网其他相关文章!

