本篇文章给大家带来的内容是关于css实现双飞翼布局的四种方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
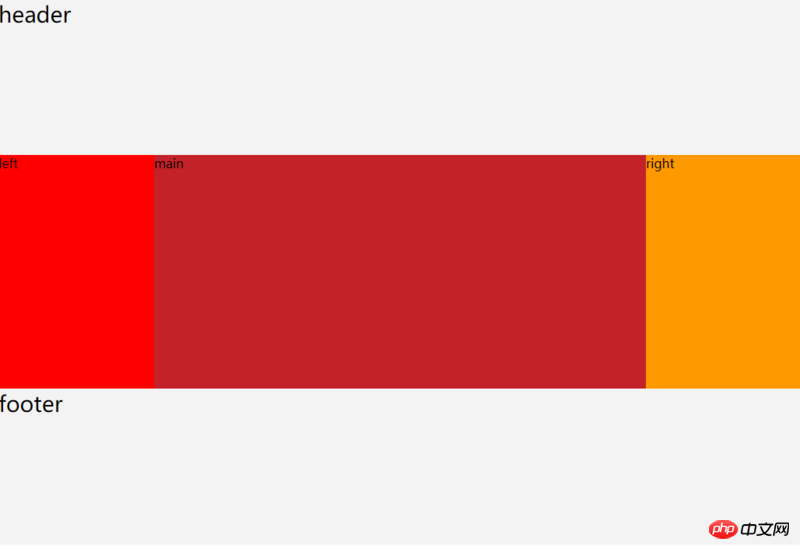
圣杯布局、双飞翼布局效果图

从效果图来看圣杯布局、双飞翼布局效果是一样一样的。
圣杯布局、双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100%
圣杯布局
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: relative;
/* 2、将.left再次拉到最左边,否则.main的左侧会有200px的空白 */
left: -200px;
float: left;
width: 200px;
min-height: 300px;
/* 1、将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
position: relative;
/* 2、将.right再次拉到最右边,否则.main的右侧会有200px的空白 */
right: -200px;
float: left;
width: 200px;
/*/1、将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
</style>52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 a1151789e2e3a08efc84d2d79aaf73bdmain16b28748ea4df4d9c2150843fecfba68 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
浮动实现双飞翼布局
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
float: left;
width: 200px;
min-height: 300px;
/* 将.left拉到最左边,原来.left是掉下去的 */
margin-left: -100%;
background-color: #f00;
}
.main{
float: left;
width: 100%;
min-height: 300px;
/* .left、.right各占了200px,因此需要将其抵消掉 */
padding: 0 200px;
background-color: #c32228;
}
.right{
float: left;
width: 200px;
/* 将.right拉到最右边,原来.right是掉下去的 */
margin-left: -200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 a1151789e2e3a08efc84d2d79aaf73bd efc123fe066ee09a42c6ce1e4f46c53bmain16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
table-cell实现双飞翼布局(IE8也兼容哦~)
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
display: table;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left,
.right,
.main{
/* 外层容器使用table-cell布局,设置元素为table-cell布局后它们就能在一行显示了,display: table-cell;设置宽度无效,
因此他们的宽度由内容撑开。 */
display: table-cell;
}
.left-inner{
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
width: 100%;
}
.main-inner{
min-height: 300px;
background-color: #c32228;
}
.right-inner{
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2 b34bcd38c7d96c3a5d22eeb44b7614d0left16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bd efc123fe066ee09a42c6ce1e4f46c53bmain16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9 1a6b464794c856ac68666d8214875229right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
绝对定位实现双飞翼布局
使用绝对定位实现有个小问题:父容器的高度只能由.main的高度来决定
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
padding: 0 200px;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
position: absolute;
top: 0;
left: 0;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
min-height: 300px;
background-color: #c32228;
}
.right{
position: absolute;
top: 0;
right: 0;
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bdmian16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
使用flex实现双飞翼布局(有兼容性问题)
c9ccee2e6ea535a969eb3f532ad9fe89
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.clearfix:before,
.clearfix:after{
display: table;
content: " ";
clear: both;
}
.container{
display: flex;
}
.header,
.footer{
height: 200px;
font-size: 28px;
background-color: #f3f3f3;
}
.left{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f00;
}
.main{
flex: 1;
width: 100%;
min-height: 300px;
background-color: #c32228;
}
.right{
flex: 0 0 200px;
width: 200px;
min-height: 300px;
background-color: #f90;
}
531ac245ce3e4fe3d50054a55f265927
52b9cd719c304868a6d7a0e8aa867410header16b28748ea4df4d9c2150843fecfba68 84bf45dcfbd4736ac3fd9957e43efe10 1201755a16c17bb0d9ea502d4723f8f2left16b28748ea4df4d9c2150843fecfba68 a1151789e2e3a08efc84d2d79aaf73bdmain16b28748ea4df4d9c2150843fecfba68 449a3f648c0a9150d90826a379b1bfd9right16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 8142608b3a8958638ce57b53e2c86e7dfooter16b28748ea4df4d9c2150843fecfba68
相关推荐:
CSS布局 圣杯布局 & 双飞翼布局_html/css_WEB-ITnose
以上是css实现双飞翼布局的四种方法(附代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







