本章给大家带来css如何设置边框样式?边框的不同样式介绍(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
一:border边框线的基本样式
边框样式属性指定要显示什么样的边界
1.border-style 属性
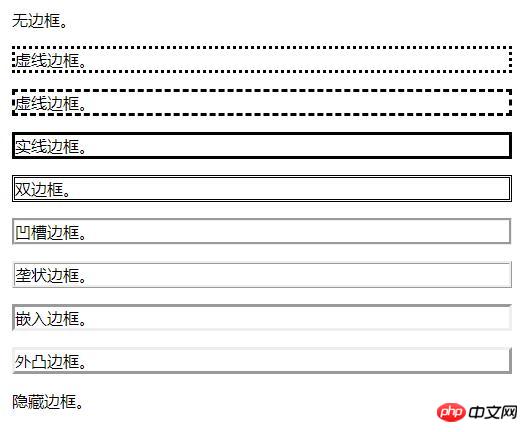
none: 默认无边框
dotted: 定义一个点线边框
dashed: 定义一个虚线边框
solid: 定义实线边框
double: 定义两个边框。 两个边框的宽度和 border-width 的值相同
groove: 定义3D沟槽边框。效果取决于边框的颜色值
ridge: 定义3D脊边框。效果取决于边框的颜色值
inset:定义一个3D的嵌入边框。效果取决于边框的颜色值
outset: 定义一个3D突出边框。 效果取决于边框的颜色值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-style属性</title>
<style>
.demo{width: 500px;height: 500px;margin:50px auto;}
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
</head>
<body>
<div class="demo">
<p class="none">无边框。</p>
<p class="dotted">虚线边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双边框。</p>
<p class="groove"> 凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">嵌入边框。</p>
<p class="outset">外凸边框。</p>
<p class="hidden">隐藏边框。</p>
</div>
</body>效果图:

上例是同时设置上、下、左、右四面的边框,也可以单独设置一面的边框:border-top-style(上边框),border-bottom-style(下边框),border-left-style(左边框),border-right-style(右边框).
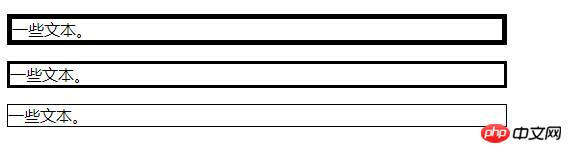
2.border-width 属性
设置边框宽度,为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-width 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style: solid;
border-width: 5px;
}
.two {
border-style: solid;
border-width: medium;
}
.three {
border-style: solid;
border-width: 1px;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
<p class="three">一些文本。</p>
</div>
</body>效果图:

注意: "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。
3.border-color 属性
设置边框的颜色。可以设置的颜色:
name - 指定颜色的名称,如 "red"
RGB - 指定 RGB 值, 如 "rgb(255,0,0)"
Hex - 指定16进制值, 如 "#ff0000"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color 属性</title>
<style>
.demo {
width: 500px;
height: 500px;
margin: 50px auto;
}
.one {
border-style:solid;
border-color:red;
}
.two {
border-style: solid;
border-color:rgb(80,189,114);
}
.three {
border-style: solid;
border-color: #0188FB;
}
</style>
</head>
<body>
<div class="demo">
<p class="one">颜色1</p>
<p class="two">颜色2</p>
<p class="three">颜色3</p>
</div>
</body>效果图:

注意: "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。
4.边框-简写属性
上面是分别设置边框的不同属性,也可以同时设置边框的不同属性,例:
border:5px solid red;
二:边框圆角
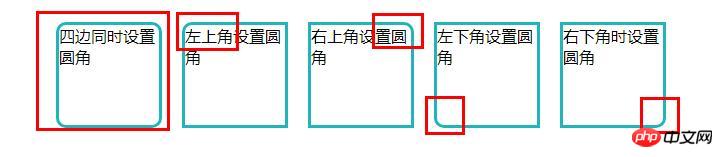
border-radius:边框四边同时设置圆角
border-top-left-radius:设置边框的左上角圆角
border-top-right-radius:设置边框的右上角圆角
border-bottom-left-radlius:设置边框的左下角圆角
border-bottom-right-radius:设置边框的右下角圆角
顾名思义,就是可以在设置边框的基本属性后,在给边框添加圆角效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框圆角 </title>
<style>
.demo {
width: 800px;
height: 500px;
margin: 50px auto;
}
.demo *{
width: 100px;
height: 100px;
margin: 20px 10px;
border: 3px solid #21B4BB;
float: left;
}
.demo1 {
border-radius:10px;
}
.demo2 {
border-top-left-radius:10px;
}
.demo3 {
border-top-right-radius:10px;
}
.demo4 {
border-bottom-left-radius :10px;
}
.demo5 {
border-bottom-right-radius:10px;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">四边同时设置圆角</div>
<div class="demo2">左上角设置圆角</div>
<div class="demo3">右上角设置圆角</div>
<div class="demo4">左下角设置圆角</div>
<div class="demo5">右下角时设置圆角</div>
</div>
</body>效果图:

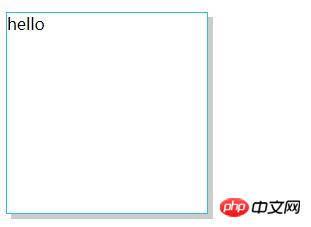
三:边框阴影(box-shadow)
h-shadow : 水平阴影距离
v-shadow : 垂直阴影距离
blur : 可选,模糊距离
spread : 可选, 阴影的尺寸
color : 可选,颜色
inset : 可选值,将当前阴影修改为内阴影
语法规范:box-shadow:h-shadow v-shadow blur spread color inset;
也可简写为:box-shadow:h-shadow v-shadow blur color;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>边框阴影</title>
<style>
.demo {
width: 200px;
height: 200px;
margin: 50px auto;
border: 1px solid #2DC4CB;
box-shadow:5px 5px #ccc;
}
</style>
</head>
<body>
<div class="demo">
hello
</div>
</body>效果图:

设置边框阴影效果,可以让盒子(容器)变得更加立体,带来更好的视觉效果。
以上是css如何设置边框样式?边框的不同样式介绍(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






