ajax到底是什么?ajax的背景和使用介绍(附实例解析)
- 寻∝梦原创
- 2018-09-10 11:45:092070浏览
本篇文章主要的介绍了ajax的详情,ajax的具体含义介绍,还有唯有要用ajax的说明,现在一起来看这篇文章吧
首先我们看看什么是ajax?
常常听到ajax的大名,那么,什么是ajax呢?
1:背景介绍
首先,speak with me, 诶债克斯,别读成阿贾克斯了哦~。
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
2.知识解析:
Ajax就是用 JS 发起一个请求,并得到服务器返回的内容。这跟以前的技术最大的不同点在于「页面没有刷新」,改善了用户体验,仅此而已。
那么我们如何发送一个ajax请求呢?
1. 创建一个对象 XMLHttpRequest
var xhr = new XMLHttpRequest();为了支持ie6以及更早的版本,要 var xhr=new ActiveXObject()
2.监听请求成功后的状态变化
3.设置请求参数
4.发起请求
5.操作DOM,实现动态局部刷新
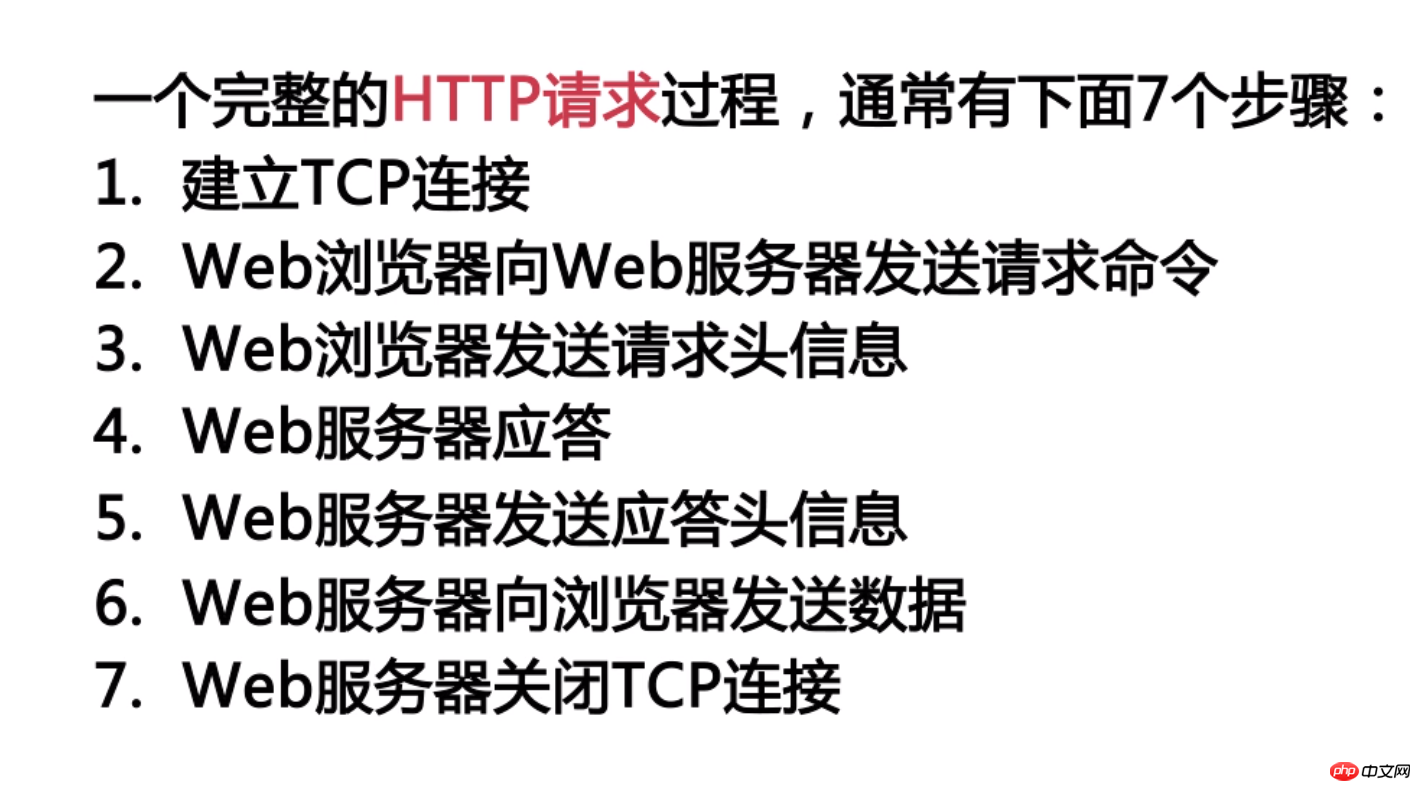
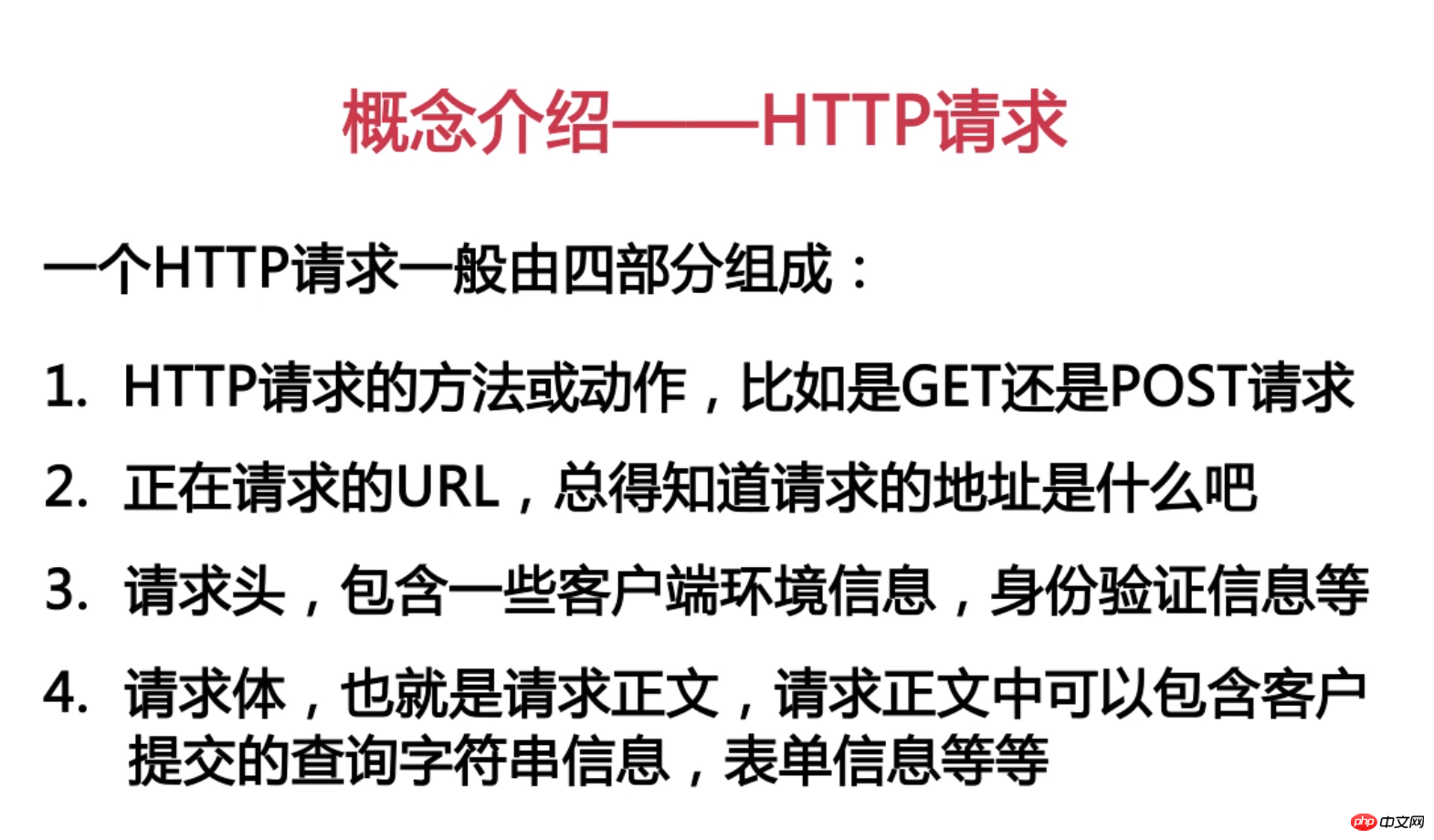
而什么是一个完整的HTTP请求呢?

一个完整的请求由四部分组成

接下来,我们就要监听请求成功的状态变化了
onreadystatechange:用来监听readyState的变化的
readyState:表示当前请求的后台的状态
status:表示处理的结果
其中readyState:表示当前请求的后台的状态
0:请求未初始化(还没有调用open())
1:请求已经建立,但是还没有发送(还没有调用send())
2:请求已经发送,正在处理中
3:请求正在处理中,通常响应中已经有部分数据可以用了
4:响应已经完成,可以获取并使用服务器的响应了
而status:表示处理的结果(状态码)
1XX,表示收到请求正在处理中
status == 200 是表示处理的结果是OK的
状态码:200到300是指服务端正常返回
304:如果网页自请求者上次请求后再也没有更改过,应将服务器配置为返回此响应,进而节省带宽和开销
404:找不到对象(404 not found)
503:服务器超时
设置请求参数
xhr对象接受三个参数
1:表示请求类型
2:表示请求的网址
3:表示是否异步
get/post/put/delete
Get和post方法的区别:
get是获取数据,get的send方法的参数可以是null或者空,对发送信息有限制,一般在2000个字符,一般是用来查询(幂等)
post可以发送数据,但是在使用post方法发送数据,需要使用setRequestHeader()来添加HTTP头,同时,post的send()方法需要写入要发送的数据的值, 一般用于修改服务器上的资源,对信息数量无限制,也更安全(想看更多就到PHP中文网AJAX开发手册栏目中学习)
3常见问题
使用post提交需要忘记content-type的问题
4.解决方案
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);Content-type要作为请求头放在open和send之间
5.编码实战
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6扩展思考
Ajax有什么优点和缺点?
参考文献
jqury ajax方法
菜鸟教程
更多讨论
1. 请求体是什么?
请求体将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html? param1=value1¶m2=value2”的方式传递请求参数。
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
application/x-www-form-urlencoded代表什么意思?
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。
x-www-form-urlencoded
当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2…),然后把这个字串append到url后面,用?分割,加载这个新的url。
3.jQuery如何设置接受的数据类型?
使用datatype:"json",里面写自己想要接受的数据类型
本篇文章到这就结束了(想看更多就到PHP中文网AJAX使用手册栏目中学习),有问题的可以在下方留言提问。
以上是ajax到底是什么?ajax的背景和使用介绍(附实例解析)的详细内容。更多信息请关注PHP中文网其他相关文章!

