AngularJS1.0要如何使用?angularjs的使用方法详情(附原理)
- 寻∝梦原创
- 2018-09-08 16:05:092905浏览
本篇文章主要讲述的是关于angularjs1.0的知识介绍,也算是一个使用总结了,相信看了这篇关于angularjs的文章之后,可能会有体会到其中的一点好处。现在来看这篇文章吧
今天继续讲述Angular1.0的知识,上面一节我们讲述了这个框架的两个方面,其实我今天是想把MVC这个知识点说的更透彻一点。
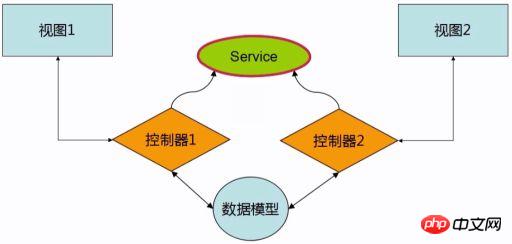
1.mvc模式的框架
为什么需要mvc这个设计思想:因为前段的代码量越来越大,切分开来,相互协作越来越重要。另外,我们有大量可复用的代码,为了解决上述问题的出现,才引入mvc模式,mvc只是手段,真正的目的是模块化和复用代码。
我们现在就把MVC好好说说,首先我们必须知道
模型/Model - 一个负责维护数据模式的最低水平。
视图/View - 负责显示所有或数据到用户的部分。
-
控制器/Controller - 软件代码控制Model和View之间的相互作用


-
公共的可以建服务双向数据的实现方式和原理
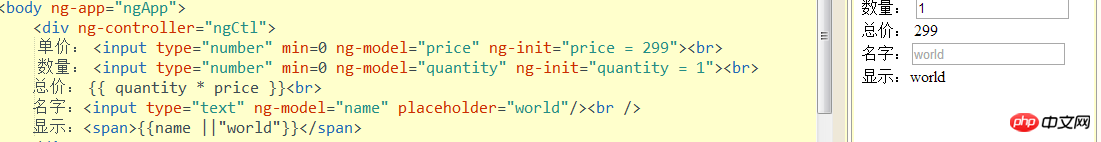
如上面所说的那样,结合下面的代码

代码中ng-model绑定的是$scope的属性:name,并通过表达式绑定到文章信息中。接下来就是实时的检测变化了,这个功能AngularJS已经内置了。
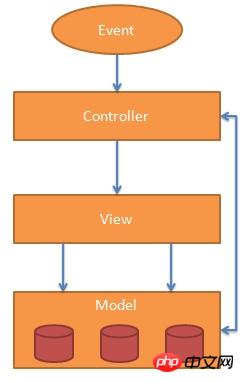
工作原理:HTML网页中包含AngularJs的指令,表达式,最终会被AngularJs编译机制编译并附加在DOM树上。AngularJs的指(directive)可以由我们自由扩展。在AngularJs作为MVC框架,在控制器中我们无需添加对于dom级的事件监听,这些在AngularJs中已经内置了。视图对象可以被AngularJs 的Scope引用,可以是任何类型的javascript对象,数组,基本类型,对象。并且AngularJs会自动异步更新模型,即在视图层发生改变的时他会自动刷新模型(mode),反之在模型发生改变的时候也会自动刷新视图层。在这里我们不需要定义其他方法了。这就是AngularJs的MVC思想的体现。(想看更多就到PHP中文网AngularJS开发手册中学习)
这个其中的多个控制器,可以多个来控制不同视图,彼此之间并不会相互干扰。当然处于各自的控制器下的$scope对象也有自己的作用域。这样使得各自的控制相互独立,方便很多的操作。控制器部分,公共的有根控制$rootscope,可以通过他来进行子集之间的相互之间的传值。我们也可以把公共的一部分代码,做成服务,这样后续可以通过注入这个AngularJs 的特点,放到需要的控制器里面,然后就可以调用了,大大方便了代码的重用性。今天就讲到这里,下一张讲指令和依赖注入。慢慢的把AngularJs 给吃透。
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是AngularJS1.0要如何使用?angularjs的使用方法详情(附原理)的详细内容。更多信息请关注PHP中文网其他相关文章!