为什么使用angular4?angularjs和angular4的区别
- 寻∝梦原创
- 2018-09-08 11:24:221902浏览
本篇文章主要的介绍了angularjs和angularjs4的区别,还有使用angular4的好处详情。下面就让我们一起来看这篇文章吧
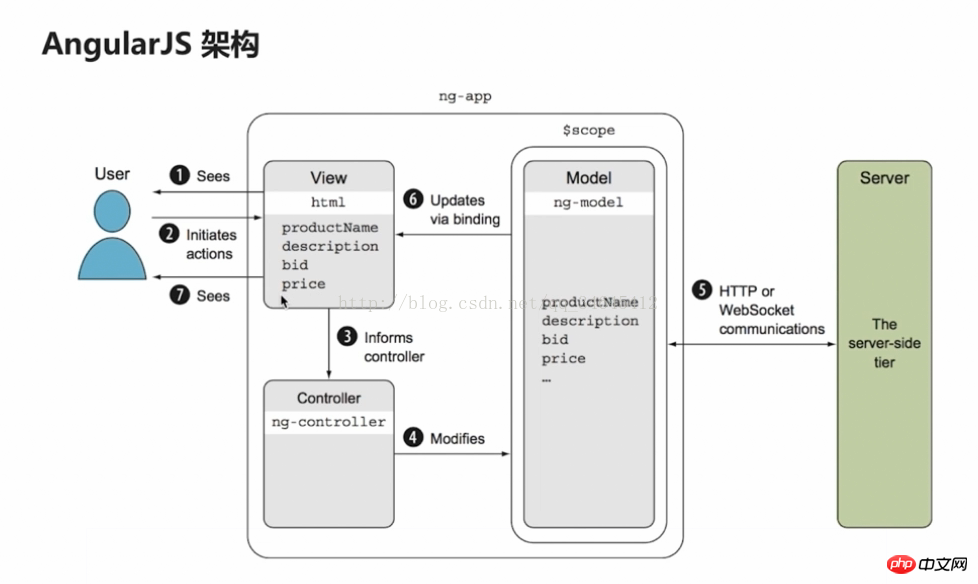
angularjs缺点:
1。本身的脏值检查机制,当页面数据发生变化时,就会触发检查机制,当页面绑定的数据越来越多时,就会造成程式不断的去触发脏值检查机制,程序的相应就会越来越慢
2.路由,子路由不可嵌套,提供了一个第三方解决方式uirouter,但是使用起来非常不稳定。
3.作用域$scope作用域的限制,使得很多原生的事件不能使用。比如click事件,必须使用指令来实现
4.表单校验的时候必须写一个指令来提示错误信息,很麻烦
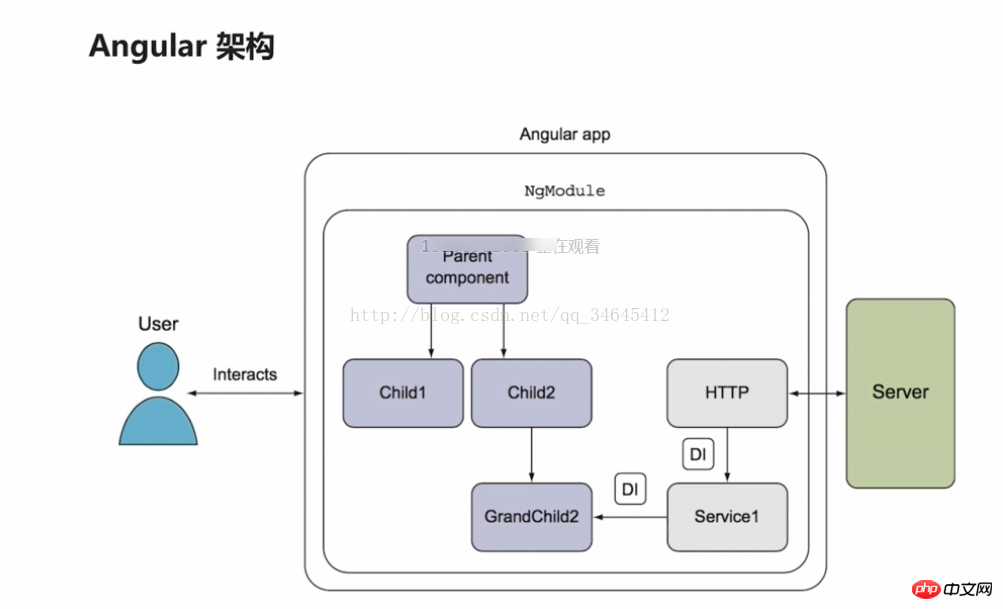
angular4的新特性:
1.全新的命令行工具angular cli
2.服务器端渲染,可以使10S加载完成的单页应用1S加载完成。还可以针对每一个人视图去做SEO优化
3.移动端和桌面端兼容。创建跨平台应用,手机应用,提供了可以在移动端和桌面端通用的ui组件


(想看更多就到PHP中文网AngularJS开发手册中学习)
与其他框架对比:
一、react
1.虚拟DOM,速度响应很快,
2.flux架构,实现服务器端渲染
3.本身只是MVC中的V层,常需要和其他库结合使用。重点在UI上
而angular满足上述所有优点
二。vue
1.简单
2.灵活
3.只关注web
4.个人主导的(angular类似生态圈,vue类似社区。vue由国内大牛开发angular谷歌团队开发)
5.服务器端渲染,vue只能借助其他服务器渲染库
angular可以来发web,ios,android,移动端
本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问。
以上是为什么使用angular4?angularjs和angular4的区别的详细内容。更多信息请关注PHP中文网其他相关文章!

