layui数据表格如何实现自动合并(代码)
- 不言原创
- 2018-09-07 16:43:513138浏览
本篇文章给大家带来的内容是关于layui数据表格如何实现自动合并(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
需求描述:
在数据表格中,对于按某个分类展示数据其分类下又有多个细分的嵌套细分项,如省市区昵称,省下面有多个市,市下面有多个区,区下面有昵称,需要实现跨行合并,且操作按钮以分类为单位(即操作按钮需按照分类合并)。
需求分析:
除操作列外,以左边列为基础单位进行跨行合并,当前单元格合并数<=左边列;
操作列可以选择任意列作为基础单位(这个待完善)。
原始页面:

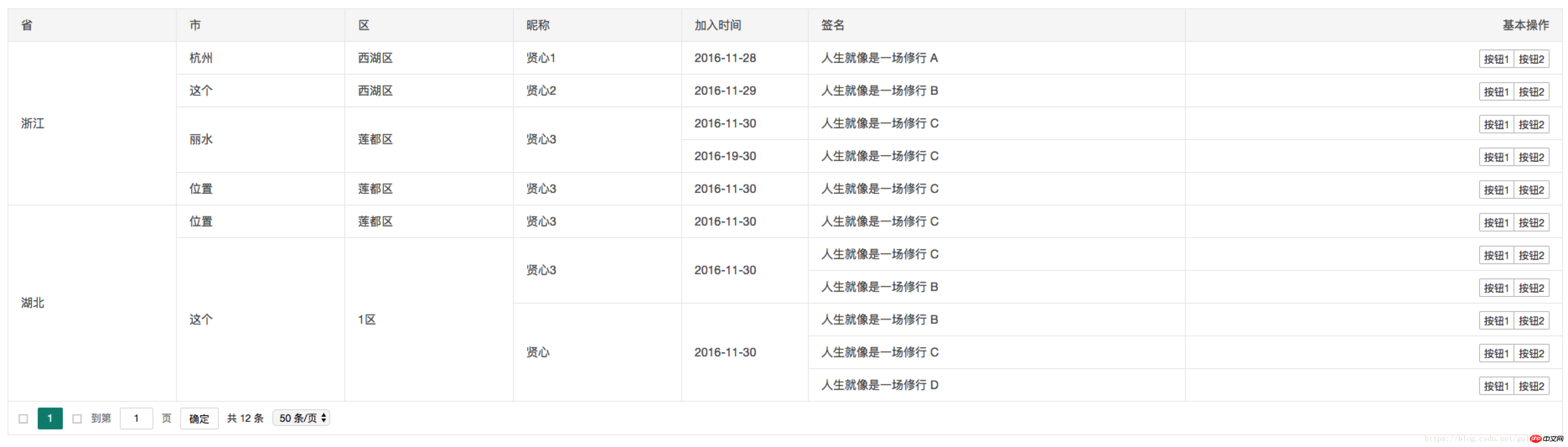
处理页面:

方法:
var execRowspan = function(fieldName,index,flag){
// 1为不冻结的情况,左侧列为冻结的情况
let fixedNode = index=="1"?$(".layui-table-body")[index - 1]:(index=="3"?$(".layui-table-fixed-r"):$(".layui-table-fixed-l"));
// 左侧导航栏不冻结的情况
let child = $(fixedNode).find("td");
let childFilterArr = [];
// 获取data-field属性为fieldName的td
for(let i = 0; i < child.length; i++){
if(child[i].getAttribute("data-field") == fieldName){
childFilterArr.push(child[i]);
}
}
// 获取td的个数和种类
let childFilterTextObj = {};
for(let i = 0; i < childFilterArr.length; i++){
let childText = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
if(childFilterTextObj[childText] == undefined){
childFilterTextObj[childText] = 1;
}else{
let num = childFilterTextObj[childText];
childFilterTextObj[childText] = num*1 + 1;
}
}
let canRowspan = true;
let maxNum = 9999;
for(let i = 0; i < childFilterArr.length; i++){
maxNum = $(childFilterArr[i]).prev().attr("rowspan")&&fieldName!="8"?$(childFilterArr[i]).prev().attr("rowspan"):maxNum;
let key = flag?childFilterArr[i].innerHTML:childFilterArr[i].textContent;
let tdNum = childFilterTextObj[key];
let curNum = maxNum<tdNum?maxNum:tdNum;
let nextKey;
for(let j =1;j<curNum&&(i+j<childFilterArr.length);j++){
nextKey = flag?childFilterArr[i+j].innerHTML:childFilterArr[i+j].textContent;
if(key!=nextKey&&curNum>1){
canRowspan = true;
curNum = j;
}
}
if(canRowspan){
childFilterArr[i].setAttribute("rowspan",curNum);
if($(childFilterArr[i]).find("p.rowspan").length>0){//设置td内的p.rowspan高度适应合并后的高度
$(childFilterArr[i]).find("p.rowspan").parent("p.layui-table-cell").addClass("rowspanParent");
$(childFilterArr[i]).find("p.layui-table-cell")[0].style.height= curNum*38-10 +"px";
}
canRowspan = false;
}else{
childFilterArr[i].style.display = "none";
}
if(maxNum){
maxNum--;
}
if(--childFilterTextObj[key]==0||maxNum==0||(nextKey!=undefined&&key!=nextKey)){
canRowspan = true;
}
}
}
//合并数据表格行
var layuiRowspan = function(fieldNameTmp,index,flag){
let fieldName = [];
if(typeof fieldNameTmp == "string"){
fieldName.push(fieldNameTmp);
}else{
fieldName = fieldName.concat(fieldNameTmp);
}
for(let i = 0;i<fieldName.length;i++){
execRowspan(fieldName[i],index,flag);
}
}使用:
HTML:
<p class="box">
<table class="layui-table" id="test" lay-data="{page:true,limit:50}" lay-filter="test">
<thead>
<tr>
<th lay-data="{field:'province', width:200}">省</th>
<th lay-data="{field:'city', width:200}">市</th>
<th lay-data="{field:'zone', width:200}">区</th>
<th lay-data="{field:'username', width:200}">昵称</th>
<th lay-data="{field:'joinTime', width:150}">加入时间</th>
<th lay-data="{field:'sign', minWidth: 180}">签名</th>
<th lay-data="{field:'8',align:'right'}">基本操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>浙江</td>
<td>杭州</td>
<td>西湖区</td>
<td>贤心1</td>
<td>2016-11-28</td>
<td>人生就像是一场修行 A</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>这个</td>
<td>西湖区</td>
<td>贤心2</td>
<td>2016-11-29</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>丽水</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-19-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>浙江</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>位置</td>
<td>莲都区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心3</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 B</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 C</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
<tr>
<td>湖北</td>
<td>这个</td>
<td>1区</td>
<td>贤心</td>
<td>2016-11-30</td>
<td>人生就像是一场修行 D</td>
<td>
<p class="layui-btn-group" style="overflow:visible;">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">按钮1</a>
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="edit">按钮2</a>
</p>
</td>
</tr>
</tbody>
</table>
</p>layui.use('table', function(){
var table = layui.table;
table.init('test',{done:function(res,curr,count){
layuiRowspan('province',1);
layuiRowspan(['city','zone','username','joinTime','sign'],1);//支持数组
layuiRowspan("8",1,true);
}
});})相关推荐:
以上是layui数据表格如何实现自动合并(代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

