下拉选择功能我们很常见,本文主要介绍了jquery基于layui实现二级联动下拉选择(省份城市选择),具有一定的实用价值,需要的朋友可以参考下,希望能帮助到大家。
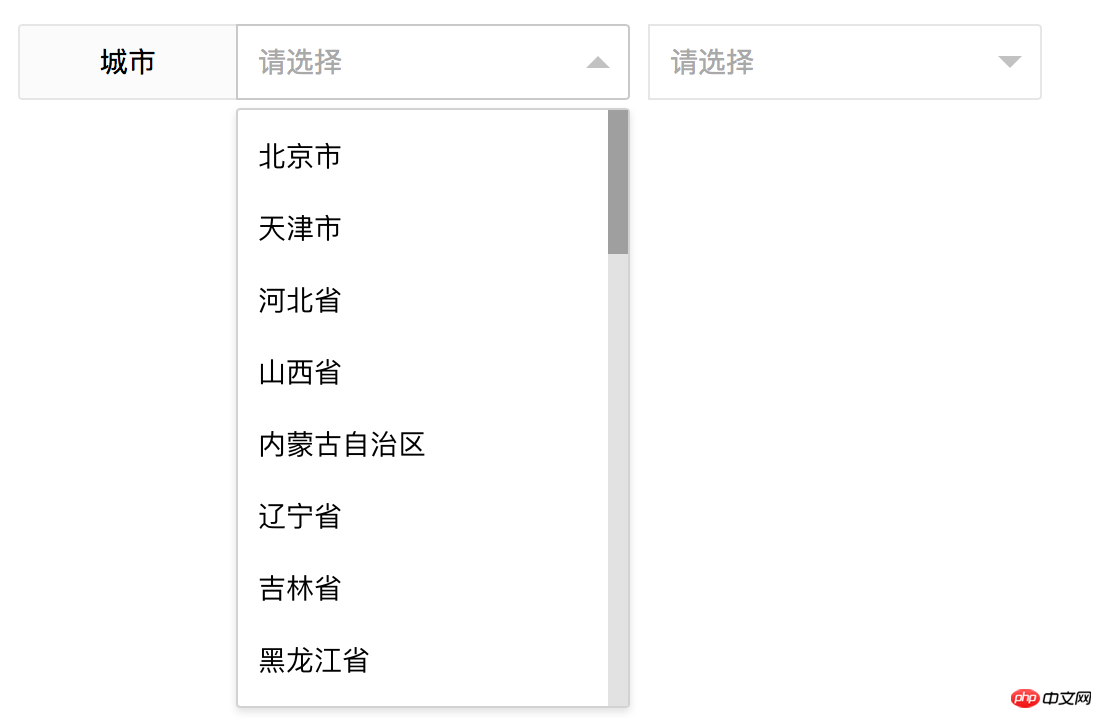
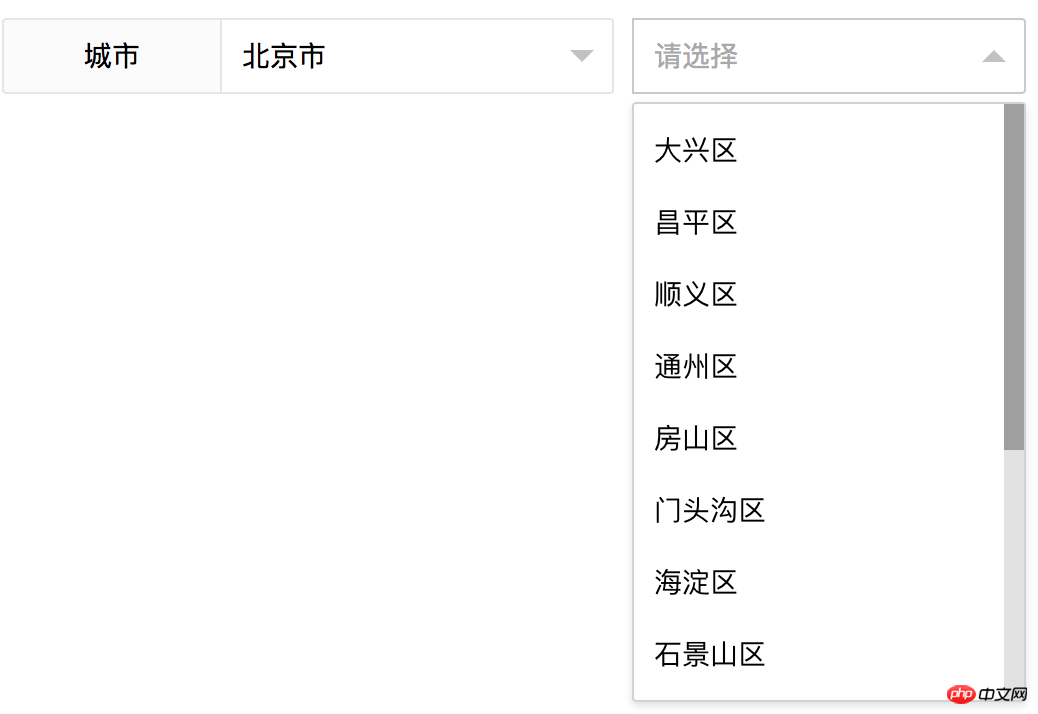
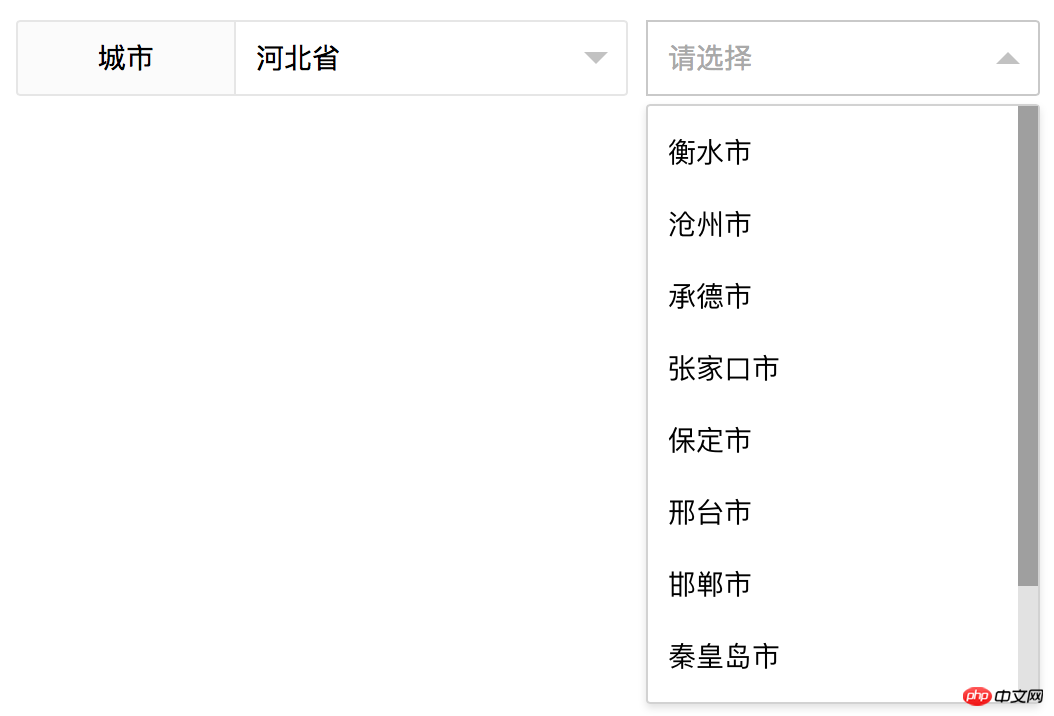
先看一下简单的效果



直接上代码
html部分 (下拉框中value的数值我是根据数据库中取出来)
<p class="layui-form-item"> <label class="layui-form-label">城市</label> <p class="layui-input-inline"> <select name="city" lay-filter="province"> <option value=""></option> <option value="11">北京市</option> <option value="12">天津市</option> <option value="13">河北省</option> <option value="14">山西省</option> <option value="15">内蒙古自治区</option> <option value="21">辽宁省</option> <option value="22">吉林省</option> <option value="23">黑龙江省</option> <option value="31">上海市</option> <option value="32">江苏省</option> <option value="33">浙江省</option> <option value="34">安徽省</option> <option value="35">福建省</option> <option value="36">江西省</option> <option value="37">山东省</option> <option value="41">河南省</option> <option value="42">湖北省</option> <option value="43">湖南省</option> <option value="44">广东省</option> <option value="45">广西壮族自治区</option> <option value="46">海南省</option> <option value="50">重庆市</option> <option value="51">四川省</option> <option value="52">贵州省</option> <option value="53">云南省</option> <option value="54">西藏自治区</option> <option value="61">陕西省</option> <option value="62">甘肃省</option> <option value="63">青海省</option> <option value="64">宁夏回族自治区</option> <option value="65">新疆维吾尔自治区</option> <option value="71">台湾省</option> <option value="81">香港特别行政区</option> <option value="82">澳门特别行政区</option> </select> </p> <p class="layui-input-inline"> <select name="city" id="city"> <option value=""></option> </select> </p> </p>
js操作部分
form.on('select(province)', function(data){
$.getJSON("/api/getCity?pid="+data.value, function(data){
var optionstring = "";
$.each(data.data, function(i,item){
optionstring += "<option value=\"" + item.code + "\" >" + item.name + "</option>";
});
$("#city").html('<option value=""></option>' + optionstring);
form.render('select'); //这个很重要
});
});后台返回的数据格式json
{
"status": 200,
"message": "result",
"data": [
{
"code": "3418",
"name": "宣城市",
"province": "34"
},
{
"code": "3417",
"name": "池州市",
"province": "34"
},
{
"code": "3416",
"name": "亳州市",
"province": "34"
},
{
"code": "3415",
"name": "六安市",
"province": "34"
},
{
"code": "3413",
"name": "宿州市",
"province": "34"
},
{
"code": "3412",
"name": "阜阳市",
"province": "34"
},
{
"code": "3411",
"name": "滁州市",
"province": "34"
},
{
"code": "3408",
"name": "安庆市",
"province": "34"
},
{
"code": "3407",
"name": "铜陵市",
"province": "34"
},
{
"code": "3406",
"name": "淮北市",
"province": "34"
},
{
"code": "3405",
"name": "马鞍山市",
"province": "34"
},
{
"code": "3404",
"name": "淮南市",
"province": "34"
},
{
"code": "3403",
"name": "蚌埠市",
"province": "34"
},
{
"code": "3402",
"name": "芜湖市",
"province": "34"
},
{
"code": "3401",
"name": "合肥市",
"province": "34"
}
]
}相关推荐:
以上是jquery基于layui实现二级联动下拉选择的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具





