vue-cli和element-ui快速搭建项目的方法
- 不言原创
- 2018-09-07 16:00:262613浏览
element-ui是基于vue2.0的ui框架是目前最受欢迎的一个框架,本篇文章就来给大家介绍一下vue-cli和element-ui快速搭建项目的方法。
一、前言
vue2.0的到来,凭借这其简单易学、完善的API中文文档、丰富的生态系统,成为国内目前十分受欢迎的前端MVVM框架,
element-ui是基于 vue2.0的 ui框架,由饿了么团队开发维护的,目前是vue的ui库中最受欢迎的一个框架
二、代码操作
使用vue-cli + element-ui有两种方式
方案一:
①先使用vue-cli 搭建好项目,
②再使用npm install对应的模块、插件,
③再去webpack.conf.js中进行配置各种文件的加载器,
④再去.babelrc 中配置插件
如果项目还没开始编写,就不要使用方案一了,如果项目已经启动了一阵子了,那就得按以上要点每一步都得处理好,稍有不慎,就报错了,这里介绍一下方案二,就是使用 element-ui 提供的一个模板
方案二:
① 使用 git 命令git clone https://github.com/ElementUI/element-starter.git下载官方提供的模板,
② 使用cnpm intsall下载依赖的模块(没有淘宝镜像 cnpm 可以使用npm install)
③ 使用npm run dev跑项目
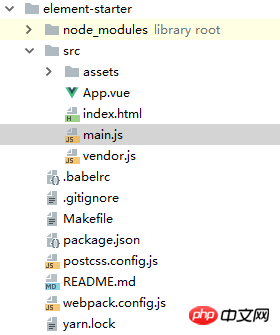
模板的基本架构如下——和使用vue-cli 脚手架搭建的项目基本没有区别,十分干净

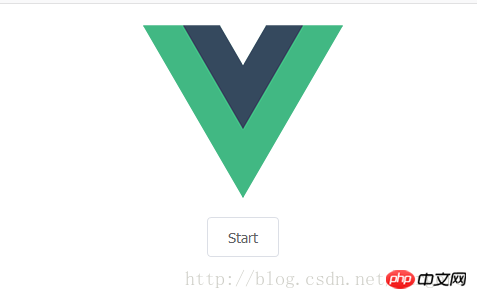
项目跑起来后可以看到一个简单的页面——就比使用vue-cli搭建的项目的页面多了一个element-ui按钮组件

接下来就可以使用element-ui库了~
ElementUI 的简单应用,可以如如下的文章,点击链接进入
使用 vue2.0 快速搭建一个后台 增删改查 管理界面
三、其他
install 参数
1、写入dependencies
npm install module_name -S
npm install module_name --save
2、写入devDependencies
npm install module_name -D
npm install module_name --save-dev
3、全局安装(命令行使用)
npm install module_name -g
相关推荐:
如何实现vue项目中vue-i18n和element-ui国际化开发
以上是vue-cli和element-ui快速搭建项目的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

