本篇文章主要的介绍了关于angularjs中的三种指令类型,分别是哪三种呢,还是让本篇文章来告诉你吧,还有这三种怎么使用的都在这里。现在我们一起来看看吧
在Angular2中有三种类型的指令(Directive) ,如下:
1. 属性型指令 - 改变元素显示和行为的指令。例如:NgStyle …
2. 结构型指令 - 通过添加和移除DOM元素来改变DOM结构的指令。例如:NgFor, NgIf …
3. 组件 — 拥有模板的指令。
一、属性指令(ngStyle ,ngClass)
NgStyle
绑定一个有形如CSS属性名:value的对象,其中value为具体的css样式,eg:
<p [ngStyle]="{color: 'white','background-color':'green'}"></<p>
注意,在 ngStyle 的说明中,我们对 background-color 使用了单引号,但却没有对 color 使用。这是为什么呢?因为 ngStyle 的参数是一个JavaScript对象,而color 是一个合法的键,不需要引号。但是在 background-color 中,连字符是不允许出现在对象的键名当中的,除非它是一个字符串,因此使用了引号。通常情况下,尽量不会对对象的键使用引号,除非不得不用。
//动态使用
<span [ngStyle]="{color: color}">{{ color }} text</span>
//判断添加
<p [ngStyle]="{'background-color':username === 'zxc' ? 'green' : 'red' }"></<p>
NgClass
利用NgClass指令,可以同时添加或移除多个类。NgClass绑定一个有形如CSS类名:value的对象,其中value的值是一个布尔型的值,当value值为true时,添加对应类型的模板元素,反之则移除。
//基本用法
<p [ngClass]="{bordered: false}">此时p不包含bordered 类名</p>
<p [ngClass]="{bordered: true}">此时p含有bordered 类名</p>
//判断
<i [ngClass]="{green: isAddr, red: !isAddr}"></i>


二、结构型指令(ngIf ,ngFor ,ngSwitch)
NgIf
指定绑定一个布尔型的表达式,当表达式返回true时,可以在DOM树节点上添加一个元素及其子元素,反之被移除。
如果表达式的结果返回的是一个假值,那么元素会从DOM上被移除。
下面是一些例子:
<p *ngIf="false"></p> //不显示 <p *ngIf="a > b"></p>// <p *ngIf="str == 'yes'"></p> <p *ngIf="myFunc()"></p>
NgFor
NgFor指令可以实现重复执行某些操作来展示数据。NgFor指令支持一个可选的index索引。
它的语法是 *ngFor="let item of items" :
let item 语法指定一个用来接收 items 数组中每个元素的(模板)变量。
items 是来自组件控制器的一组项的集合
this.cities = ['厦门', '福州', '漳州'];
<p class="ui list" *ngFor="let c of cities">{{ c }}</p>
获取索引
在迭代数组时,我们可能也要获取每一项的索引。
我们可以在 ngFor 指令的值中插入语法 let idx = index 并用分号分隔开,这样就可以获取索引了。
<p class="ui list" *ngFor="let c of cities; let num = index">{{ num+1 }} . {{ c }}</p>
结果如下:
1.厦门
2.福州
3.漳州
ngSwitch
有时候你需要根据一个给定的条件来渲染不同的元素。
遇到这种情况时,你可能会像下面这样多次使用 ngIf :
<p class="container"> <p *ngIf="myVar == 'A'">Var is A</p> <p *ngIf="myVar == 'B'">Var is B</p> <p *ngIf="myVar == 'C'">Var is C</p> <p *ngIf="myVar != 'A' && myVar != 'B' && myVar != 'C'">Var is something else</p> </p>
对于这种情况,Angular引入了 ngSwitch 指令。(想看更多就到PHP中文网AngularJS开发手册中学习)
NgSwitch:绑定到一个返回控制条件的值表达式
NgSwitchCase:绑定到一个返回匹配条件的值表达式
NgSwitchDefault:用于标记默认元素的属性,是可选的。如果我们不用它,那么当 myVar 没有匹配到任何期望的值
时就不会渲染任何东西。
使用ngSwitch 指令来重写上面的例子:
<p class="container" [ngSwitch]="myVar"> <p *ngSwitchCase="'A'">Var is A</p> <p *ngSwitchCase="'B'">Var is B</p> <p *ngSwitchCase="'C'">Var is C</p> <p *ngSwitchDefault>Var is something else</p> </p>
三、组件
属性型指令的创建至少需要一个带有@Directive装饰器修饰的控制器类。@Directive装饰器指定了一个选择器名称,用于指出与此指令相关联的属性的名字。
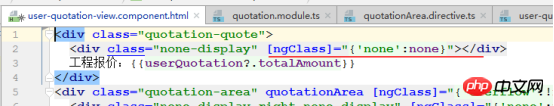
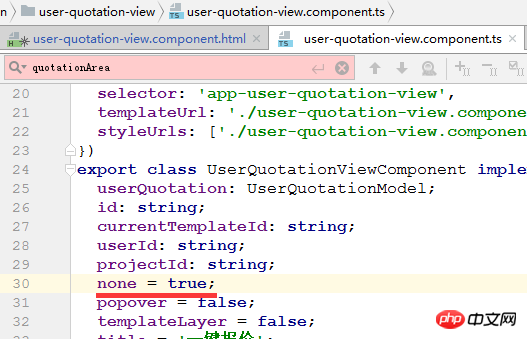
接下来,开始创建一个简单的属性型指令,该指令的功能是,user-quotation-view.component.html页面刷新时获取.quotation-area的最小高度。
1、首先我们确认好指令名字,quotationArea
<p class="quotation-area" quotationArea></p>
把这个指令作为一个属性应用到一个DOM元素上,也就是我们需要为我们定一个这个指令找到一个宿主元素。
2、之后我们创建一个quotationArea.directive.tss文件,其代码结构如下:
import {Component, Directive, ElementRef, OnInit} from '@angular/core';
@Directive({ selector: '[quotationArea]'})
export class QuotationAreaDirective implements OnInit {
el:ElementRef;
constructor(el: ElementRef) {
this.el = el;
}
ngOnInit() {
const $el = $(this.el.nativeElement);
const windowHeight = document.documentElement.clientHeight; //获取窗口高度
const bar=document.getElementsByClassName('bar-nav')[0]
const barHeight =bar.clientHeight;
const heightValue=windowHeight - barHeight;
$el.css('height',(heightValue) + 'px');
}
}
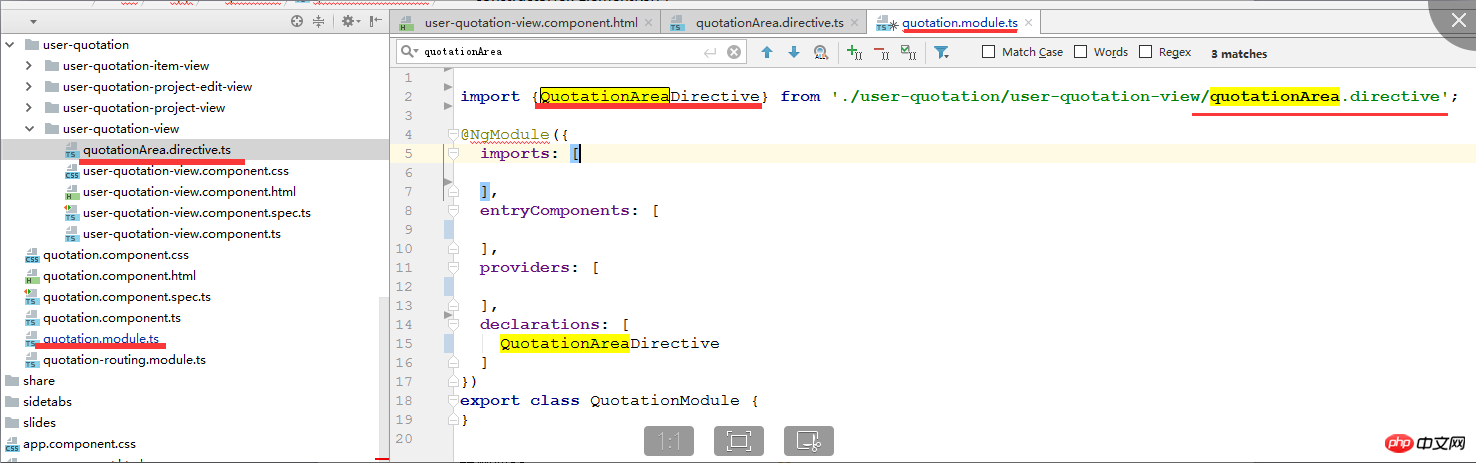
3、接下来 我们需要在module.ts中来显示的声明我们自己定义的指令,以便Angualr在解析模板时,能够正确的识别我们自己定一个指令。
import {QuotationAreaDirective} from './user-quotation/user-quotation-view/quotationArea.directive';
declarations: [QuotationAreaDirective]
结果如图:

好了,本篇文章到这就结束了(想看更多就到PHP中文网AngularJS使用手册中学习),有问题的可以在下方留言提问
以上是Angular中的Directive(指令)知道吗?这里有angularjs的三种directive指令详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr
 node.js流带打字稿Apr 30, 2025 am 08:22 AM
node.js流带打字稿Apr 30, 2025 am 08:22 AMNode.js擅长于高效I/O,这在很大程度上要归功于流。 流媒体汇总处理数据,避免内存过载 - 大型文件,网络任务和实时应用程序的理想。将流与打字稿的类型安全结合起来创建POWE
 Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:性能和效率注意事项Apr 30, 2025 am 12:08 AMPython和JavaScript在性能和效率方面的差异主要体现在:1)Python作为解释型语言,运行速度较慢,但开发效率高,适合快速原型开发;2)JavaScript在浏览器中受限于单线程,但在Node.js中可利用多线程和异步I/O提升性能,两者在实际项目中各有优势。
 JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AM
JavaScript的起源:探索其实施语言Apr 29, 2025 am 12:51 AMJavaScript起源于1995年,由布兰登·艾克创造,实现语言为C语言。1.C语言为JavaScript提供了高性能和系统级编程能力。2.JavaScript的内存管理和性能优化依赖于C语言。3.C语言的跨平台特性帮助JavaScript在不同操作系统上高效运行。
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





