我们在进行网页前端开发的时候,为了使网站在视觉上显得更加美观,效果更加丰富,css的强大属性自然是功不可没。那么这里就要提到 一个我们在网页前端开发的时候常常使用的属性,css display属性。所有主流浏览器都支持 display 属性。其次,我们都知道display 属性规定元素应该生成的框的类型。而在css display属性中经常被用到,也是最常见的几种属性值:none、block、inline、inline-blockt。
接下来我们就通过具体的代码实例来一一详解css display属性中最常见的属性值用法。
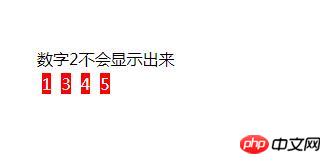
一:display :none,设置元素不会显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 200px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
.a1{
display: none;
}
</style>
</head>
<body>
<div class="demo">
<p>数字2不会显示出来</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span class="a1">2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>以上代码的效果图如下:

display :none,设置元素不会显示,而且会使元素现实的空间也不会保留下来。但有另外一个 visibility: hidden, 是保留元素的空间的。详细了解,看阅读 css visibility属性。
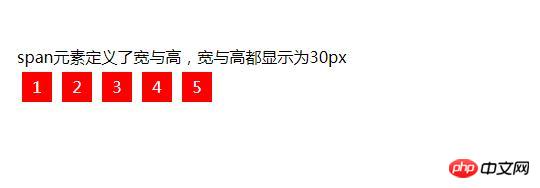
二:display:block, 将元素显示为块级元素
将元素显示为块级元素,元素前后会带有换行符。设置为block后,元素可以设置width和height了。元素独占一行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 500px;
height: 200px;
margin:50px auto;
}
ul li {
float: left;
}
span {
display:block;
width: 30px;
height: 30px;
color: #fff;
background: red;
margin: 5px;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<p>span元素定义了宽与高,宽与高都显示为30px</p>
<ul>
<li>
<span>1</span>
</li>
<li>
<span>2</span>
</li>
<li>
<span>3</span>
</li>
<li>
<span>4</span>
</li>
<li>
<span>5</span>
</li>
</ul>
</div>
</body>
</html>以上代码的效果图如下:

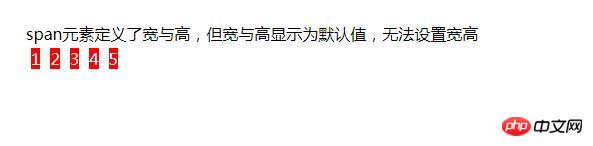
其中的span标签宽高都显示为30px。当我们把代码中的display:block去掉后,显示的效果图如下:

显然,当我们把display:block去掉后,span的高度、宽度无法设置了。
span 标签是内联元素,不可设置元素高度、宽度及上下左右的内外边距padding和margin,但当给 span 标签设置 display:block后,可以把内联元素转换为块状元素,这样就可以设置元素高度、宽度及上下左右的内外边距padding和margin。
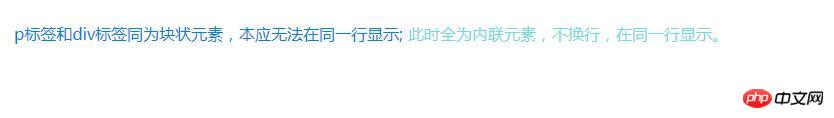
三:display:inline,将元素显示为内联元素
display的默认属性。将元素显示为内联元素,元素前后没有换行符。我们知道内联元素是无法设置宽高的,所以一旦将元素的display 属性设为 inline, 设置属性height和width是没有用的。此时影响它的高度一般是内部元素的高度(font-size)和padding。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block</title>
<style>
* {
padding: 0;
margin: 0;
list-style: none;
}
.demo{
width: 1000px;
height: 200px;
margin:50px auto;
}
.demo p{
display:inline ;
color: #0081EF;
}
.demo div{
display:inline ;
color: #70DBDB;
}
</style>
</head>
<body>
<div class="demo">
<p>p标签和div标签同为块状元素,本应无法在同一行显示;</p>
<div>此时全为内联元素,不换行,在同一行显示。</div>
</div>
</body>
</html>以上代码的效果图如下:

四:inline-block,将元素显示为行内块元素
行内块元素。这个属性值融合了inline 和 block 的特性,可以结合inline 和 block来了解 inline-block,即是它既是内联元素,可以在同一行显示,又可以设置width和height。
以上就是本篇关于css display属性中常见属性值用法的具体介绍,其中包括none、block、inline、inline-block的具体使用示例。具有一定的参考价值,希望对有需要的朋友有所帮助!
以上是详解css display属性中常见的四个属性值用法(代码实例)的详细内容。更多信息请关注PHP中文网其他相关文章!
 浏览器引擎多样性Apr 16, 2025 pm 12:02 PM
浏览器引擎多样性Apr 16, 2025 pm 12:02 PM当他们在2013年去Chrome时,我们失去了歌剧。与Edge今年早些时候也进行了同样的交易。迈克·泰勒(Mike Taylor)称这些变化为“减少
 每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM
每周平台新闻:Apple部署网络组件,渐进的HTML渲染,自托管关键资源Apr 16, 2025 am 11:55 AM在本周的综述中,Apple进入Web组件,Instagram如何插入脚本以及一些思考的食物,以进行自托管关键资源。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器











