html中的字符间距怎么设置?css样式设置文本对齐方式总结
- 寻∝梦原创
- 2018-09-05 13:55:3916913浏览
我们经常用的html字符间距总是不好设置,html的文本对齐方式也不会设置,现在这篇文章就来帮助大家了,这里有关于html 字符间距的调整,还有文本的对齐方式设置,现在让我们来看看这篇文章吧
首先我们先来了解一下html中的字符间距是怎么设置的:
我们先了解一下我们正常显示的文本是什么样的:

这样是一个正常的文本,我们这篇文章先要了解的是html中的字符间距的设置,所以我们肯定不能按着这样的文本来设计了,让我们来改一下上图的字符间距:(这是一个完整的代码,含有css样式)
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{letter-spacing:10px}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
</body>
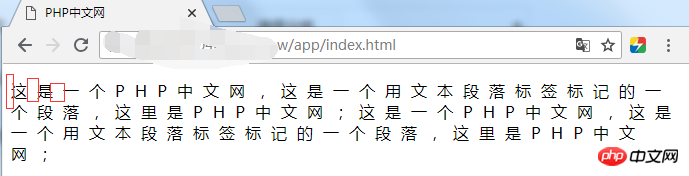
</html>这个的效果很明显,我们在head中设置了css样式类的应用:letter-spacing:10px:这是代表着设置了字符间距为像素十,我们来看看浏览器中显示的效果

大家可以很明显的能看到,这个字符间距变大了很多,当然我这是上图删除了很多字的效果了,这是为了更明显一点,这里我们就可以很清晰的看清楚这些内容了,感觉空格太大的时候,你还可以改改css样式中的像素值,让它达到你想要的像素点。(学习更多请移步PHP中文网 css视频教程栏目)
设置字符间距说完了,现在我们说说html的文本对齐方式吧:
text-align:对齐元素中的文本(center居中;left:左边:right:右边)
direction:设置文本方向(默认是ltr的值,从左到右,rtl是从右到左。)
text-transform:控制元素中的字母capitalize,upercase:全是大写的英文;lowercase:全是小写英文
以上这三个是我们要掌握的三个基础的css样式的属性。我们先看看文本方向的设置吧:
这有一个文本方向的的实例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style>
.you_1{direction:rtl}
</style>
</head>
<body>
<p>这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是左对齐</p>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,我们这是右对齐</p>
</body>
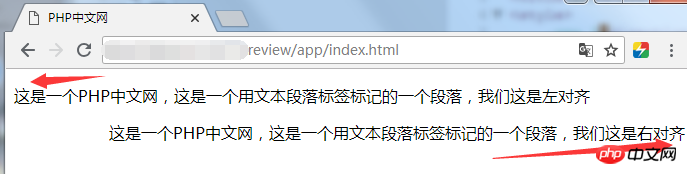
</html>在里面加了一个小类,让有这个类别名字的标签都是在右对齐。我们来看下在浏览器中的效果:

正常的情况下,文本都是以左对齐的,这样的方式我们就可以设置文本的右对齐了。
当我们想把文本居中的时候该怎么办呢?没错,就是上面三个属性的第一个属性了,一个css样式,还是这样的文字,我们来设置一下代码,把上面的代码复制上去,来看看代码:
<title>PHP中文网</title>
<style>
.you_1{text-align:center}
.you_2{text-align:right}
</style>
</head>
<body>
<p class="you_1">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
<p class="you_2">这是一个PHP中文网,这是一个用文本段落标签标记的一个段落,这里是PHP中文网;</p>
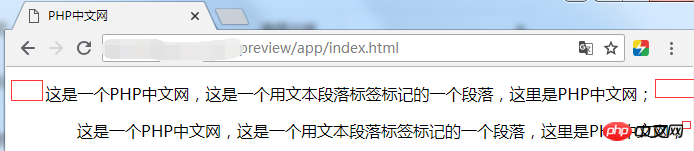
</body>在css样式中我设置了两个样式值,为了方便大家,我们看一下效果:

效果应该很明显吧,应该没有人看不清效果吧,上面的文本在中间居中的,下面的文本在左方向。讲了这么多,大家应该都明白这几个属性的应用了吧,记得多练习几次。还有一个属性和上面的用法一样,我就不多说了,介绍的也很详细,把属性值都放上去了。
这篇关于HTML设置字符间距和html文本对齐方式的文章到这就差不多了,有问题的可以在下方留言。
【小编推荐】
html input标签的属性有哪些?input标签的用法总结(附实例)
html搜索框怎么设置?html搜索框input标签的使用方法实例
以上是html中的字符间距怎么设置?css样式设置文本对齐方式总结的详细内容。更多信息请关注PHP中文网其他相关文章!

