文字阴影这个词,可能对初入css门的新手来说乍一听有点陌生,那么我们换个说法,具有立体感的文字。这样是不是脑子里立马出现了一些画面。如果大家有看过我之前的这篇文章【css3制作阴影效果的方法详解】的话,对div阴影效果应该有所了解了,这个主要的属性是box-shadow样式属性。
那么本篇文章继续给大家介绍css3怎么制作文字阴影效果,也就是说如何做3d字体,这里主要需要掌握的属性就是text-shadow样式属性,有的小白或许会问text-shadow是啥?什么意思?怎么使用?各位莫急,下面我们就通过具体的示例代码进行详细解说。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 text-shadow属性使用示例</title>
<style>
.t1{
text-shadow: 5px 5px 5px #029789;
font-size: 40px;
font-weight: bold;
color: white;
}
.t2{
text-shadow: -5px -5px 5px #1094f2;
font-size: 40px;
font-weight: bold;
color: white;
}
</style>
</head>
<body>
<div class="demo">
<p class="t1">text-shadow属性使用示例1-文字阴影效果</p>
<p class="t2">text-shadow属性使用示例2-文字阴影效果</p>
</div>
</body>
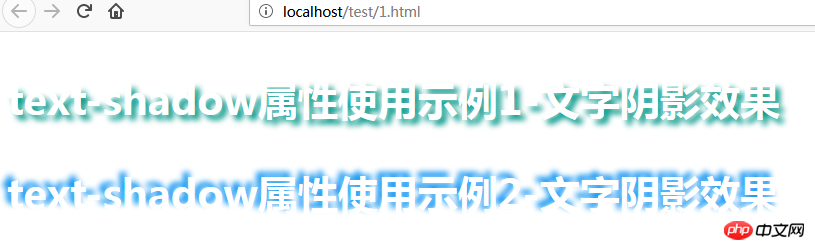
</html>上述代码,我们通过浏览器访问,效果如下截图:

这样看是不是字体已经有了立体感呢?那么大家有没有发现示例1和示例2的不同处有哪些?其实显而易见,示例1中的文字阴影部分是在文字的右下方!而示例2中的字体阴影是在文字的左上方!
这些效果都是因为css3中text-shadow样式属性!我们可以发现示例1中text-shadow的值分别是5px 5px 5px #029789;示例2中的值分别是-5px -5px 5px #1094f2;这四个值分别表示,x轴方向的偏移量、y轴的偏移量、模糊值、阴影颜色。那么导致阴影位置的不同是因为前两个值的正负数值原因。
x轴为正值则表示往右偏移,为负值则往左,y轴为正值则表示往下偏移,为负值则往上,模糊值越大就越模糊。
那么了解了这些值的所属含义,就能根据自己的喜好,随意改变文字阴影效果。
以上就是关于css text-shadow属性的具体使用方法介绍,也就是如何让字体有3d效果的具体介绍。具有一定的参考价值,希望对有需要的朋友有所帮助。
以上是css3文字阴影效果怎么实现?【代码详解】的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






