微信小程序实例:详情页数据动态实现的方法介绍
- 不言原创
- 2018-09-04 16:50:406853浏览
本篇文章给大家带来的内容是关于微信小程序实例:detail详情页数据动态展示的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
上一篇文章微信小程序实例:详情页静态页面搭建的方法介绍把静态的detail页面做好了,现在来做把数据动态的放进去
首先实现点击list页面会跳转到detail页面
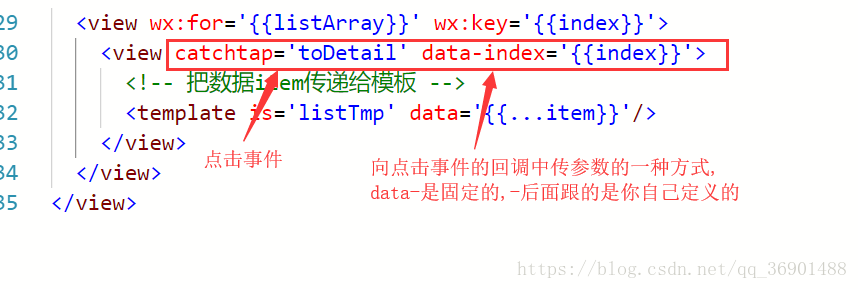
给list页面中添加点击事件 
list.js
//点击跳转到detail页面
toDetail(event){
// console.log(event);
//获取点击跳转对应的下标
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
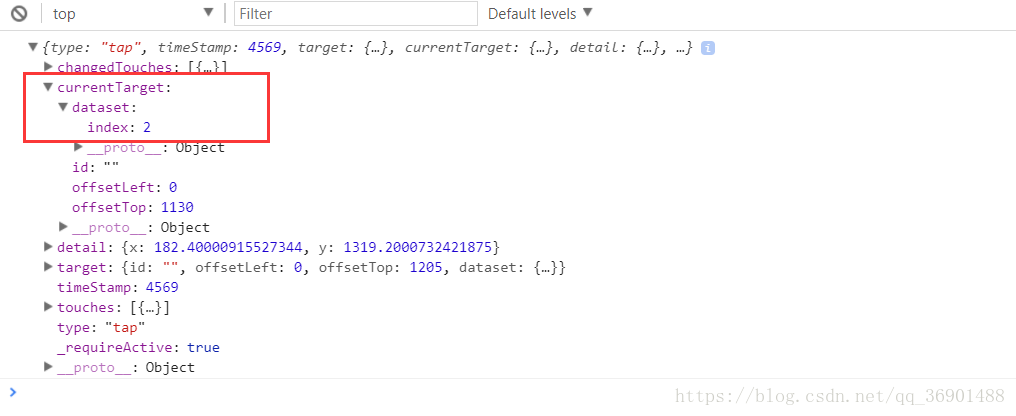
},上面console.log(event)的内容如下: 
这样我们就把点击跳转的下标拿到并传递给detail页面了
在detail.js中获取数据,获取数据要记得先把数据引进来:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},然后在detail.wxml中展示就可以了
<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>相关推荐:
以上是微信小程序实例:详情页数据动态实现的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

