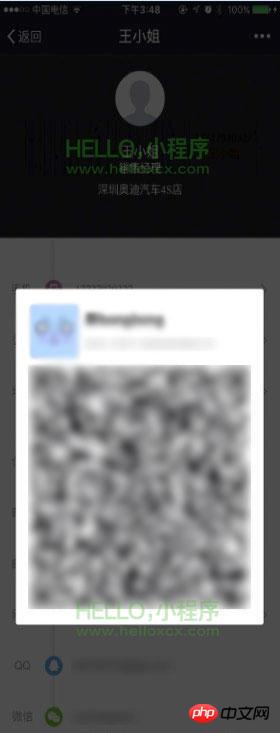
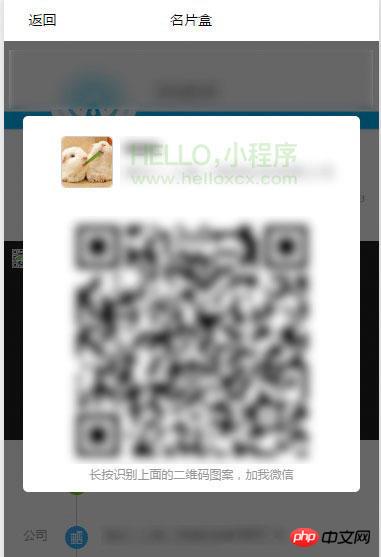
今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。闲话不多说,先看下「名片盒」详情页的效果图:


备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。
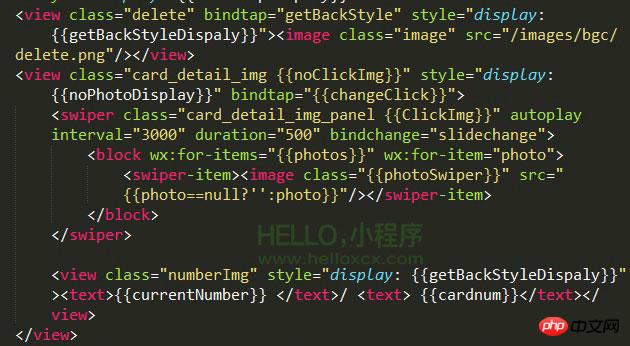
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
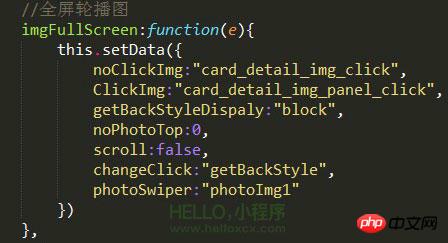
noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
Block:图片列表。
Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

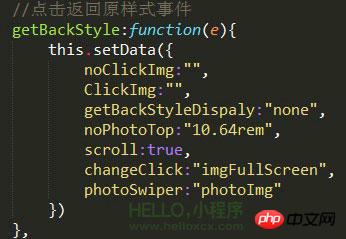
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。

再次点击返回原样式,

切换后事件又走回到 getBackStyle 了,灵活运用。

刷新下开发者工具可以看到具体效果如下:

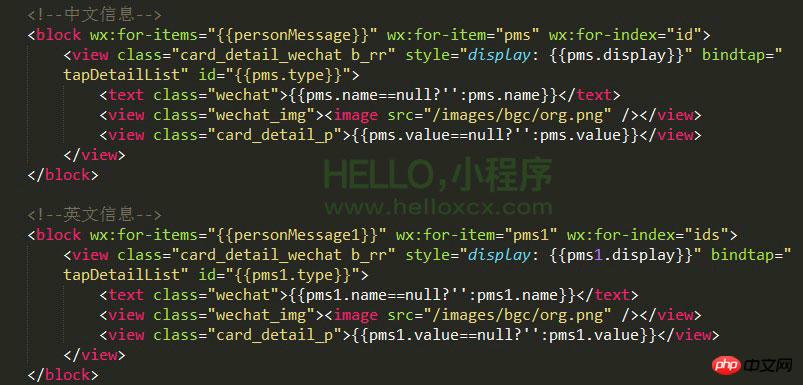
详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。下面是详情页里面的个人信息数据, 如果有信息就显示出来,没有数据的不显示,这里使用

//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

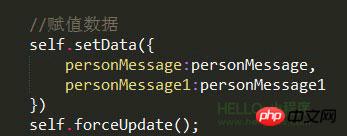
微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

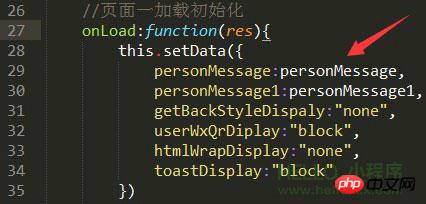
这里说明下:如是服务器真实数据。

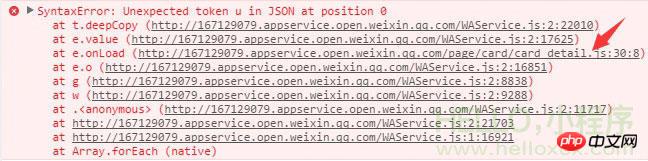
可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

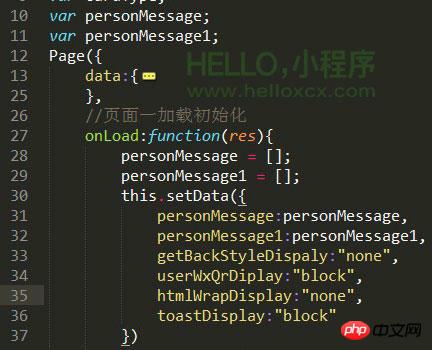
定义一个变量即可。

当然这里的数据都是 push 上来的。

以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:
This.setData({
//模态框名字:”显示?隐藏”
})方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)
详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。
可以看下实现的效果:


【相关推荐】
1. 微信小程序完整源码下载
以上是微信小程序开发(三)名片夹详情页实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python中的SVM实例Jun 11, 2023 pm 08:42 PM
Python中的SVM实例Jun 11, 2023 pm 08:42 PMPython中的支持向量机(SupportVectorMachine,SVM)是一个强大的有监督学习算法,可以用来解决分类和回归问题。SVM在处理高维度数据和非线性问题的时候表现出色,被广泛地应用于数据挖掘、图像分类、文本分类、生物信息学等领域。在本文中,我们将介绍在Python中使用SVM进行分类的实例。我们将使用scikit-learn库中的SVM模
 PHP在小程序开发中的页面跳转与路由管理Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理Jul 04, 2023 pm 01:15 PMPHP在小程序开发中的页面跳转与路由管理随着小程序的快速发展,越来越多的开发者开始将PHP与小程序开发相结合。在小程序开发中,页面跳转和路由管理是非常重要的一部分,它能够帮助开发者实现页面之间的切换和导航操作。PHP作为一种常用的服务器端编程语言,可以很好地与小程序进行交互和数据传递,下面我们来详细了解一下PHP在小程序中的页面跳转与路由管理。一、页面跳转基
 VUE3入门实例:制作一个简单的视频播放器Jun 15, 2023 pm 09:42 PM
VUE3入门实例:制作一个简单的视频播放器Jun 15, 2023 pm 09:42 PM随着新一代前端框架的不断涌现,VUE3作为一个快速、灵活、易上手的前端框架备受热爱。接下来,我们就来一起学习VUE3的基础知识,制作一个简单的视频播放器。一、安装VUE3首先,我们需要在本地安装VUE3。打开命令行工具,执行以下命令:npminstallvue@next接着,新建一个HTML文件,引入VUE3:<!doctypehtml>
 小程序开发中的PHP权限管理与用户角色设定Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定Jul 04, 2023 pm 04:48 PM小程序开发中的PHP权限管理与用户角色设定随着小程序的普及和应用范围的扩大,用户对于小程序的功能和安全性提出了更高的要求,其中权限管理和用户角色设定是保证小程序安全性的重要一环。在小程序中使用PHP进行权限管理和用户角色设定能够有效地保护用户的数据和隐私,下面将介绍如何实现这一功能。一、权限管理的实现权限管理是指根据用户的身份和角色,授予不同的操作权限。在小
 如何在uniapp中实现小程序开发和发布Oct 20, 2023 am 11:33 AM
如何在uniapp中实现小程序开发和发布Oct 20, 2023 am 11:33 AM如何在uni-app中实现小程序开发和发布随着移动互联网的发展,小程序成为了移动应用开发的一个重要方向。而uni-app作为一个跨平台的开发框架,可以同时支持多个小程序平台的开发,如微信、支付宝、百度等。下面将详细介绍如何使用uni-app开发和发布小程序,并提供一些具体的代码示例。一、小程序开发前准备在开始使用uni-app开发小程序之前,需要做一些准备工
 Python中的VAE算法实例Jun 11, 2023 pm 07:58 PM
Python中的VAE算法实例Jun 11, 2023 pm 07:58 PMVAE是一种生成模型,全称是VariationalAutoencoder,中文译作变分自编码器。它是一种无监督的学习算法,可以用来生成新的数据,比如图像、音频、文本等。与普通的自编码器相比,VAE更加灵活和强大,能够生成更加复杂和真实的数据。Python是目前使用最广泛的编程语言之一,也是深度学习的主要工具之一。在Python中,有许多优秀的机器学习和深度
 PHP 简单网络爬虫开发实例Jun 13, 2023 pm 06:54 PM
PHP 简单网络爬虫开发实例Jun 13, 2023 pm 06:54 PM随着互联网的迅速发展,数据已成为了当今信息时代最为重要的资源之一。而网络爬虫作为一种自动化获取和处理网络数据的技术,正越来越受到人们的关注和应用。本文将介绍如何使用PHP开发一个简单的网络爬虫,并实现自动化获取网络数据的功能。一、网络爬虫概述网络爬虫是一种自动化获取和处理网络资源的技术,其主要工作过程是模拟浏览器行为,自动访问指定的URL地址并提取所
 小程序开发中的PHP数据缓存与缓存策略Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略Jul 05, 2023 pm 02:57 PM小程序开发中的PHP数据缓存与缓存策略随着小程序的快速发展,更多的开发者开始关注如何提高小程序的性能和响应速度。其中一个重要的优化手段就是使用数据缓存来减少对数据库和外部接口的频繁访问。而在PHP中,我们可以利用各种缓存策略来实现数据缓存。本文将介绍PHP中的数据缓存原理,并提供几个常见的缓存策略的示例代码。一、数据缓存原理数据缓存是指将数据存放在内存中,以


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具





