html button标签怎么使用?html button标签有什么作用?
- 寻∝梦原创
- 2018-09-04 15:46:1914232浏览
本篇文章主要的介绍了关于html button标签的类型介绍,还有关于html button标签的作用和使用方法,最后还有使用实例,现在就让我们一起来看这篇文章吧
首先看看html button标签我们知道多少?
html button标签有三个类型:
type=”submit”:提交按钮(除了Internet Explorer,该值是其他浏览器的默认值)。
type=”button”:可点击的按钮(Internet Explorer的默认值)。
type=”reset”:重置按钮(清除表单数据)。
PS:当button标签被form标签包含时,比如:
<form action="www.php.cn">
<button>点击</button>
</form>现在说说html button标签的作用:
由于button在大多数浏览器中默认是submit,如果form标签的action属性有值的话,点击button后会跳转到它设置的链接”www.php.cn”;否则,点击button会刷新当前页面。
在html中,bb9345e55eb71822850ff156dfde57c8标签是用来定义一个按钮,在bb9345e55eb71822850ff156dfde57c8标签中可以放置一些内容(文本、图像等)。 d5fd7aea971a85678ba271703566ebfd标签也是定义按钮的,它和bb9345e55eb71822850ff156dfde57c8标签的区别是d5fd7aea971a85678ba271703566ebfd标签是单标签,没有元素内容,bb9345e55eb71822850ff156dfde57c8标签是双标签,可以有元素内容,因此bb9345e55eb71822850ff156dfde57c8标签有更强大的功能和更丰富的内容。
注意:在html表单中创建按钮一般使用d5fd7aea971a85678ba271703566ebfd标签,因为在表单中如果使用bb9345e55eb71822850ff156dfde57c8标签,不同的浏览器会提交不同的值。
bb9345e55eb71822850ff156dfde57c8标签最好都设置type属性,因为浏览器对bb9345e55eb71822850ff156dfde57c8标签的type属性可能有不同的默认值。
现在来说说html button标签的使用:
button更多的功能在button元素内部,您可以放置内容,比如文本或图像。
bb9345e55eb71822850ff156dfde57c8控件与6e63ca93929ae453ed909631d485d875相比,提供了更为强大的功能和更丰富的内容。不过在使用中应该时刻规定type属性;
在form表单中,internet Explorer的默认类型是"button",而其他浏览器中(包括 W3C 规范)的默认值是"submit"。
使用当然是要看实例了:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<button type="button">这是一个PHP中文网</button>
<hr/>
<br/>
<button type="button">
<img src="https://img.php.cn/upload/course/000/117/584/5aa8cd08b9cf9363.jpg" width="100" height="50">
</button>
<hr/>
<button type="button" autofocus="autofocus">已经获得焦点</button>
<hr/>
<button type="button" disabled="disabled">失效</button>
<form action="http://www.php.cn"
method="get">
请选择你喜爱的项目:
<button name="subject" type="submit" value="HTML">HTML</button>
<button name="subject" type="subject" value="CSS">CSS</button>
</form>
</body>
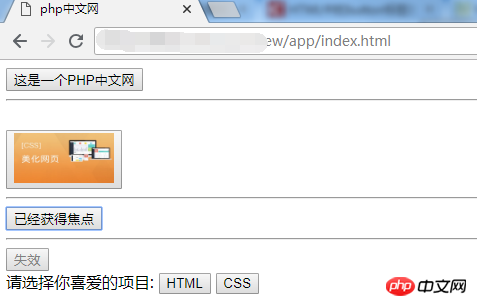
</html>如图,效果也很简单。我们一起来看看:

效果是不是很明显,把能用的都用上了。
好了,以上就是这篇文章的全部内容了,介绍了关于button按钮标签的一些用法和作用。有问题的可以在下方提问。
【小编推荐】
html5 header标签怎么用?html5 header标签的作用介绍
以上是html button标签怎么使用?html button标签有什么作用?的详细内容。更多信息请关注PHP中文网其他相关文章!

