本篇文章主要的介绍了关于html button按钮标签的一些应用,主要是介绍了button标签如何换颜色等,本章中都是基础的知识,希望大家好好掌握,多多练习,现在让我们一起来看这篇文章吧
首先我们先介绍下按钮的标签:
bb9345e55eb71822850ff156dfde57c8标签定义一个按钮。
在 button元素内部,您可以放置内容,比如文本或图像。这是该元素与使用input元素创建的按钮之间的不同之处。
bb9345e55eb71822850ff156dfde57c8控件与6e63ca93929ae453ed909631d485d875相比,提供了更为强大的功能和更丰富的内容。bb9345e55eb71822850ff156dfde57c8与65281c5ac262bf6d81768915a4a77ac0标签之间的所有内容都是按钮的内容,其中包括任何可接受的正文内容,比如文本或多媒体内容。例如,我们可以在按钮中包括一个图像和相关的文本,用它们在按钮中创建一个吸引人的标记图像。
唯一禁止使用的元素是图像映射,因为它对鼠标和键盘敏感的动作会干扰表单按钮的行为。
请始终为按钮规定type属性。Internet Explorer的默认类型是"button",而其他浏览器中(包括W3C规范)的默认值是"submit"。
注释:如果在HTML表单中使用button元素,不同的浏览器会提交不同的按钮值。请使用input元素在HTML表单中创建按钮。
介绍了这么多,让我们对html button标签的认识加深了点。
现在让我们看看HTML如何给按钮换颜色:
<button> php中文网 </button>
这是一个最简单的按钮,如图:

这个简单的按钮相信大家应该都会吧,现在我们来看看加些样式颜色的代码实例:
<button type="button" class="btn" style="background-color: #7ED321;width: 76px;height: 36px;color: #FFFFFF"> php中文网 </button>
这是加了些简单的属性之类的,让它变了样式,看看现在变成什么样了:

这样的样式是不是比原来的样式要好很多啊,还可以加很多样式,大家可以自己上手敲敲代码的。
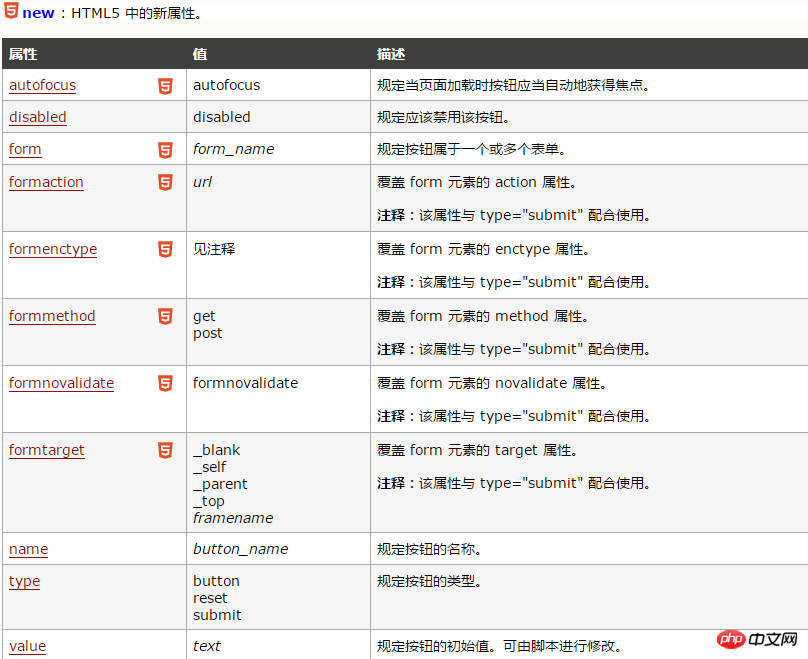
现在来看下button标签的属性介绍
是为了让大家在敲代码的时候忘了自己需要的属性了

以上就是这篇文章的全部内容了,button标签的换颜色相信大家应该都会了吧,这些都是最基础的应用,等学到了高级的,那么就感觉现在学的这些都不算什么了。有问题的可以在下方留言提问。
【小编推荐】
html marquee标签如何设置图片滚动?marquee标签的图片滚动代码实例
以上是html怎么给按钮换颜色?html button标签的使用介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM
HTML标签和元素是同一件事吗?Apr 28, 2025 pm 05:44 PM文章解释说,HTML标签是用于定义元素的语法标记,而元素是完整的单位,包括标签和内容。他们一起工作以构建网页。查拉克计数:159
 &lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM
&lt; head&gt;的意义是什么。 &&lt;身体&gt;在html中标记?Apr 28, 2025 pm 05:43 PM本文讨论了Lt; Head&gt; &&lt;身体&gt; HTML中的标签,它们对用户体验的影响以及SEO的影响。正确的结构增强了网站功能和搜索引擎优化。
 &lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM
&lt; strong&gt;,lt; b&gt;有什么区别标签和lt; em&gt;,&lt; i&gt;标签?Apr 28, 2025 pm 05:42 PM本文讨论了HTML标签,和和关注其语义与表现用途及其对SEO和可访问性的影响之间的差异。
 请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM
请说明如何指示HTML中文档使用的字符集?Apr 28, 2025 pm 05:41 PM文章讨论了在HTML中指定字符,重点介绍了UTF-8。主要问题:确保正确显示文本,防止乱七八糟的字符,并增强SEO和可访问性。
 HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM
HTML中的各种格式标签是什么?Apr 28, 2025 pm 05:39 PM本文讨论了用于构建和造型Web内容的各种HTML格式标签,强调了它们对文本外观的影响以及语义标签对可访问性和SEO的重要性。
 HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM
HTML元素的' ID”属性与'类”属性之间有什么区别?Apr 28, 2025 pm 05:39 PM本文讨论了HTML的“ ID”和“类”属性之间的差异,重点是它们的独特性,目的,CSS语法和特异性。它解释了它们的使用如何影响网页样式和功能,并为
 HTML中有哪些不同类型的列表?Apr 28, 2025 pm 05:36 PM
HTML中有哪些不同类型的列表?Apr 28, 2025 pm 05:36 PM文章讨论了html列表类型:订购(&lt; ol&gt;),无序(&lt; ul&gt;)和描述(&lt; dl&gt;)。专注于创建和样式列表以增强网站设计。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。






