本篇文章给大家带来的内容是关于如何使用纯CSS实现蝴蝶标本的展示框效果 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
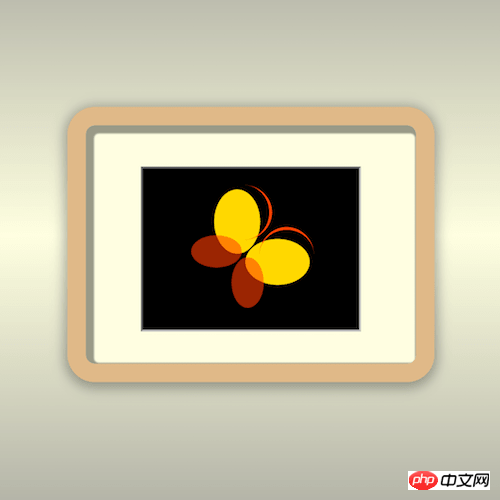
效果预览

源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器表示整只蝴蝶,因为蝴蝶是对称的,所以分为左右两边,每边有 3 个子元素:
<div class="butterfly"> <div class="left"> <span></span> <span></span> <span></span> </div> <div class="right"> <span></span> <span></span> <span></span> </div> </div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}
定义蝴蝶的尺寸:
.butterfly {
position: relative;
width: 10em;
height: 10em;
}
先画左半边:
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}
用第 1 个子元素画出翅膀的上半部分:
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}
用第 2 个子元素画出翅膀的下半部分:
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}
用第 3 个子元素画出触角:
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}
把左半边复制一份到右半边:
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}
把标本装到展示框里:
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}
最后,调整一下因图案倾斜引起的位移:
.butterfly {
transform: translateX(1em);
}
大功告成!
相关推荐:
如何使用纯CSS实现单元素麦当劳的Logo(附源码)以上是如何使用纯CSS实现蝴蝶标本的展示框效果的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)







