HTML h1标签是双标签吗?如何设置html h1标签的位置?
- 寻∝梦原创
- 2018-08-29 13:36:059950浏览
本篇文章主要讲述了关于HTML h1 标签的介绍,h1标签的双标签显示的效果,和单标签显示的结果,还有关于HTML h1标签的位置调整,添加了align属性的用法和介绍。接下来我们一起看看吧
一:首先我们来说说HTML h1标签是双标签吗?
很多没有用过HTML中的h1标签的肯定有这种问题,其实这很简单,看个实例就能明白的事情。(想看更多实例,欢迎到PHP中文网,一个全能的编程网站)
这就有个关于HTML h1标签的实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body> </html>
这是一个简单的案例,由此可见,4a249f0d628e2318394fd9b75b4636b1标签是双标签,在HTML4还是html5之中都必须要有结束标签,但是如果你添加结束标签或者忘了的话,有些浏览器是正常显示大号的,但是Chrome浏览器却是另一种显示方法,先看看这个代码的效果图:

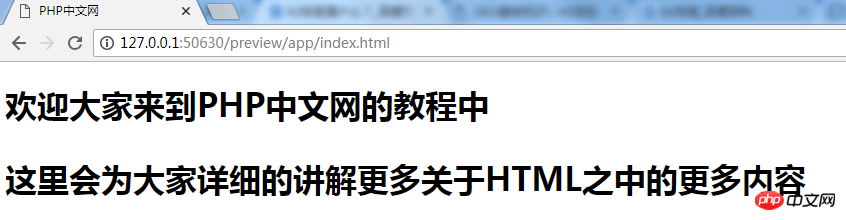
来看看没有h1的结束标签的样式:
<body> <h1>欢迎大家来到PHP中文网的教程中 <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
这个在Chrome浏览器中效果图大家能想到吗?好了,还是直接看吧:

看到没有,这个在Chrome之中的显示效果居然差别这么多,把所有的字都变成h1标题的字符了。这样明显不是我们要的效果,没有哪个肯把字体都放这么多的。所以,大家以后还是都记得把4a249f0d628e2318394fd9b75b4636b1标签结束。
二:现在来看看HTML3499910bf9dac5ae3c52d5ede7383485标签的位置设置:
html4a249f0d628e2318394fd9b75b4636b1的位置设置也很简单,就是让我们来认识一个属性:align属性。(想看更多属性介绍,欢迎点击PHP中文网)
align属性可以帮助很多标签的居中显示,现在在h1标签也不例外,让我们来看看实例吧:
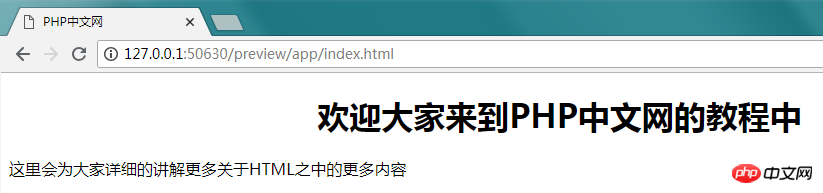
<body> <h1 align="center">欢迎大家来到PHP中文网的教程中</h1> <p>这里会为大家详细的讲解更多关于HTML之中的更多内容</p> </body>
看上面h1代码中加上了align属性,现在来看看效果

因为截图看不太清,但是这个h1标签之中的内容来到了网页的中间。e388a4556c0f65e1904146cc1a846bee标签之中的内容明显还在左边。
当然这个align属性还有别的属性值:
align="left":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在上图一样的左边了
align="right":如果在h1之中设置了这个属性值的话,那么h1之中的标题就会出现在网页的右边了。
这两个就不演示了,感兴趣的可以自己试试。
好了,本篇文章到这就结束了,h1标签还有很多介绍,会在以后的文章中出现的,有问题的同学可以在下面留言
【小编推荐】
HTML中的form标签的method属性怎么用?这里有method属性的用法介绍
以上是HTML h1标签是双标签吗?如何设置html h1标签的位置?的详细内容。更多信息请关注PHP中文网其他相关文章!

