本篇文章主要介绍了关于HTML h1标签的一些解释,有html h1标签和html title标签的区别,还有网页中h1标签和title标签与SEO优的区别,还有一个小问题就是h1标签在一个网页能出现几次。
首先我们看看HTML中的h1标签能在一个页面中出现几次:
h1标签是非常重要的,h1标签和关键词标签一样,对网页上的某个词其强调作用。
用h1标签的时候要注意的是:一个网页只能用一个h1标签,首页给你的主要关键词用h1标签,内容页给文章标题用h1标签。h1标签一旦滥用,如在一个页面上出现好几次,这样将导致百度不收录你的网站。总结关于HTML h1标签的四点:
H1不要用在LOGO上。
H1在一个页面最多只能有一个,不要用多个。
H1用在页面主体内容唯一的地方.如:但个文章列表页,文章或产品内容页。
H1不等于title,title可以包含H1,H1标签完全是为了给用户看的,但是搜索引擎也很重视H1,title是给用户和搜索引擎看的。
现在我们来说说h1标签和title标签的区别:
b2386ffb911b14667cb8f0f91ea547a7定义的标题是整个网页的标题,只在浏览器顶部的tab栏里显示,在网页中不显示,是写给搜索引擎看。而4a249f0d628e2318394fd9b75b4636b1标签是网页中某篇文章或某段文字的标题,是网页内容的一部分,在网页中会显示,是写给用户看的。
简单来说就是:
title是在93f0f5c25f18dab9d176bd4f6de5d30e标签对中出现的给页面定一个名字
h1是在6c04bd5ca3fcae76e30b72ad730ca86d标签对中出现的 给文本之类的定义一个标题
HTML h1标签放置位置的区别:
b2386ffb911b14667cb8f0f91ea547a7标签放在93f0f5c25f18dab9d176bd4f6de5d30e标签内
4a249f0d628e2318394fd9b75b4636b1...4e9ee319e0fa4abc21ff286eeb145ecc标签放在6c04bd5ca3fcae76e30b72ad730ca86d标签内
h1标签和title标签与seo的区别:
b2386ffb911b14667cb8f0f91ea547a7标签分的seo权重非常大,因此一般主关键字都是放到b2386ffb911b14667cb8f0f91ea547a7标签内优化的
4a249f0d628e2318394fd9b75b4636b1标签分的seo权重次于b2386ffb911b14667cb8f0f91ea547a7标签,一般长尾关键字用此标签,比如文章标题。
c1a436a314ed609750bd7c7d319db4da...4e9ee319e0fa4abc21ff286eeb145ecc标签分的seo权重依次更小。
HTML h1标签语法格式的区别:
b2386ffb911b14667cb8f0f91ea547a7我是网页标题_PHP笔记104a296e16267487a370403f702843d4
4fc71829d7d7f105985af72054fc4928我是文章标题d8c449780822cb37b72dc0c54be98df5(x代表:1、2、3、4、5、6)一般的大标题都是用h1来表达的。
看这有个关于HTML h1标签的实例:
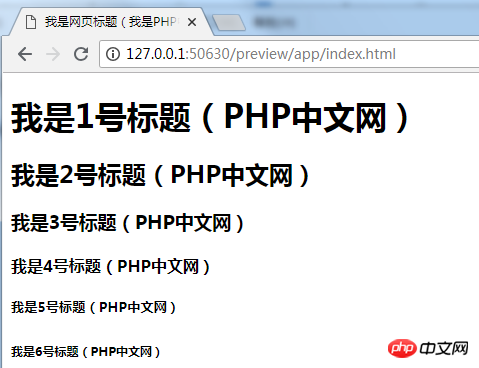
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <h1>我是1号标题(PHP中文网)<h1/> <h2>我是2号标题(PHP中文网)<h2/> <h3>我是3号标题(PHP中文网)<h3/> <h4>我是4号标题(PHP中文网)<h4/> <h5>我是5号标题(PHP中文网)<h5/> <h6>我是6号标题(PHP中文网)<h6/> </body> </html>
上述的效果实例就是下图:

一个比一个小,到了后面的标题比正常文字都小。
好了,以上就是这篇文章的全部内容,有什么问题的可以在下方提问
【小编推荐】
如何给html中的pre标签中的文字换行?html pre标签的使用实例
以上是在一个HTML中h1标签能出现几次?h1标签和标题标签的差别是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何验证您的HTML代码?Apr 24, 2025 am 12:04 AM
如何验证您的HTML代码?Apr 24, 2025 am 12:04 AMHTML代码可以通过在线验证器、集成工具和自动化流程来确保其清洁度。1)使用W3CMarkupValidationService在线验证HTML代码。2)在VisualStudioCode中安装并配置HTMLHint扩展进行实时验证。3)利用HTMLTidy在构建流程中自动验证和清理HTML文件。
 HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AM
HTML与CSS和JavaScript:比较Web技术Apr 23, 2025 am 12:05 AMHTML、CSS和JavaScript是构建现代网页的核心技术:1.HTML定义网页结构,2.CSS负责网页外观,3.JavaScript提供网页动态和交互性,它们共同作用,打造出用户体验良好的网站。
 HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AM
HTML作为标记语言:其功能和目的Apr 22, 2025 am 12:02 AMHTML的功能是定义网页的结构和内容,其目的在于提供一种标准化的方式来展示信息。1)HTML通过标签和属性组织网页的各个部分,如标题和段落。2)它支持内容与表现分离,提升维护效率。3)HTML具有可扩展性,允许自定义标签增强SEO。
 HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未来:网络开发趋势Apr 19, 2025 am 12:02 AMHTML的未来趋势是语义化和Web组件,CSS的未来趋势是CSS-in-JS和CSSHoudini,JavaScript的未来趋势是WebAssembly和Serverless。1.HTML的语义化提高可访问性和SEO效果,Web组件提升开发效率但需注意浏览器兼容性。2.CSS-in-JS增强样式管理灵活性但可能增大文件体积,CSSHoudini允许直接操作CSS渲染。3.WebAssembly优化浏览器应用性能但学习曲线陡,Serverless简化开发但需优化冷启动问题。
 HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AM
HTML:结构,CSS:样式,JavaScript:行为Apr 18, 2025 am 12:09 AMHTML、CSS和JavaScript在Web开发中的作用分别是:1.HTML定义网页结构,2.CSS控制网页样式,3.JavaScript添加动态行为。它们共同构建了现代网站的框架、美观和交互性。
 HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AM
HTML的未来:网络设计的发展和趋势Apr 17, 2025 am 12:12 AMHTML的未来充满了无限可能。1)新功能和标准将包括更多的语义化标签和WebComponents的普及。2)网页设计趋势将继续向响应式和无障碍设计发展。3)性能优化将通过响应式图片加载和延迟加载技术提升用户体验。
 HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AM
HTML与CSS vs. JavaScript:比较概述Apr 16, 2025 am 12:04 AMHTML、CSS和JavaScript在网页开发中的角色分别是:HTML负责内容结构,CSS负责样式,JavaScript负责动态行为。1.HTML通过标签定义网页结构和内容,确保语义化。2.CSS通过选择器和属性控制网页样式,使其美观易读。3.JavaScript通过脚本控制网页行为,实现动态和交互功能。
 HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AM
HTML:是编程语言还是其他?Apr 15, 2025 am 12:13 AMHTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增强WebevebDevelopment。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





