HTML中的code标签是干嘛的?具体使用方法和定义了解一下
- 寻∝梦原创
- 2018-08-16 17:40:376480浏览
HTML中的code标签是干嘛的?具体使用方法和定义了解一下。本篇文章主要讲解了一些HTML中的cade标签的用处和定义,还有HTML中的code标签支持的全局属性和事件属性
HTML中的code标签的定义和用法:
ffbe95d20f3893062224282accb13e8f 标签用于表示计算机源代码或者其他机器可以阅读的文本内容。
软件代码的编写者已经习惯了编写源代码时文本表示的特殊样式。ffbe95d20f3893062224282accb13e8f 标签就是为他们设计的。包含在该标签内的文本将用等宽、类似电传打字机样式的字体(Courier)显示出来,对于大多数程序员和 W3School 的用户来说,这应该是十分熟悉的。
只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用 ffbe95d20f3893062224282accb13e8f 标签。虽然 ffbe95d20f3893062224282accb13e8f 标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。将来的浏览器有可能会加入其他显示效果。例如,程序员的浏览器可能会寻找 ffbe95d20f3893062224282accb13e8f 片段,并执行某些额外的文本格式化处理,如循环和条件判断语句的特殊缩进等。
提示:如果只是希望使用等宽字体的效果,请使用 78f983dbc27872ba42409adefe5049d9 标签。或者,如果想要在严格限制为等宽字体格式的文本中显示编程代码,请使用 e03b848252eb9375d56be284e690e873 标签。
HTML中的code标签是干嘛的:
这是html中的code元素,写在code元素中的内容(一般认为是html格式的语言)不会作为html语言而被浏览器处理,而是会被认为是文本而独立显示成带有尖括号的源码形式,ffbe95d20f3893062224282accb13e8f 标签是用于表示计算机源代码或者其他机器可以阅读文本内容的。
ffbe95d20f3893062224282accb13e8f标签支持html全局属性和html事件属性,如下:
格式:
ffbe95d20f3893062224282accb13e8f计算机代码1cd55414ff5abdfea5dd958e7e547fdd
这是实例:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>html< code>计算机代码标签_PHP笔记</title> </head> <body style="font-size:28px;"> <code>计算机代码</code><br /> <em>强调文本</em><br> <strong>加粗文本</strong><br /> <dfn>定义项目</dfn><br /> <samp>计算机样本</samp><br /> <kbd>键盘输入</kbd><br /> <var>变量</var> </body> </html>
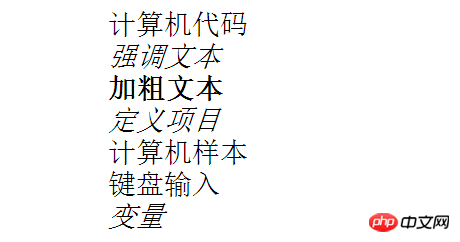
运行结果:

计算机代码标签 html 第1张" title="htmla094db05e136fb4c4666e695da8ccb4a计算机代码标签 html" >计算机代码标签" alt="" width="480" height="262" />
【相关推荐】
HTML中的lang属性是干嘛的呢?HTML中的lang属性有什么作用呢?
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
以上是HTML中的code标签是干嘛的?具体使用方法和定义了解一下的详细内容。更多信息请关注PHP中文网其他相关文章!

