HTML5a07473c87748fb1bf73f23d45547ab8的属性有哪些?option selected属性的具体使用方法是什么?本篇文章详细的为大家介绍了HTML5a07473c87748fb1bf73f23d45547ab8标签的定义和用法还有selected属性的具体用法和定义
HTML5a07473c87748fb1bf73f23d45547ab8标签的定义和用法:
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 5a07473c87748fb1bf73f23d45547ab8 标签中的内容作为 221f08282418e2996498697df914ce4e 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。
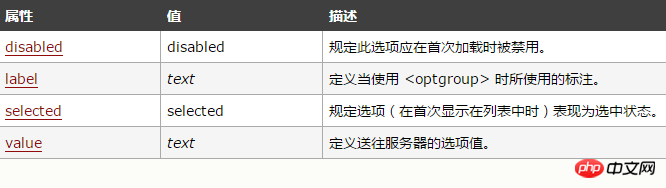
HTML5a07473c87748fb1bf73f23d45547ab8标签可选的属性:

option selected属性的定义和用法:
selected 属性规定在页面加载时预先选定该选项。
被预选的选项会显示在下拉列表最前面的位置。
也可以在页面加载后通过 JavaScript 设置 selected 属性。
option selected属性的语法:
<option selected="value">
option selected属性的属性值描述:
selected:预先选择一个选项。
Html Select 如何进行默认选择,只要给某个option 添加 selected = selected"属性就是默认选项
<select id="isAudit" name="isAudit"> <option value="2">全部</option> <option value="1" selected = "selected">通过</option> <option value="0">未通过</option> </select>
则“通过”为默认选中。
HTML5a07473c87748fb1bf73f23d45547ab8标签的提示和注释:
注释:5a07473c87748fb1bf73f23d45547ab8 标签可以在不带有任何属性的情况下使用,但是您通常需要使用 value 属性,此属性会指示出被送往服务器的内容。
注释:请与 select 元素配合使用此标签,否则这个标签是没有意义的。
提示:如果列表选项很多,可以使用 5b7a15bed8615d1b843806256bebea72 标签对相关选项进行组合。
HTML 与 XHTML 之间的差异:
在 HTML 中,5a07473c87748fb1bf73f23d45547ab8 没有结束标签。
在 XHTML 中,5a07473c87748fb1bf73f23d45547ab8 必须被正确关闭。
浏览器支持:
所有浏览器都支持 5a07473c87748fb1bf73f23d45547ab8 标签。
【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
以上是HTML<option>的属性有哪些?option selected属性的具体用法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AM
HTML标签和HTML属性有什么区别?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器

WebStorm Mac版
好用的JavaScript开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





