HTML<iframe>标签怎么使用?HTML<iframe>标签自适应高度的4种简单方法
- 寻∝梦原创
- 2018-08-16 14:09:162267浏览
HTMLd5ba1642137c3f32f4f4493ae923989c标签怎么使用?HTMLd5ba1642137c3f32f4f4493ae923989c标签自适应高度的4种简单方法你知道吗?本篇文章为大家详细的介绍了HTMLd5ba1642137c3f32f4f4493ae923989c标签怎么使用和四种HTMLd5ba1642137c3f32f4f4493ae923989c标签自适应高度简单的方法。
HTML d5ba1642137c3f32f4f4493ae923989c 标签是什么:
d5ba1642137c3f32f4f4493ae923989c 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
HTML d5ba1642137c3f32f4f4493ae923989c 标签怎么使用:
d5ba1642137c3f32f4f4493ae923989c 标签会创建包含另外一个文档的内联框架,有效地将另一个 HTML 页面嵌入到当前页中。请参考以下的实例:
标记一个内联框架:
<iframe src="//www.w3cschool.cn"></iframe>
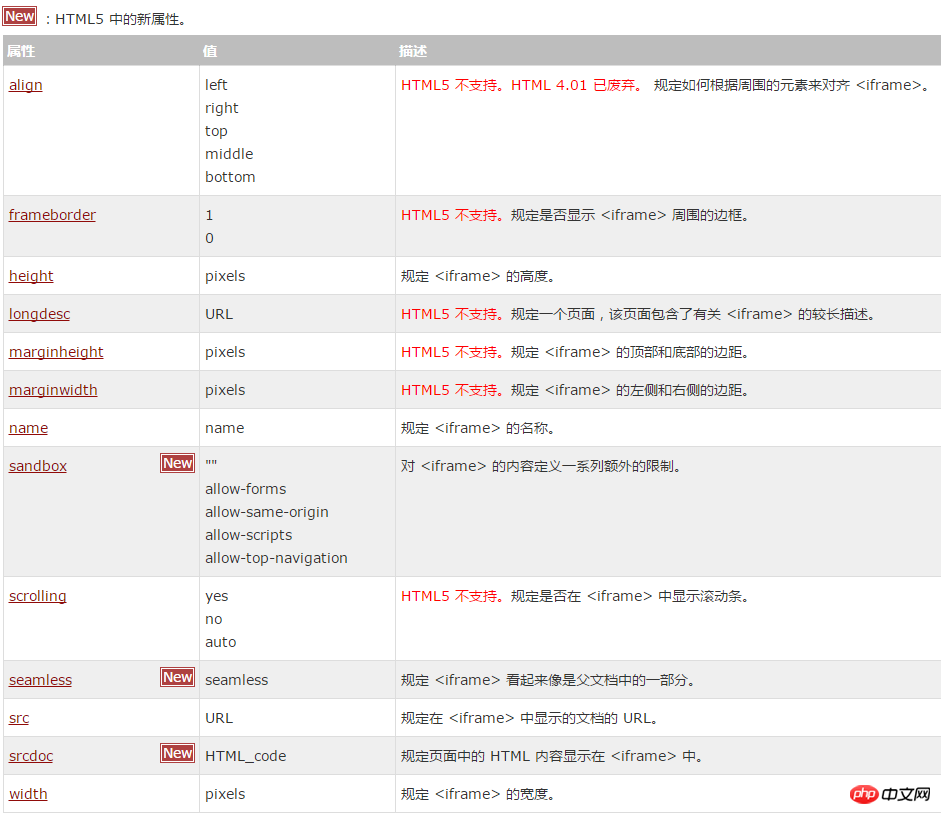
HTMLd5ba1642137c3f32f4f4493ae923989c标签属性:

HTMLd5ba1642137c3f32f4f4493ae923989c标签基本使用:
使用场景:页面大部分相同,少部分不一样。比如系统,每一个页面的left_nav和top内容一致,右下边内容在改变。
优点:提高页面代码的重复使用率,让我们偷懒。
缺点:页面url地址没有改变。
iframe高度自适应的3个方法:
iframe内容未知,高度可预测
这个时候,我们可以给它添加一个默认的CSS的min-height值,然后同时使用JavaScript改变高度。常用的兼容代码有:
1.(如果在同个顶级域名下,不同子域名之间互通信息,设置document.domain="caibaojian.com")
// document.domain = "caibaojian.com";
function setIframeHeight(iframe) {
if (iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
if (iframeWin.document.body) {
iframe.height = iframeWin.document.documentElement.scrollHeight || iframeWin.document.body.scrollHeight;
}}
};
window.onload = function () {
setIframeHeight(document.getElementById('external-frame'));
};2.针对知道的iframe的ID调用:
只要修改以上的iframe的ID即可了。或者你可以直接在iframe里面写代码,我们一般为了不污染HTML代码,建议使用上面的代码。
<iframe src="backtop.html" frameborder="0" scrolling="no" id="external-frame" onload="setIframeHeight(this)"></iframe>
3.内容宽度变化的iframe高度自适应:
function iframeAutoFit(iframeObj){
setTimeout(function(){if(!iframeObj) return;iframeObj.height=(iframeObj.Document?iframeObj.Document.body.scrollHeight:iframeObj.contentDocument.body.offsetHeight);},200)
}4.打开调试运行窗口可以看到运行:
<iframe src="backtop.html" frameborder="0" scrolling="no" id="test" onload="this.height=100"></iframe>
<script type="text/javascript">
function reinitIframe(){
var iframe = document.getElementById("test");
try{
var bHeight = iframe.contentWindow.document.body.scrollHeight;
var dHeight = iframe.contentWindow.document.documentElement.scrollHeight;
var height = Math.max(bHeight, dHeight);
iframe.height = height;
console.log(height);
}catch (ex){}
}
window.setInterval("reinitIframe()", 200);
</script>提示栏:
提示:您可以把需要的文本放置在 d5ba1642137c3f32f4f4493ae923989c 和 065276f04003e4622c4fe6b64f465b88 之间,这样就可以应对不支持 d5ba1642137c3f32f4f4493ae923989c 的浏览器。
提示:使用 CSS 为 d5ba1642137c3f32f4f4493ae923989c (包括滚动条)定义样式。
提示:d5ba1642137c3f32f4f4493ae923989c 标签主要用于那些多个网页的共有部分,如导航栏、广告栏等。
HTML 4.01 与 HTML5之间的差异:
HTML5 新增了一些新的属性,同时去掉了 HTML 4.01 中的一些属性。
HTML 与 XHTML 之间的差异:
在 XHTML 中,name 属性已被废弃,并将被去掉。请使用 id 属性代替。
【相关推荐】
HTML5新增的结构元素有哪些?HTML5新增的结构元素的用法(推荐)
HTML5中的article标签是什么?HTML5中的article元素用在什么地方?
以上是HTML<iframe>标签怎么使用?HTML<iframe>标签自适应高度的4种简单方法的详细内容。更多信息请关注PHP中文网其他相关文章!

