页面中js弹窗怎么实现?(多种样式示例)
- 藏色散人原创
- 2018-08-14 15:56:5115830浏览
本篇文章主要给大家介绍在网页中,怎么用简单的js代码实现多种弹出窗口的效果。众所周知,大家在网站如果进行注册或者关闭、退出等等操作,会有一个提示窗口出现。这种功能大大减少了用户的失误,也提高了用户信息的安全性。那么有新手可能会问,这种判断效果是如何实现的,很难操作吗?其实只要通过本篇浅而易懂的js弹窗代码示例演示,就会很容易理解了。
这里我给大家介绍js自定义弹窗的三种方式效果。希望本篇文章介绍可以让感兴趣的朋友对js自定义弹出窗的代码原理有所帮助!
第一种js弹窗代码具体示例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试一</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f1(){
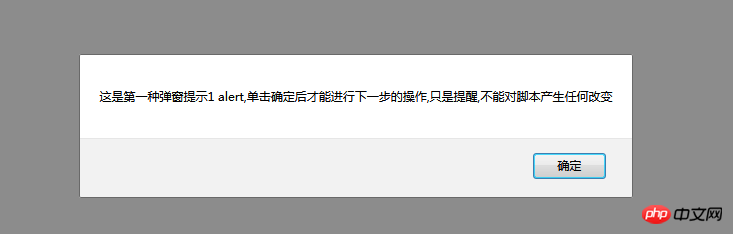
alert("这是第一种弹窗提示1 alert,单击确定后才能进行下一步的操作,只是提醒,不能对脚本产生任何改变");
}
</script>
</head>
<body>
<button onclick="f1();">弹窗提示1</button>
</body>
</html>效果如下图:

注:JavaScript alert()函数
alert--弹出消息对话框(对话框中有一个OK按钮)
alert,中文"提醒"的意思
第二种js弹窗代码具体示例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f2(){
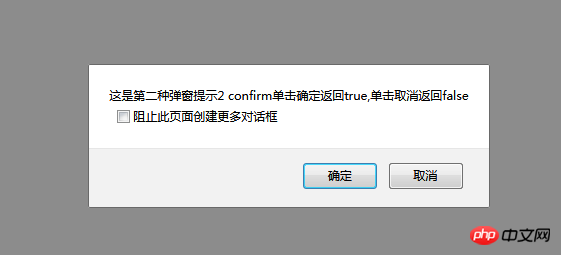
var flag = confirm("这是第二种弹窗提示2 confirm单击确定返回true,单击取消返回false");
if(flag){
alert("你点击的是确定");
}else{
alert("你单击的是取消");
}
}
</script>
</head>
<body>
<button onclick="f2();">弹窗提示2</button>
</body>
</html>效果如下图:

注:confirm()函数中的参数是确认框的提示语。此函数返回值是布尔型的,点击确定,返回值为true,点击取消返回值为false。
第三种js弹窗代码具体示例如下:
<!DOCTYPE html>
<html>
<head>
<title>js自定义弹出框代码测试</title>
<meta charset="utf-8"/>
<script type="text/javascript">
function f3(){
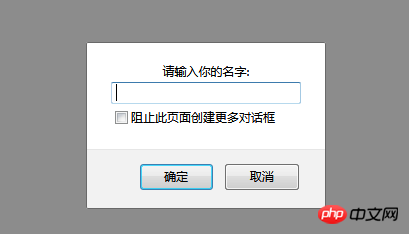
var name = prompt("请输入你的名字:","");
console.log(name);
console.log(typeof(name));
if("php中文网" === name){
alert("欢迎您:"+name);
}else{
alert("输入有误!");
}
}
</script>
</head>
<body>
<button onclick="f3();">弹窗提示3</button>
</body>
</html>效果如下图:

注:第三种js弹窗代码需要注意的是,prompt有两个参数,前面是提示的话,后面是当对话框出来后,在对话框里的默认值。若点击取消按钮,则返回值为null,类型为object。若点击确认按钮,则返回值为输入的字符串(不输入时为空字符串),类型为string.
【相关文章推荐】
以上是页面中js弹窗怎么实现?(多种样式示例)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

