Vue项目中文件大小的优化方法介绍
- 不言原创
- 2018-08-14 10:07:402860浏览
本篇文章给大家带来的内容是关于Vue项目中文件大小的优化方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
在使用Vue搭建项目时,经常由于引入的库太多,导致打包后的文件体积非常大,特别是vendor.js。这就造成页面第一次打开很慢,如果在浏览器中调试页面(打开控制台,禁用缓存),页面打开速度简直是不能忍受的!
下面列了一些常用的方法来减小文件大小,加快页面打开速度。
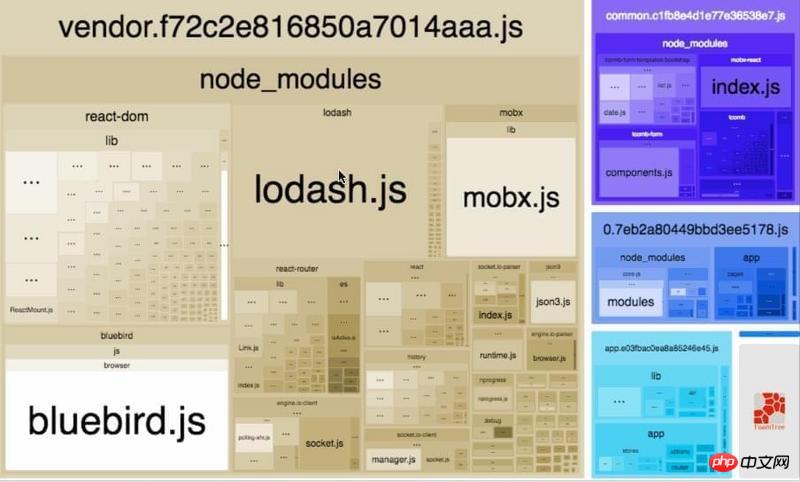
首先使用webpack-bundle-analyzer分析哪些文件体积比较大
npm install --save-dev webpack-bundle-analyzer npm run analyz
默认会在浏览器中打开 http://127.0.0.1:8888 ,如图

Vue懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
结合 Vue 的异步组件和 Webpack 的代码分割功能,轻松实现路由组件的懒加载。
1、可以将异步组件定义为返回一个 Promise 的工厂函数 (该函数返回的 Promise 应该 resolve 组件本身):
const Foo = () => Promise.resolve({ /* 组件定义对象 */ })
2、在 Webpack2 中,我们可以使用动态 import语法来定义代码分块点 (split point):
import('./Foo.vue') // 返回 Promise
注意:如果您使用的是 Babel,你将需要添加 syntax-dynamic-import 插件,才能使 Babel 可以正确地解析语法。
结合这两者,这就是如何定义一个能够被 Webpack 自动代码分割的异步组件。
const Foo = () => import('./Foo.vue')
3、在路由配置中什么都不需要改变,只需要像往常一样使用 Foo:
const router = new VueRouter({
routes: [
{ path: '/foo', component: Foo }
]
})
把组件按组分块
有时候我们想把某个路由下的所有组件都打包在同个异步块 (chunk) 中。只需要使用命名chunk,一个特殊的注释语法来提供chunk name (需要 Webpack > 2.4)。
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
Webpack 会将任何一个异步模块与相同的块名称组合到相同的异步块中。
引入压缩后的文件
有两种方式来引入:
1、提取不会改动的第三方库,使用CDN替换,在html文件中引入
2、下载第三方库,放到项目的静态文件目录(一般为/static),然后在main.js中引入
import '../static/element-ui/index.css' import * as ElementUI from '../static/element-ui/index' import 'font-awesome/css/font-awesome.min.css' Vue.use(ElementUI) Vue.use(VueRouter)
优化多次引入的文件
如果再多个页面中引入了相同的文件,那么打包时会把改文件打包两次,分别对应到各页面文件中。
比如在多个页面中都引入了jquery, import $ from 'jquery' ,那么可以在main.js中引入一次,然后就可以直接在别的页面中使用 $ 变量了
使用模块化引入
对于Element UI或者loadsh这样的项目,一次引入的话,文件会很大,对于一些使用不到的模块,可以按需引入,例如:
import { debounce } from 'lodash'
import { throttle } from 'lodash'
// 改成如下写法
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'
其它方法
优化文件大小还有很多方法,比如使用Gzip压缩文件,使用UglifyJS压缩代码等等。
相关推荐:
js如何来导出以及导入excel?js导入导出excel的方法(纯代码)
Vue中响应式数据的简单介绍(图文)以上是Vue项目中文件大小的优化方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

