js 闭包与原型的应用代码详解
- php是最好的语言原创
- 2018-08-10 16:35:092331浏览
一、闭包Closures
js中的闭包是函数 (一个封闭的对外不公开的包裹结构或空间)
1、闭包要解决的问题
在函数外部访问不到函数内部的数据
要解决的问题就是需要在外部间接的访问函数内部的数据
2、基本结构
function outer(){
var data = "数据"; return function(){
return data;
}
} function outer(){
var data = "数据"; return {
getData:function(){
return data;
},
setData:function(value){
data = value; return data;
}
}
}3、闭包的应用
1)用闭包来解决定时器的问题
由于js是单线程执行的,会先执行主任务,然后执行次要任务(包括setTimeOut和setInterval中的回调函数中的代码)
例如:
for(var i = 0 ; i < 10; i++){
setTimeout(function(){
console.log(i);
},0);
}并不会如愿打印出1~10,而是打印出10个10 因为for循环执行完毕后才会执行setTimeout回调函数,如果时间到了就执行
解决:
for(var i = 0; i< 3; i++){ function foo(j){
return function(){
console.log(j);
};
} var f = foo(i);
setTimeout(f, 0);
}这样打印出来就是1 2 3
2)用闭包来保存环境
闭包共享相同的函数定义,但是保存了不同的词法环境
function makeSizer(size) {
return function() {
document.body.style.fontSize = size + 'px';
};
}var size12 = makeSizer(12);var size14 = makeSizer(14);var size16 = makeSizer(16);
document.getElementById('size-12').onclick = size12;
document.getElementById('size-14').onclick = size14;
document.getElementById('size-16').onclick = size16;点击时文字会发生改变12、14、16
但是如果改变写法 :
function makeSizer(size) {
document.body.style.fontSize = size + 'px';
}这样写的话文字大小都是12,因为它们共享了同一个词法环境,第一个执行后,后面和前面的是公用一个词法环境
3)创建对象或类时使用闭包
在创建新的对象或者类时,方法通常应该关联于对象的原型,而不是定义到对象的构造器中。原因是这将导致每次构造器被调用时,方法都会被重新赋值一次(也就是,每个对象的创建)。
例如我们可以这样写:
function MyObject(name, message) {
this.name = name.toString(); this.message = message.toString();
}
MyObject.prototype.getName = function() {
return this.name;
};
MyObject.prototype.getMessage = function() {
return this.message;
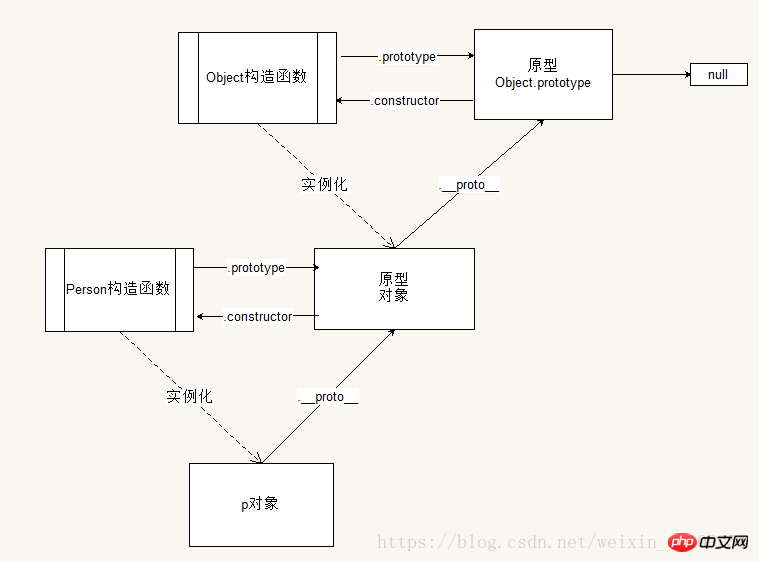
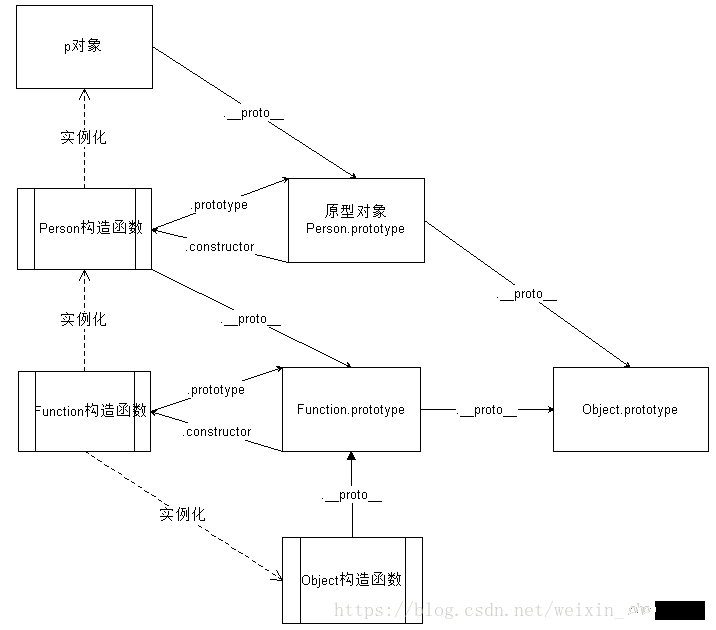
};二、原型


相关推荐:
以上是js 闭包与原型的应用代码详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

