这篇文章给大家介绍的内容是关于多列布局的概念是什么?CSS多列布局的应用(实例代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
多列布局
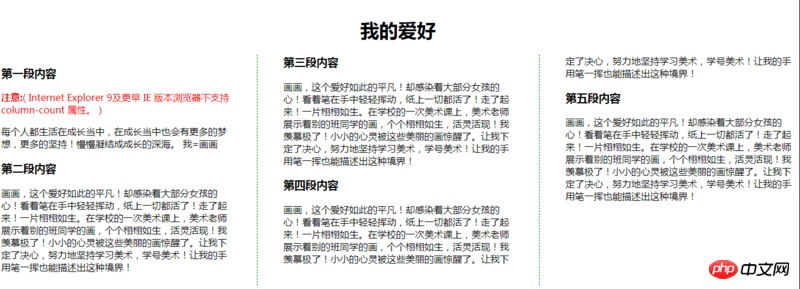
CSS3 可以将文本内容设计成像报纸一样的多列布局,如下实例:

代码如下(具体的解释也在代码中)
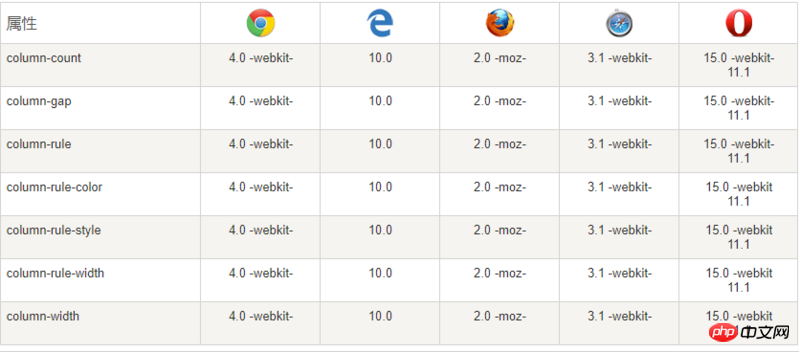
浏览器支持
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 或 -moz- 为指定浏览器的前缀。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document李波</title>
<style>
.p {
/*控制列数*/
-moz-column-count: 3;
/* Firefox */
-webkit-column-count: 3;
/* Safari and Chrome */
column-count: 3;
/*控制列和列之间的宽*/
-moz-column-gap: 90px;
/* Firefox */
-webkit-column-gap: 90px;
/* Safari and Chrome */
column-gap: 90px;
/*控制列和列之间的线*/
-webkit-column-rule-style: dashed;
/* Chrome, Safari, Opera */
-moz-column-rule-style: dashed;
/* Firefox */
column-rule-style: dashed;
/*控制列和列之间线的宽度*/
-webkit-column-rule-width: 1px;
/* Chrome, Safari, Opera */
-moz-column-rule-width: 1px;
/* Firefox */
column-rule-width: 1px;
/*控制列和列之间线的颜色*/
-webkit-column-rule-color: green;
/* Chrome, Safari, Opera */
-moz-column-rule-color: green;
/* Firefox */
column-rule-color: green;
/*以上的列和列之间线的宽度、颜色、以及性质都可缩写为“column-rule”*/
-webkit-column-rule: 1px dashed green;
/* Chrome, Safari, Opera */
-moz-column-rule: 1px dashed green;
/* Firefox */
column-rule: 1px dashed green;
/*若没有设置列数,就会根据列宽走*/
-webkit-column-width: 190px;
/* Chrome, Safari, Opera */
column-width: 370px;
}
.p h1 {
text-align: center;
-webkit-column-span: all;
}
</style>
</head>
<body>
<p class="p">
<h1>我的爱好</h1>
<h3>第一段内容</h3>
<p style="color:red">
<b>注意:</b>( Internet Explorer 9及更早 IE 版本浏览器不支持 column-count 属性。)</p>
<p>每个人都生活在成长当中,在成长当中也会有更多的梦想,更多的坚持!慢慢凝结成成长的深海。
我=画画</p>
<h3>第二段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第三段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第四段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
<h3>第五段内容</h3>
<p>画画,这个爱好如此的平凡!却感染着大部分女孩的心!看着笔在手中轻轻挥动,纸上一切都活了!走了起来!一片栩栩如生。在学校的一次美术课上,美术老师展示着别的班同学的画,个个栩栩如生,活灵活现!我羡慕极了!小小的心灵被这些美丽的画惊醒了。让我下定了决心,努力地坚持学习美术,学号美术!让我的手用笔一挥也能描述出这种境界!</p>
</p>
</body>
</html>
相关文章推荐:
以上是多列布局的概念是什么?CSS多列布局的应用(实例代码)的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y&#039;知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





