如何使用Selectize.js插件来处理tag输入控件
- 不言原创
- 2018-07-25 10:49:442984浏览
本篇文章分享给大家的内容是关于如何使用Selectize.js插件来处理tag输入控件,内容很详细,接下来我们就来看看具体的内容,希望可以帮助到大家。
本来处理tags输入控件是很多的,比如select2,又比如chosen,都各有各的好处,但也各有各的不足。今天选择一款简单的插件:selectize.js Github: https://github.com/selectize/...。

Selectize.js特点就是容易用,来看看怎么用。
引入项目文件
<link href="https://cdn.bootcss.com/selectize.js/0.12.4/css/selectize.min.css" rel="stylesheet"> <link href="https://cdn.bootcss.com/selectize.js/0.12.4/css/selectize.bootstrap3.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/selectize.js/0.12.4/js/standalone/selectize.min.js"></script>
selectize.bootstrap3.min.css不是必须的,而且还没有原生的ui那么漂亮,但胜在和bootstrap风格统一。

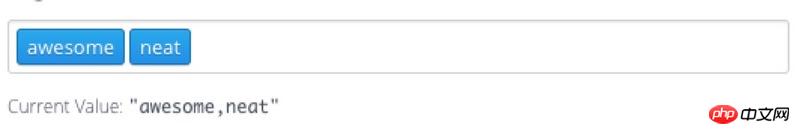
初始化更简单
<input type="text" id="input-tags" />
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
});
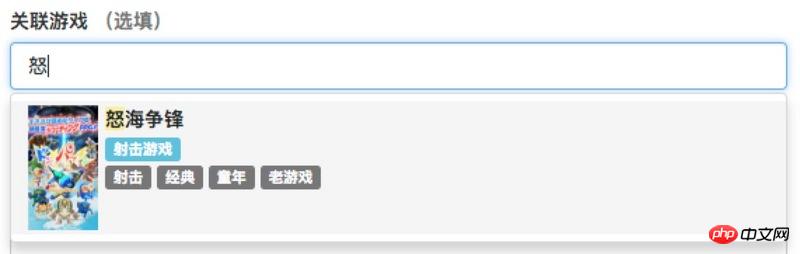
这只能输入简单的tag,复杂一点的就完全无济于事,要想实现上图那种复杂布局的tag,并且能够加载远程服务器上的数据,还得花点时间配置一下选项。
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i < n; i++) {
tags.push('<span class="label label-default">' + escape(item.tags[i]) + '</span>');
}
return '<p>' +
'<p class="pull-left"><img src="' + escape(item.avatar) + '" style="max-width: 50px" alt=""></p>' +
'<p class="title pull-left" style="padding-left: 5px">' +
'<p><strong class="name">' + escape(item.title) + '</strong></p>' +
'<span class="label label-info">' + escape(item.category) + '</span>' +
'<p class="tags">' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'</p>' +
'</p>';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});
相关推荐:
以上是如何使用Selectize.js插件来处理tag输入控件的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

