JS脚本文件放在body后面的原因以及js脚本文件中async和defer异同
- 不言原创
- 2018-07-21 10:33:081847浏览
本篇文章给大家分享的是关于JS脚本文件放在body后面的原因以及js脚本文件中async和defer异同,内容很不错,有需要的朋友可以参考一下,希望可以帮助到大家。
1.没有defer或async
浏览器遇到脚本的时候会暂停渲染并立即加载执行脚本(外部脚本),“立即”指的是在渲染该 script 标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。因此如果将JS脚本放置在head的话会产生阻塞,并且脚本当中对于DOM的操作也会出现报错,因为还没有生成。
放在body底部的JS脚本的执行顺序是按照在文档中的先后顺序执行的,而不是按照下载下的顺序
2.有async过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有async属性的script标签
3.浏览器继续往下解析 HTML 网页,同时并行下载外部脚本
4.脚本下载完成,浏览器暂停解析网页,开始执行下载的脚本
5.脚本执行完毕,浏览器恢复解析网页
async脚本执行顺序是下载的顺序
3.有defer过程如下:
1.浏览器开始解析网页
2.解析过程中,发现带有defer属性的脚本元素
3.浏览器继续往下解析网页,同时并行下载脚本元素加载的外部脚本
4.浏览器完成解析网页,此时再回过头执行已经下载完成的脚本
defer脚本执行顺序是出现的先后顺序
4.defer还是async?
两者之间的选择则是看脚本之间是否有依赖关系,有依赖的话应当要保证执行顺序,应当使用defer没有依赖的话使用async,同时使用的话defer失效。要注意的是两者都不应该使用document.write,这个导致整个页面被清除。
浏览器完整过程是先解析渲染HTML,当遇到脚本文件的时候则执行脚本文件,等待脚本文件执行完毕才继续解析html,因此会产生阻塞页面的情况,因此最好将脚本放在body底部,当浏览器遇到标有defer的时候则会下载该脚本,同是继续解析html,然后等到dom解析完毕之后才解析defer脚本,而如果遇到async脚本的时候同样是下载该脚本同是继续解析html,当anync下载完毕之后,而html尚未解析完毕,也会先解析async脚本,等待async脚本解析完毕之后才继续解析html。
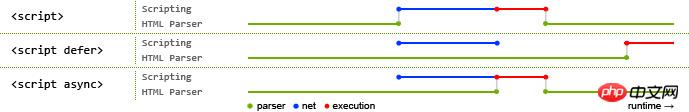
详细的过程对比参考下图:

相关推荐:
JavaScript中Object.defineProperty()方法的解析
以上是JS脚本文件放在body后面的原因以及js脚本文件中async和defer异同的详细内容。更多信息请关注PHP中文网其他相关文章!

