关于vue2.0中rem的运行环境搭建的过程
- 不言原创
- 2018-07-14 18:02:431267浏览
这篇文章主要介绍了关于vue2.0中rem的运行环境搭建的过程,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
1.下载lib-flexible文件
npm install lib-flexible --save
2.引入lib-flexible文件
import 'lib-flexible'
3.安装px2rem
#. npm i postcss-px2rem --save
#. npm install px2rem-loader --save
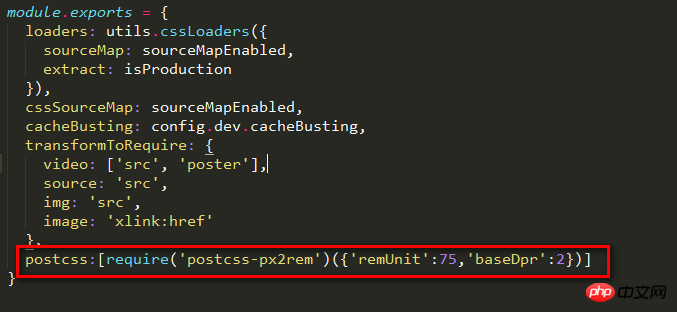
4.配置build目录下vue-loader.conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]

remUnit: 设计稿的10分之1(如750,这里就设置75)
baseDpr: ....
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是关于vue2.0中rem的运行环境搭建的过程的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:分析Vue中mixin的使用方法下一篇:浅谈一下js的垃圾回收的内容

