前端工程师学习基础知识
- jacklove原创
- 2018-06-20 15:53:362516浏览
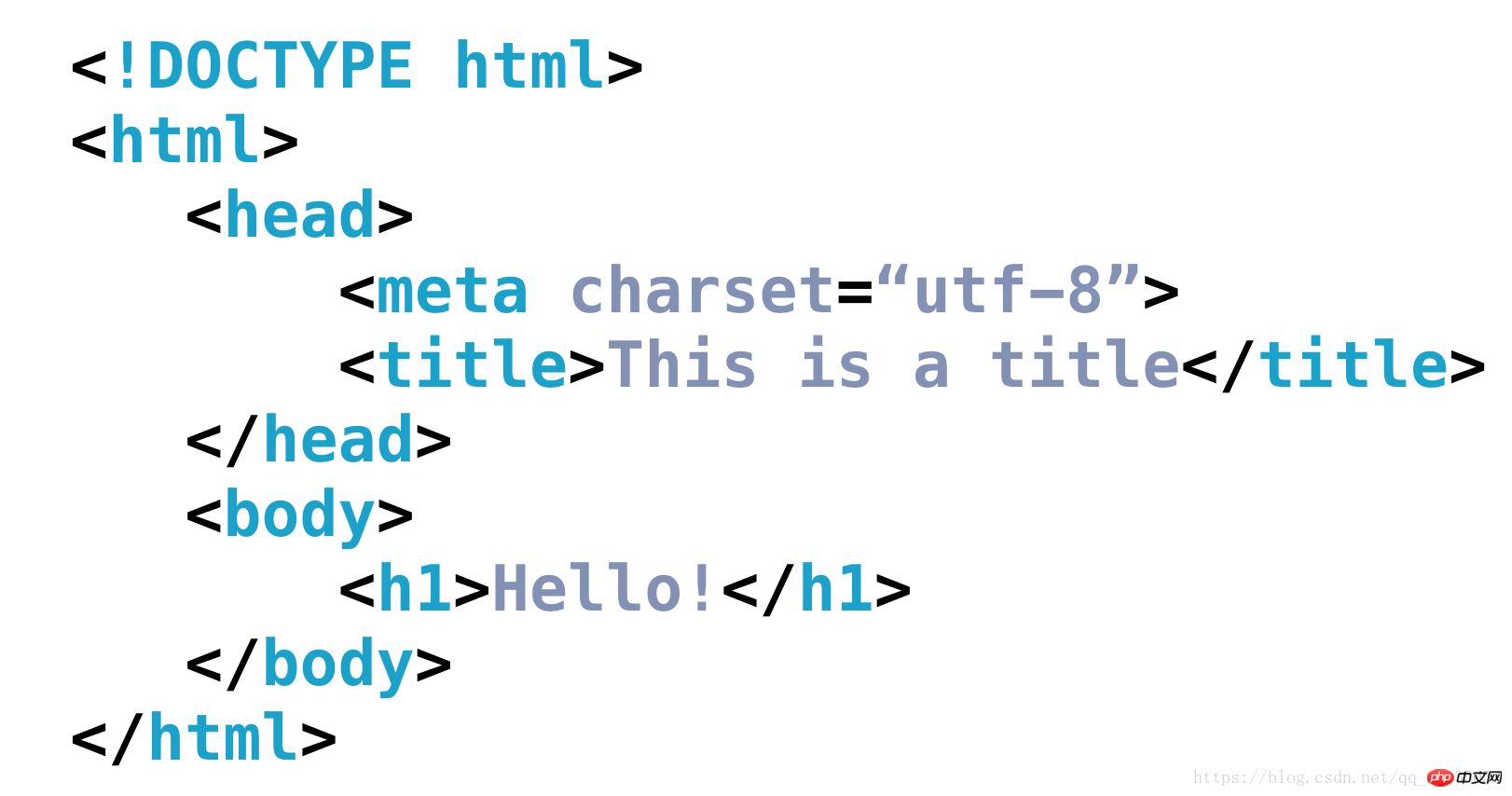
1.完整的HTML树结构

2.解释说明
文档的标题(浏览器标签中显示的文本): <title>About Me</title>,将定义文档的标题,并在用户访问页面时显示在浏览器的标签中
相关的 CSS 文件(针对样式):<link rel="stylesheet" type="text/css" href="style.css">
相关的 JavaScript 文件(更改渲染和行为的多用途脚本):<script src="animations.js"></script>
网页使用的字符集(文本的编码):<meta charset="utf-8">
关键字、作者和描述(通常对搜索引擎优化(SEO) 起作用): <meta name="description" content="This is what my website is all about!">是十分标准的格式,它将允许你的网站显示任何 Unicode 字符。
… 等! 
3.Sublime Text 快捷方式
剪切:Ctrl + X
复制:Ctrl + C
粘贴:Ctrl + V
撤消:Ctrl + Z
恢复:Ctrl + ⇧ + Z 或 Ctrl + Y
重复:Ctrl + ⇧ + D (Ctrl + ⇧ + D,高亮或不高亮文本)高亮或不高亮文本
选择词:Ctrl + D
选择行:Ctrl + L
全选:Ctrl + A
选择每个实例:Alt + F3
移动光标至上一个词:Ctrl + ←
移动光标至下一个词:Ctrl + →
移动光标至行首:Home
移动光标至行尾:End
移动光标至文档开头:Ctrl + Home
移动光标至文档结尾:Ctrl + End
跳转到左/右圆括号、方括号、大括号:Ctrl + M
跳转到定义:Ctrl + R
缩进:Tab 或 Ctrl + ]
取消缩进:⇧ + Tab 或 Ctrl + [
切换注释:Ctrl + /
新建标签:Ctrl + N
向左切换标签:Ctrl + PgUp
向右切换标签:Ctrl + PgDn
关闭标签:Ctrl + W
重新打开标签:Ctrl + ⇧ + T
快速打开:Ctrl + P
查找:Ctrl + F
本文讲解了前端工程师学习基础知识,更多相关内容请关注php中文网。
相关推荐:
php文件包含目录配置open_basedir的使用与性能分析
以上是前端工程师学习基础知识的详细内容。更多信息请关注PHP中文网其他相关文章!

