

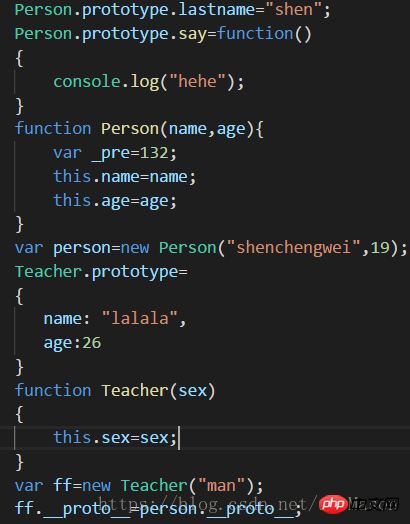
这里prototype表示系统自带的属性,第一句话表示设置了Person的祖先有一个属性Lastname,后面创建person和person1
属性的时候就会继承这个属性值

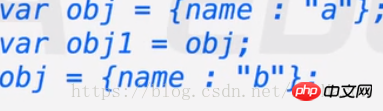
一个小的例子表示继承的关系
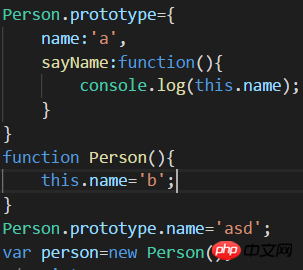
prototype可以将一些对象共有的东西致只写一遍,不同每次都创建一遍

此外,还可以把原型封装起来,这样会更好

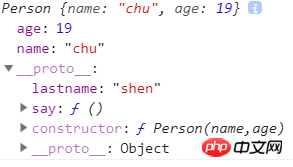
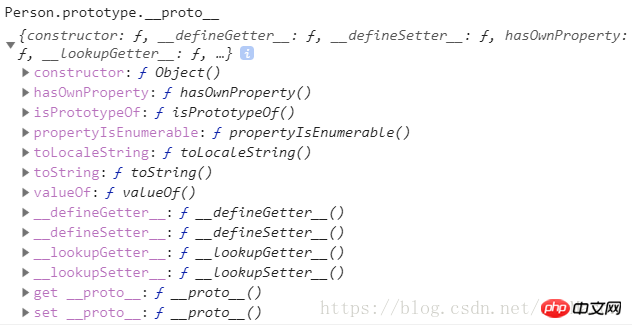
上个例子中的constructor是一个系统自带的属性(叫做构造器),他是从prototype继承过来的,并且这个属性是可以更改的,它的内容是构造函数我们可以看一下

浅紫色的代表系统自带的

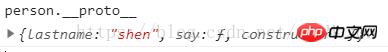
而另一个属性__proto__的内容是prototype的内容(两个__是隐式命名规则)
 一般在开发中如果你不想让同事访问或者改变一个参数,那么就会想这样命名一个参数,js中没有绝对的private
一般在开发中如果你不想让同事访问或者改变一个参数,那么就会想这样命名一个参数,js中没有绝对的private

这里是一个修改__proto__的例子,这样ff就可以访问person.prototype里面的值了


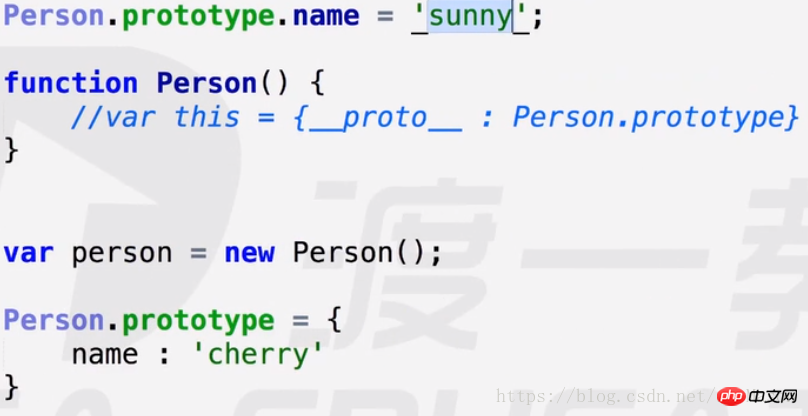
这里访问Person.name依然会是sunny,因为这个例子就好像

虽然改变了整个prototype的结构,但是在第二次改变为cherry之前,已经
也就是在被new的时候this{}里面的值就会返回给person,然后再改变成cherry的时候就不会被影响了,所以这压力要考虑执行顺序。
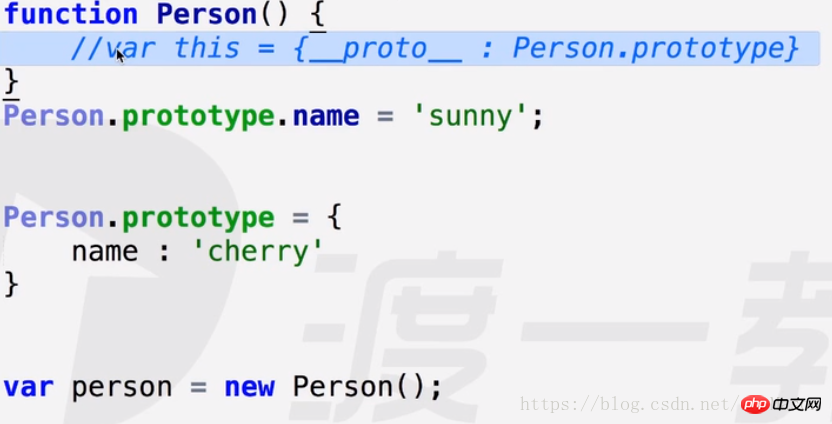
但是如果改变函数语句顺序:

那么person.name就会变成cherry,因为执行顺序变了
但是如果是 这样来修改,就能修改成功了
这样来修改,就能修改成功了
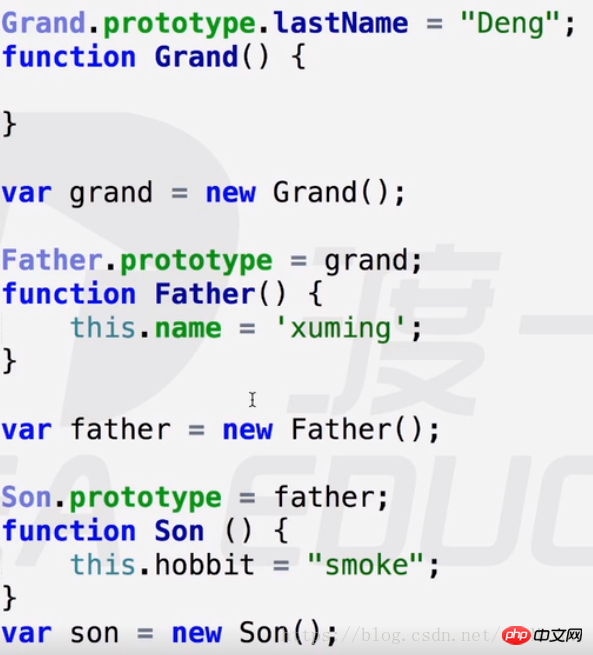
原型链

这是一个原型链,通过prototype这个结点链接,这样的话,son就能访问到lastname,然后其实Grand上面还有一个原型,有一个Grand.prototype=object object是所有原型链的终端




因为new是person的,所以this{}返回给person,
person.__proto__链接的是Person.prototype,所以不变(也就是说Person.prototype除了直接修改,都变不了)


Person不能直接访问sayName
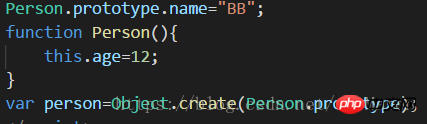
Object.create(原型):

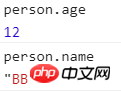
这样的话就能访问到Person中的prototype,但是不能访问到age这个内部数据

而
这样是能都访问到的:

之前有一句话叫:绝大多数对象最终都谁继承自Object.prototype
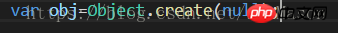
但是并不是所有对象都是继承自它的,因为存在以下例外:

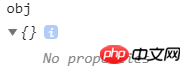
这样的的话:

obj里面就没有__proto__了
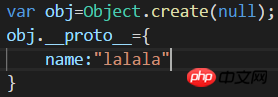
如果手动给他加上__proto__:

但是这样的话

就找不到obj.name了,要访问这个数据只能:

/*************************************************************************************************************/
拓展:
toString()方法:
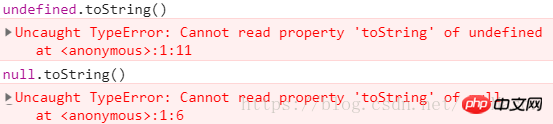
toString()方法是Object.prototype里面自带的,所以绝大数对象都会有这个方法(除了undefined和null)

这两个不能通过包装类来继承Object的原型,所以访问不了。

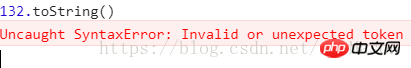
数字只能这样访问,而不能:

因为数字里面的‘.’优先级很高,系统会把它认为是小数点(浮点类型),所以会报错
而布尔类型就能直接这样

我们再来详细解析一下:

num.toString()就会出现包装类:

而其实Number的原型里面有一个重写的toString()方法:

而根据原型链,Number的原型里面的__proto__会继承Object的原型:

所以当调用num.toString()方法时会一级一级往上,先调用Number里的这个函数原型
再来实战:


这里调用的肯定是:

这里从object.prototype继承过来的toString方法,如果我想要截断它:

只需要重写这个方法就行了
结果:

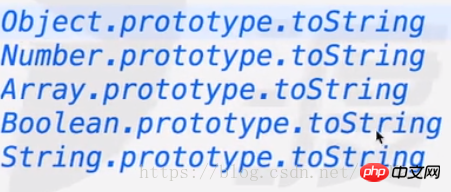
下面是一些已经自动重写过的:

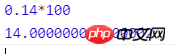
最后讲一个小bug:

这是因为js的精度不准的原因,
本文讲解了原型、原型链 的相关内容,更多相关知识请关注php中文网。
相关推荐:
以上是原型、原型链 的相关内容讲解的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AM
反应:创建动态和交互式用户界面Apr 14, 2025 am 12:08 AMReact是构建动态和交互式用户界面的首选工具。1)组件化与JSX使UI拆分和复用变得简单。2)状态管理通过useState钩子实现,触发UI更新。3)事件处理机制响应用户交互,提升用户体验。
 React与后端框架:比较Apr 13, 2025 am 12:06 AM
React与后端框架:比较Apr 13, 2025 am 12:06 AMReact是前端框架,用于构建用户界面;后端框架用于构建服务器端应用程序。React提供组件化和高效的UI更新,后端框架提供完整的后端服务解决方案。选择技术栈时需考虑项目需求、团队技能和可扩展性。
 HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AM
HTML和React:标记与组件之间的关系Apr 12, 2025 am 12:03 AMHTML和React的关系是前端开发的核心,它们共同构建现代Web应用的用户界面。1)HTML定义内容结构和语义,React通过组件化构建动态界面。2)React组件使用JSX语法嵌入HTML,实现智能渲染。3)组件生命周期管理HTML渲染,根据状态和属性动态更新。4)使用组件优化HTML结构,提高可维护性。5)性能优化包括避免不必要渲染,使用key属性,保持组件单一职责。
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





