在Angular中如何实现隐藏显示
- 亚连原创
- 2018-06-14 15:34:383039浏览
这篇文章主要介绍了Angular实现点击按钮控制隐藏和显示功能,结合实例形式分析了AngularJS简单控制页面元素显示与隐藏的相关操作技巧,需要的朋友可以参考下
本文实例讲述了Angular实现点击按钮控制隐藏和显示功能。分享给大家供大家参考,具体如下:
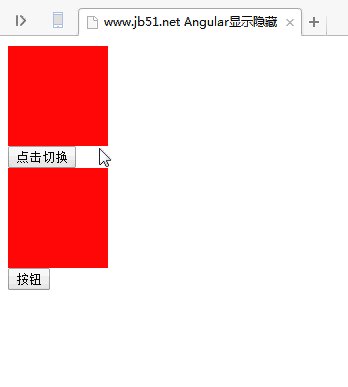
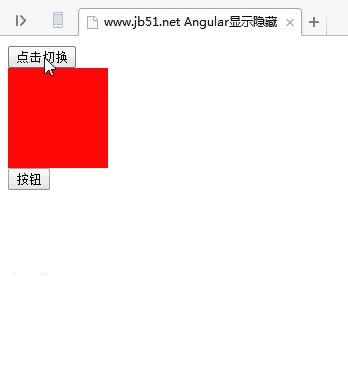
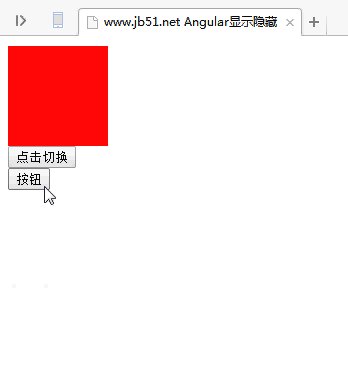
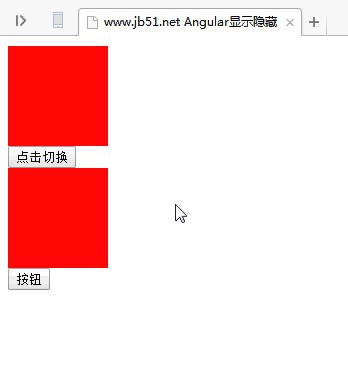
先来看看运行效果:

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net Angular显示隐藏</title>
<style>
.box{
width: 100px;
height: 100px;
background: red;
}
</style>
<script src="angular.min.js"></script>
<script>
var myapp=angular.module("myapp",[]);
myapp.controller("myCtrl",function ($scope) {
$scope.show=true;
$scope.fun=function () {
$scope.show=!$scope.show;
console.log($scope.show);
}
$scope.hide=true;
$scope.func=function () {
$scope.hide=!$scope.hide;
}
})
</script>
</head>
<body ng-app="myapp" ng-controller="myCtrl">
<p class="box"ng-show="show"></p>
<button ng-click="fun()">点击切换</button>
<p ng-class="{box:hide}"></p>
<button ng-click="func()">按钮</button>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在Angular中如何实现隐藏显示的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何使用AngularJS监听渲染下一篇:在js中如何实现图片左右滑动

