使用jQuery如何实现手机号正则验证输入
- 亚连原创
- 2018-06-14 11:32:272222浏览
这篇文章主要介绍了jQuery实现手机号正则验证输入及自动填充空格功能,涉及jQuery事件响应、字符串遍历及正则判断等相关操作技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现手机号正则验证输入及自动填充空格功能。分享给大家供大家参考,具体如下:
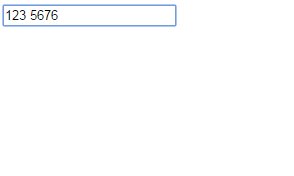
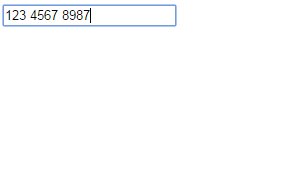
先来看看运行效果(在删除时连删即可):

具体代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="text" id="inp">
<script src="jquery-1.12.3.min.js"></script>
<script>
$(function(){
$("#inp").keyup(function(){
/*
手机号验证时:
var pattern = /^1[3|4|5|7|8]\d{1}\s\d{4}\s\d{4}$/;
pattern.test(str);
*/
_self = $(this);
if(_self.val().length == 3 || _self.val().length == 8){
var str = _self.val()+" ";
_self.val(str);
}
});
});
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是使用jQuery如何实现手机号正则验证输入的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vue+axios如何操作数据交互下一篇:JS如何操作动画定时器

