这次给大家带来CSS浮动使用技巧,CSS浮动使用的注意事项有哪些,下面就是实战案例,一起来看一下。
浮动具有以下特性:
盖不住的文本
浮动元素后面不是块级元素,后面的元素将会和它并排(除非设置了元素的宽度,并且屏幕放不下时将会换行)
浮动元素的上一个元素如果没有浮动,浮动只在当前行浮动;当浮动遇到浮动,它们将在一行排序,除非没有位置了
当元素设置定位值为absolute、fixed时,浮动将被忽略
float引起父元素高度塌陷
浮动元素会被后一个元素的margin-top影响
盖不住的文本
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
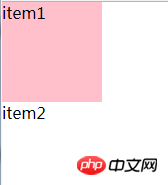
<p class="item1">item1</p>
<p class="item2">item2</p>

可以看到,item2的p除了文本,其他的内容都看不见了,因为它跑到item1下面了。为什么文字不会被浮动的元素盖住呢?因为浮动的本质就是用来实现文字环绕的。
从上面也可以得出:浮动元素后面的块级元素会占据浮动元素的位置,并且浮动元素总是在标准流元素上面。
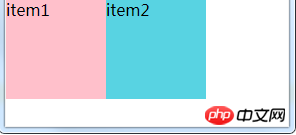
浮动元素后面不是块级元素,后面的元素将会和它并排(除非设置了元素的宽度,并且屏幕放不下时将不会换行)
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<p class="item1">item1</p>
<p class="item2">item2</p>

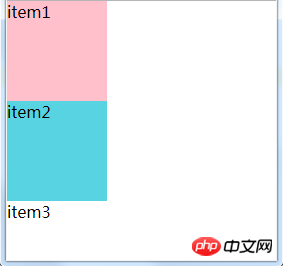
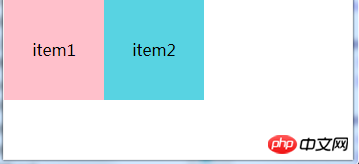
浮动元素的上一个元素如果没有浮动,浮动只在当前行浮动;当浮动遇到浮动,它们将在一行排序,除非没有位置了
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>

<style>
body,p{
margin:0;
padding:0;
}
p{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
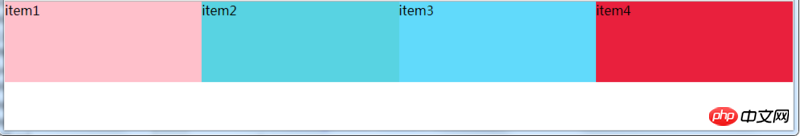
<p class="item1">item1</p>
<p class="item2">item2</p>
<p class="item3">item3</p>
<p class="item4">item4</p>

可以设置width为百分比来实现自适应
p{
width:25%;
height:100px;
float: left;
}

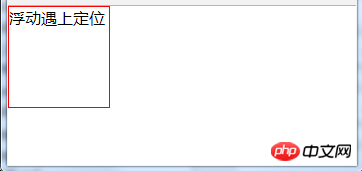
当元素设置定位值为absolute、fixed时,浮动将被忽略
<style>
body,p{
margin:0;
padding:0;
}
p{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<p class="item1">浮动遇上定位</p>

行内元素使用浮动以后生成一个块框,因此它就可以使用width,height,margin,padding等属性了
<style>
body,p{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<p class="item2">item2</p>

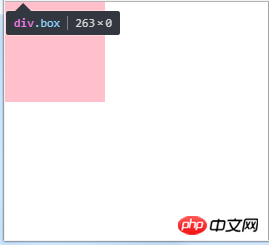
float引起父元素高度塌陷
在网页设计中,很常见的一种情况是给内容一个p作为包裹容器,而这个包裹容器不设置高度,而是让里面的内容撑开包裹容器的高度。如果不给子元素设置浮动的话,并不会出现什么问题,而一旦给子元素设置了浮动,父元素会无法自适应浮动元素的高度,会出现父元素高度为0,从而背景色什么的都不能展示了。原因是:
因为没有预先设置p高度,所以p高度由其包含的子元素高度决定。而浮动脱离文档流,所以子元素并不会被计算高度。此时的p中,相当于p中子元素高度为0,所以发生了父元素高度塌陷现象。
<style>
body,p{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

解决办法,
1.给父元素增加“overflow:hidden"
当然也可以是"overflow:auto"。但为了兼容IE最好用overflow:hidden。
.box{
overflow:hidden;
}
那么为什么“overflow:hidden"会解决这个问题呢?
是因为“overflow:hidden”会触发BFC,BFC反过来决定了"height:auto"是如何计算的
,即计算BFC的高度时,浮动元素也参与计算,因此此时父元素会自适应浮动元素的高度。
所以呢,也可以设置"display:inline-block"、"position:absolute"、"float:left"来解决父元素高度坍塌的问题。因为凡是能创建一个BFC,就能达到包裹浮动子元素的效果。因此网上都说成“BFC能包裹浮动元素”.
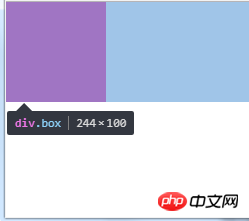
2.在父元素内容的后面或者前面增加伪元素+清除浮动
可以给父元素的内容添加一个伪元素,可以用::before或者::after,然后内容为空,这样就不会占据位置,最后为伪元素加上“clear:both"来清除浮动。
<style>
body,p{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

为什么这样可以呢?
弄清原因需要知道两点:一是伪元素的实际作用,二是css的清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素,并且清除浮动可以理解为打破横向排列。
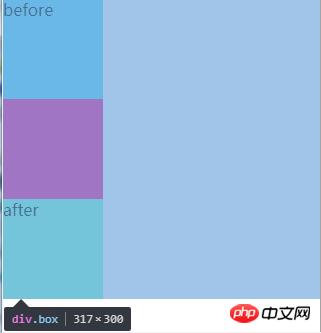
首先需要搞清除::after和::before起的作用,它们不是在一个元素的后面或者前面插入一个伪元素,而是会在元素内容后面或者前面插入一个伪元素(是在元素里面),之前我一直以为:before和:after伪元素 插入的内容会被注入到目标元素的前或后注入,其实注入的内容将是有关联的目标元素的子元素,但它会被置于这个元素的任何内容的“前”或“后”。我们来举个例子,可以看到.box的高度为300px,说明两个伪元素已经插入到.box内容里了。
<style>
body,p{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<p class="box">
<p class="item"></p>
</p>

综上,所以我们常用下列方式来清除浮动
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
在父元素的内容前后插入一个伪元素,content为空可以保证不占据位置(高度为0)。"clear:both"可以清除父元素左右的浮动,导致.box::before和.box::after遇到浮动元素会换行,从而会撑开高度,父元素会自适应这个高度从而不会出现高度坍陷。
其他解决高度坍塌的方法都是基于这两个思想的,一个是触发BFC,一个是添加元素+清除浮动(clear)。
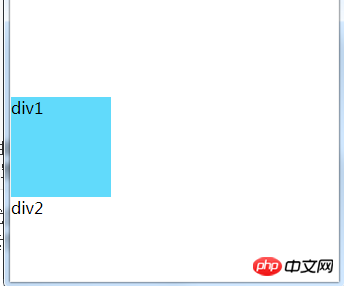
浮动元素会被后一个元素的margin-top影响
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>

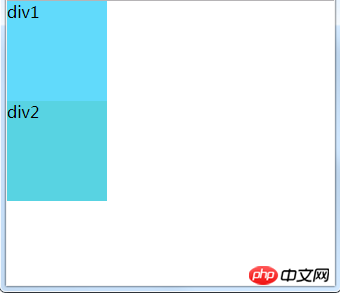
可以看到第一个p也跟着下来了,解决办法是给后一个元素设置clear,此时后一个元素的margin-top将无效
<style>
body,p{
margin:0;
padding:0;
}
p{
width:100px;
height:100px;
}
p:nth-of-type(1){
float: left;
background-color: #61dafb;
}
p:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<p >p1</p>
<p>p2</p>

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS浮动使用技巧的详细内容。更多信息请关注PHP中文网其他相关文章!
 光标的下一个CSS样式Apr 23, 2025 am 11:04 AM
光标的下一个CSS样式Apr 23, 2025 am 11:04 AM具有CSS的自定义光标很棒,但是我们可以将JavaScript提升到一个新的水平。使用JavaScript,我们可以在光标状态之间过渡,将动态文本放置在光标中,应用复杂的动画并应用过滤器。
 世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM
世界碰撞:使用样式查询的钥匙帧碰撞检测Apr 23, 2025 am 10:42 AM互动CSS动画和元素相互启动的元素在2025年似乎更合理。虽然不需要在CSS中实施乒乓球,但CSS的灵活性和力量的增加,可以怀疑Lee&Aver Lee&Aver Lee有一天将是一场
 使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM
使用CSS背景过滤器进行UI效果Apr 23, 2025 am 10:20 AM有关利用CSS背景滤波器属性来样式用户界面的提示和技巧。您将学习如何在多个元素之间进行背景过滤器,并将它们与其他CSS图形效果集成在一起以创建精心设计的设计。
 微笑吗?Apr 23, 2025 am 09:57 AM
微笑吗?Apr 23, 2025 am 09:57 AM好吧,事实证明,SVG的内置动画功能从未按计划进行弃用。当然,CSS和JavaScript具有承载负载的能力,但是很高兴知道Smil并没有像以前那样死在水中
 '漂亮”在情人眼中Apr 23, 2025 am 09:40 AM
'漂亮”在情人眼中Apr 23, 2025 am 09:40 AM是的,让#039;跳上文字包装:Safari Technology Preview In Pretty Landing!但是请注意,它与在铬浏览器中的工作方式不同。
 CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM
CSS-tricks编年史XLIIIApr 23, 2025 am 09:35 AM此CSS-tricks更新了,重点介绍了年鉴,最近的播客出现,新的CSS计数器指南以及增加了几位新作者,这些新作者贡献了有价值的内容。
 tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM
tailwind的@Apply功能比听起来更好Apr 23, 2025 am 09:23 AM在大多数情况下,人们展示了@Apply的@Apply功能,其中包括Tailwind的单个property实用程序之一(会改变单个CSS声明)。当以这种方式展示时,@Apply听起来似乎很有希望。如此明显


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器






