JS和CSS实现渐变背景特效的代码
- 不言原创
- 2018-06-11 15:27:102023浏览
这篇文章主要介绍了JS和CSS实现的漂亮渐变背景特效代码,包含6个渐变效果,涉及JavaScript针对页面元素属性动态操作的相关技巧,需要的朋友可以参考下
本文实例讲述了JS+CSS实现的漂亮渐变背景特效代码。分享给大家供大家参考,具体如下:
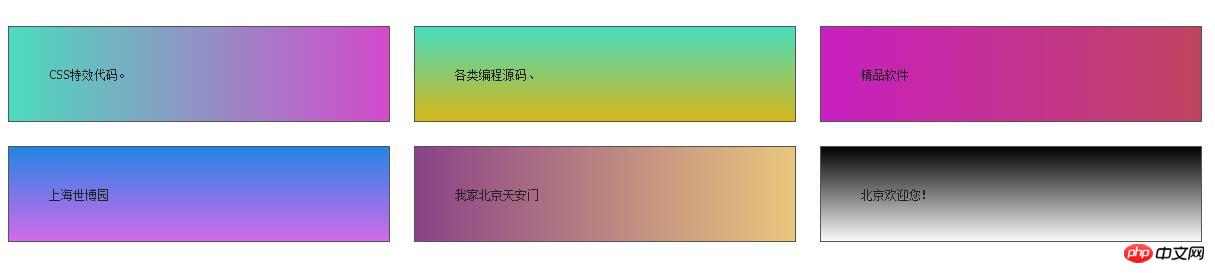
运行效果截图如下:

具体代码如下:
<html>
<head>
<title>
JS配合CSS实现的漂亮渐变背景特效6个实例
</title>
<script>
var setGradient = (function() {
var p_dCanvas = document.createElement('canvas');
var p_useCanvas = !!(typeof(p_dCanvas.getContext) == 'function');
var p_dCtx = p_useCanvas ? p_dCanvas.getContext('2d') : null;
var p_isIE =
/*@cc_on!@*/
false;
try {
p_dCtx.canvas.toDataURL()
} catch(err) {
p_useCanvas = false;
};
if (p_useCanvas) {
return function(dEl, sColor1, sColor2, bRepeatY) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
var nW = dEl.offsetWidth;
var nH = dEl.offsetHeight;
p_dCanvas.width = nW;
p_dCanvas.height = nH;
var dGradient;
var sRepeat;
if (bRepeatY) {
dGradient = p_dCtx.createLinearGradient(0, 0, nW, 0);
sRepeat = 'repeat-y';
} else {
dGradient = p_dCtx.createLinearGradient(0, 0, 0, nH);
sRepeat = 'repeat-x';
}
dGradient.addColorStop(0, sColor1);
dGradient.addColorStop(1, sColor2);
p_dCtx.fillStyle = dGradient;
p_dCtx.fillRect(0, 0, nW, nH);
var sDataUrl = p_dCtx.canvas.toDataURL('image/png');
with(dEl.style) {
backgroundRepeat = sRepeat;
backgroundImage = 'url(' + sDataUrl + ')';
backgroundColor = sColor2;
};
}
} else if (p_isIE) {
p_dCanvas = p_useCanvas = p_dCtx = null;
return function(dEl, sColor1, sColor2, bRepeatY) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
dEl.style.zoom = 1;
var sF = dEl.currentStyle.filter;
dEl.style.filter += ' ' + ['progid:DXImageTransform.Microsoft.gradient( GradientType=', +( !! bRepeatY), ',enabled=true,startColorstr=', sColor1, ', endColorstr=', sColor2, ')'].join('');
};
} else {
p_dCanvas = p_useCanvas = p_dCtx = null;
return function(dEl, sColor1, sColor2) {
if (typeof(dEl) == 'string') dEl = document.getElementById(dEl);
if (!dEl) return false;
with(dEl.style) {
backgroundColor = sColor2;
};
}
}
})();
</script>
<style>
body{font:0.75em/1.4 Arial;text-align:left;margin:20px;} hr{clear:both;visibility:hidden;}
xmp{font:12px/12px "Courier New";background:#fff;color:#666; border:solid
1px #ccc;} p.example{ border:solid 1px #555;margin:0 20px 20px 0;float:left;
display:inline;margin:1em;background:#fff;width:300px;padding:40px;color:#222;font:xx-small/1.2
"Tahoma";text-align:justify;}
</style>
<body>
<p id="example1" class="example">
CSS特效代码。
</p>
<p id="example2" class="example">
各类编程源码、
</p>
<p id="example3" class="example">
精品软件
</p>
<p id="example4" class="example">
上海世博园
</p>
<p id="example5" class="example">
我家北京天安门
</p>
<p id="example6" class="example">
北京欢迎您!
</p>
<script>
setGradient('example1', '#4ddbbe', '#d449cc', 1);
setGradient('example2', '#46ddbd', '#d8b617', 0);
setGradient('example3', '#c81fc1', '#bf445f', 1);
setGradient('example4', '#2285e5', '#d769eb', 0);
setGradient('example5', '#8b4286', '#eac87d', 1);
setGradient('example6', 'black', 'white', 0);
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
以上是JS和CSS实现渐变背景特效的代码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

