在bootstrap+jquery中引入文件报错(详细教程)
- 亚连原创
- 2018-06-11 11:29:562204浏览
这篇文章主要介绍了bootstrap+jquery项目引入文件的常见报错问题,下面我给大家带来了一些错误及错误的解决方法,需要的朋友可以参考下
做一个项目的时候 ,控制台总是会出现各种bug,其实不用慌张,终结起来也就几种类型的错误,在开发中每次遇到错误都善于总结,下次在看到就会胸有成竹知道是什么情况了,以下是在开发过程中总结的一些错误以及错误的解决方法。
报错一:Uncaught ReferenceError: $ is not defined
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

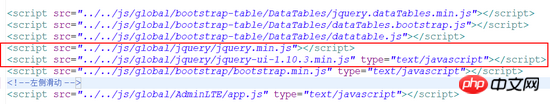
错误原因:文件加载的顺序不对,jQuery文件的顺序要在前面

方法:把jQuery文件写在所有script文件前面

报错二:jsp页面相对路径和绝对路径的问题:
正常路径:html里面的../../,改成jsp页面就找不到路径了,这个时候成了这个鬼样子

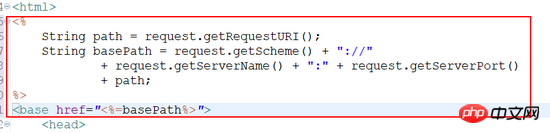
这时候,只需要在文件里面加入这段代码:

解决办法:在100db36a723c770d327fc0aef2ce13b1和93f0f5c25f18dab9d176bd4f6de5d30e之间插入以下代码
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
报错三:Uncaught TypeError: $(...).tooltip is not a function
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

原因:包括两个不同版本的jQuery UI。这可能会导致冲突。尝试删除
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
解决办法:
编辑:
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>像这样使用它,解决了我的问题!
报错四:Uncaught TypeError: $(...).sortable is not a function
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
报错五:bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

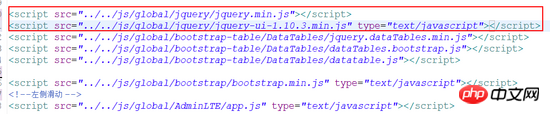
解决方案:解决方案:将jquery.min.js放在bootstrap.min.js文件之前引用,bootstrap.min.css文件在整两个文件前后引用都无妨(测试多次)。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在bootstrap+jquery中引入文件报错(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

