在Vue组件中有关自定义事件(详细教程)
- 亚连原创
- 2018-06-08 15:16:033156浏览
本文通过图文并茂的形式给大家介绍了Vue组件之自定义事件的功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
使用v-on绑定自定义事件
(一)基于webpack的项目初始化
在使用之前,我们先使用npm构建一个vue应用,使该项目能很好地和webpack模块打包器配合使用,命令如下
进入自定义空文件夹vuepro下,myapp项目初始化需利用webpack打包生成一个标准目录的项目文件夹
vue init webpack myapp
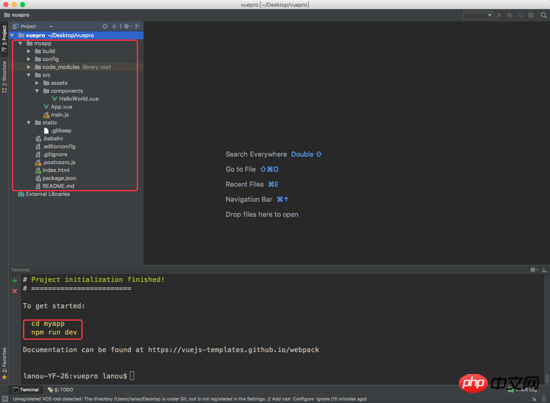
安装过程会出现以下几个让我们操作的地方,前几个直接按回车,后面输入n即可,如下图

安装完成后,myapp文件夹下会自动生成一些文件和文件夹,表示我们项目初始化完成,而我们的的APP.vu是主组件,components组件是Vue的一种代码复用的机制,components把js和HTML混合到一起,作为整个Vue应用层的基础

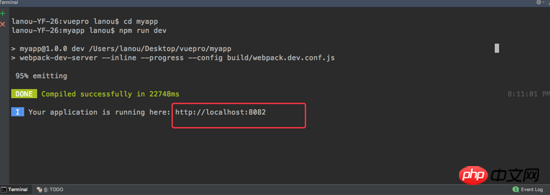
我们可以根据上图终端提示的命令去运行我们的项目
cd myapp
npm run dev

我们再将上图中得到的网址赋值到浏览器打开,得到以下页面表示我们基于webpack的项目构建成功

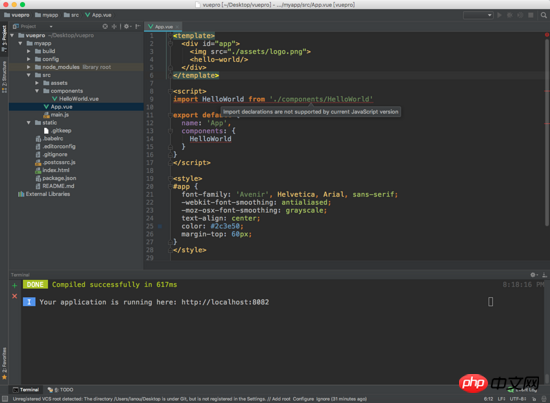
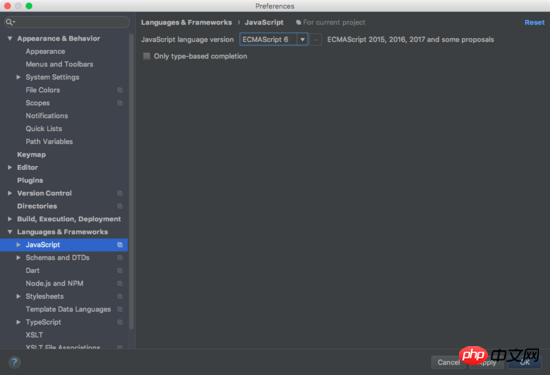
打开主组件,如果亲们出现了下图和我一样的提醒,是因为我们的javascript不支持ES6语法,我们只需进入设置里面改一下语言类型就可以了。


到这里我们可以去介绍组件自定义事件的使用了
(二)v-on && $emit 使用 $on(eventName) 监听事件 使用 $emit(eventName) 触发事件
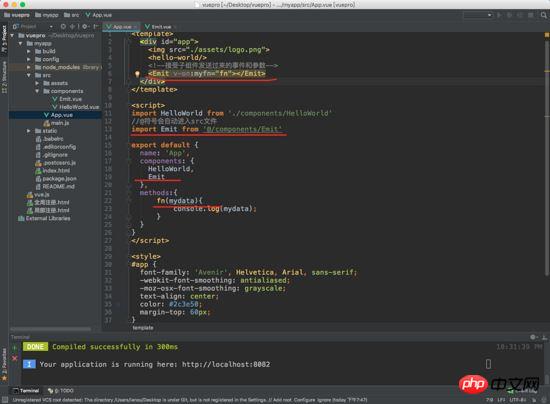
我们在myapp/src/components下新建一个组件Emit.vue,同时我们得在主组件APP.vue中引入该组件,以及注册该组件

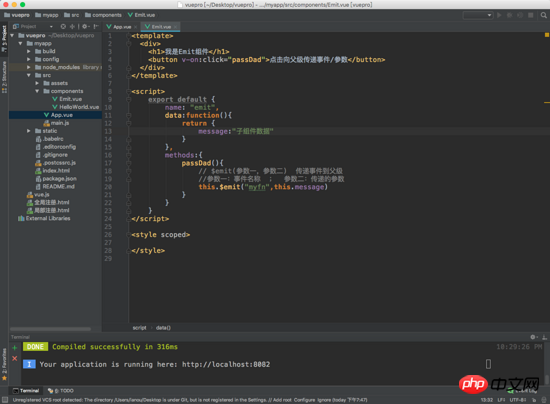
然后我们在Emit.vue文件中去些一个自定义事件的例子

当我们点击按钮就能获取到组件内部的事件盒参数

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在Vue组件中有关自定义事件(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

