在AngularJS中如何做到实时获取并显示密码
- 亚连原创
- 2018-06-07 14:45:441461浏览
这篇文章主要介绍了AngularJS实时获取并显示密码的方法,涉及AngularJS数据绑定及显示相关操作技巧,需要的朋友可以参考下
本文实例讲述了AngularJS实时获取并显示密码的方法。分享给大家供大家参考,具体如下:
1、设计源码
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
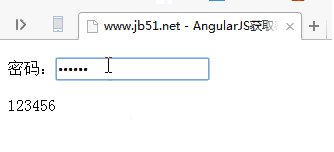
2、实现结果

3、实例说明
当输入框中输入“123456”,下面也跟着显示“123456”;绑定式显示
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue+iview+less+echarts中实战项目(详细教程)
以上是在AngularJS中如何做到实时获取并显示密码的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何使用webpack设置反向代理下一篇:实现弹窗功能的俩种方法

