在JavaScript中如何实现获取select下拉框中第一个值
- 亚连原创
- 2018-06-07 14:43:562235浏览
这篇文章主要介绍了JavaScript实现获取select下拉框中第一个值的方法,涉及javascript针对页面元素属性的相关获取操作技巧,需要的朋友可以参考下
本文实例讲述了JavaScript实现获取select下拉框中第一个值的方法。分享给大家供大家参考,具体如下:
1、说明
获取select下拉框中的第一个值
2、实现源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JavaScript获取select下拉框中的第一个值</title>
<script type="text/javascript">
/**
* JavaScript获取select下拉框中的第一个值
*/
function getFirstValOfSelect()
{
//获取select中的ID
var selectId = document.getElementById("select_option");
//获取select下拉框中第一个值
var selectValue = selectId.options[0].value;
//获取select下拉框中第一个文本值
var selectText = selectId.options[0].text;
//打印select下拉框中第一个值和文本值
alert("值:" + selectValue + "\n" + "文本值:" + selectText);
}
</script>
</head>
<body>
<p id="p_select">
<select id="select_option">
<option value="0">桃树</option>
<option value="1">梨树</option>
<option value="2">樟树</option>
<option value="3">枫树</option>
<option value="4">松树</option>
<option value="5">梧桐树</option>
<option value="6">槐树</option>
</select>
</p>
<input type="button" value="JavaScript获取select下拉框中的第一个值" onclick="getFirstValOfSelect()"/>
</body>
</html>3、实现结果
(1)选中第一项

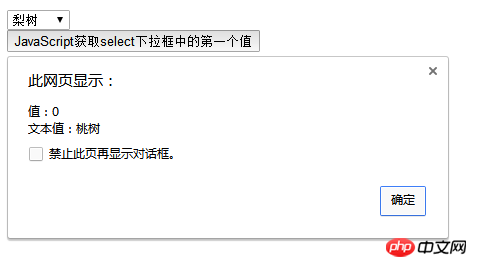
(2)选中第二项

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在JavaScript中如何实现获取select下拉框中第一个值的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

