怎样操作echarts节点显示动态数据
- php中世界最好的语言原创
- 2018-06-07 10:24:042409浏览
这次给大家带来怎样操作echarts节点显示动态数据,操作echarts节点显示动态数据的注意事项有哪些,下面就是实战案例,一起来看一下。
刚接触echarts不久,在使用过程中遇到了2个难点,
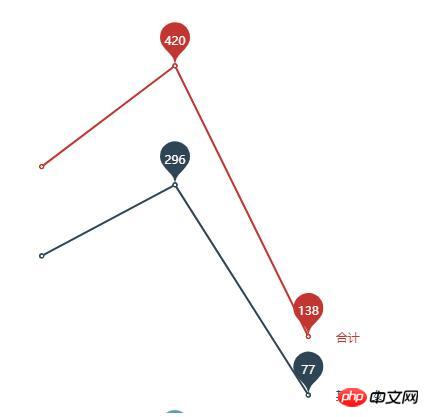
1、每个节点显示动态数据,这个其实可以通过配置项完成,在series数据绑定中,可以使用原本的配置项itemStyle中的标签格式化完成,如下:

代码如下,如果需要修改文字显示的样式,则需另外配置项(如font-style,font-weigth等)完成
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},
2、有些客户会提出另外的要求,在折线显示最高值和最低值的同时,折线的末尾需要加上该折线代表的意义,此时也可以通过itemStyle完成,只是在formatter格式化文本提示的时候,需要自己写一个函数进行格式化判断之后显示

代码如下:
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样操作echarts节点显示动态数据的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

