在jquery中如何动态添加带有样式的HTML标签元素
- 亚连原创
- 2018-06-05 09:16:392250浏览
下面我就为大家分享一篇jquery动态添加带有样式的HTML标签元素方法,具有很好的参考价值,希望对大家有所帮助。
如下所示:
<table class="exhibit_table" style="font-size:13px; text-align:left;"> <tr> <td style="width:80px;" align="right">上传计划单</td> <td style="padding:10px;"><input type="file" name="file" style="display:inline; width:180px;"/> <button type="button" class="btn btn-success btn-xs" style="border-radius:4px; margin-top:-5px; margin-left:-4px;" onclick="plusFile()"> <i class="icon-plus icon-on-right bigger-110"></i>添加 </button> </td> </tr> <tr> <td></td> <td style="padding:10px;"><p id="otherFile"></p></td> </tr> </table>
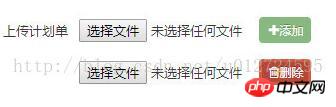
希望实现的功能是:当点击“添加”按钮时,在上传计划单的下面再增加一条上传计划单的文件上传表单,且新增的文件上传表单后面有一个“删除”按钮,当点击“删除”按钮时,可将刚刚新增的文件上传表单删除掉。效果如下图所示:

点击“添加”按钮后,可以新增一个上传附件的表单,以及一个删除按钮,效果如下图所示:

点击“删除”按钮时,新增的上传附件表单以及此删除按钮,将一并被删掉,效果如下图所示:

实现上面效果的代码是:给“添加”按钮上绑定一个点击事件:onclick="plusFile()",当点击“添加”按钮时,将触发plusFile()函数。函数的作用是:首先通过$("#otherFile")获取id是otherFile的p,然后通过jquery的append函数,为此p添加HTML元素,所要添加的HTML元素为:
<p style='margin-top:-2px;'> <input type='file' name='file' style='display:inline; width:180px;'/> <button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'> <i class='icon-trash icon-on-right bigger-110'></i>删除 </button> </p>
函数如下代码所示:
/**********添加多文件上传************/
function plusFile(){
$("#otherFile").append("<p style='margin-top:-2px;'><input type='file' name='file' style='display:inline; width:180px;'/><button type='button' class='btn btn-danger btn-xs' style='border-radius:4px; margin-top:-5px;' onclick='deleteCurrent(this)'><i class='icon-trash icon-on-right bigger-110'></i>删除</button></p>");
}然后再给“删除”按钮绑定一个点击事件:onclick='deleteCurrent(this)',当点击“删除”按钮时,将触发deleteCurrent(this)函数。此函数的作用是:首先接收this传递过来的参数,然后通过$(obj)获取“删除”按钮所在的对象,再通过$(obj).parent()获取“删除”按钮的父元素,即e388a4556c0f65e1904146cc1a846bee新增的元素,最后通过jquery的remove()函数,将此e388a4556c0f65e1904146cc1a846bee元素删除掉。
函数代码如下所示:
/**********删除多文件上传***********/
function deleteCurrent(obj){
$(obj).parent().remove();
}这样就完成了上面所希望实现的功能了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
以上是在jquery中如何动态添加带有样式的HTML标签元素的详细内容。更多信息请关注PHP中文网其他相关文章!

