如何访问JS的对象属性与方法
- php中世界最好的语言原创
- 2018-06-04 11:12:223286浏览
这次给大家带来如何访问JS的对象属性与方法,访问JS对象属性与方法的注意事项有哪些,下面就是实战案例,一起来看一下。
定义一个对象,然后用点运算符(.)来访问属性和方法。今天突然看见还有另外一种方法中括号运算符([]),就认真看了下。
var obj={};
var arr=[];
arr[0]=1,arr[1]=2;
obj.a=arr;
obj.b=2;
obj.c=3;
obj.d=function x(a){console.log(2*a);};
obj.e=function y(a){return 3*a;};
var o={};
o.a=1;
o.b=function z(a){console.log(4*a);};
obj.f=o;
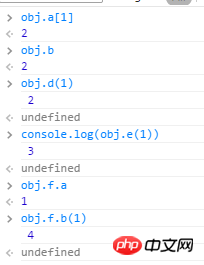
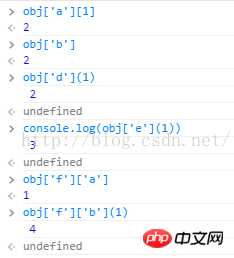
下面是‘.’操作和‘[]’操作访问对象的属性和方法。


找到了一本书,认真阅读了下,觉得讲的还是蛮详细的。来自《javascript编程全解》
对象的引用可以使用点运算符(.)或者中括号运算符([])来访问其属性,需要注意的是,在点运算符之后书写的属性名会被认为是标识符,而中括号运算符内的则被转为字符串值的式子。
两种运算符的选择都没有问题,点运算符较为简洁,中括号运算符通用性更高。能使用点运算符的一定可以使用中括号运算符,反之不成立。下面列一下他们的区别,即只能使用中括号运算符的几种情况:
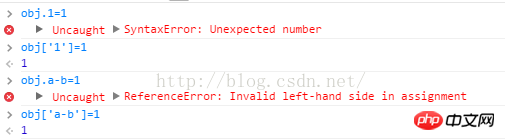
1、使用了不能作为标识符的属性名的情况。
2、将变量作为属性名使用的情况。
3、将表达式的求值结果作为属性名使用的情况。
例:1、包含数值或者段横(-)的字符串不能作为标识符使用。

2、将变量作为属性名,

3、将表达式作为属性名

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何访问JS的对象属性与方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

