如何做出node.js界面
- php中世界最好的语言原创
- 2018-06-04 09:41:062797浏览
这次给大家带来如何做出node.js界面,做出node.js界面的注意事项有哪些,下面就是实战案例,一起来看一下。
最近要写一个工具界面整合项目的功能属性,方便其他部门的人进行编辑,有点类似后台。会有部分数据上的交互。于是学习了下node.js后端的知识。
源码如下:
// filename:myServer.js
// a simple http server
var
fs = require('fs'),
url = require('url'),
path = require('path'),
http = require('http');
//从命令行参数获取root目录,默认是当前目录
var root = path.resolve(process.argv[2] || '.');
console.log('Static root dir: ' + root);
//创建服务器
var server = http.createServer(function (request, response) {
//获取URL的路径
var pathname = url.parse(request.url).pathname,
//获取对应的本地文件的路径
filepath = path.join(root, pathname);
//获取文件状态
fs.stat(filepath, function (err, stats) {
if (!err && stats.isFile()) {
console.log('200 ' + request.url);
//发送响应
response.writeHead(200);
//将文件流导向response
fs.createReadStream(filepath).pipe(response);
} else {
console.log('404 ' + request.url);
response.writeHead(404);
response.end('404 Not Found');
}
});
});
server.listen(8081);
console.log('Server is running at http://127.0.0.1:8081/');
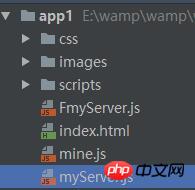
本项目目录结构如下:

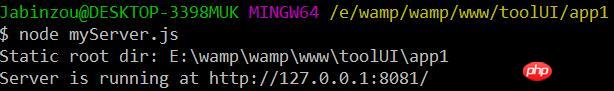
js和html页面按常规写好之后执行cnd命令:

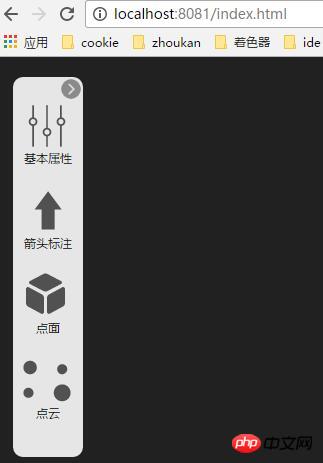
最终效果如下:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是如何做出node.js界面的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:js 数组操作与解析方法汇总下一篇:使用JS实做出加密解密操作

