jQuery实现固定时间自动更换样式
- php中世界最好的语言原创
- 2018-06-01 11:43:181617浏览
这次给大家带来jQuery实现固定时间自动更换样式,jQuery实现固定时间自动更换样式的注意事项有哪些,下面就是实战案例,一起来看一下。
js核心代码部分:
$(document).ready(function(){
// 皮肤列表选项切换
$(".ulSkin li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
});
});
// 皮肤背景切换
function skin1(){
$("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1");
}
function skin2(){
$("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2");
}
function skin3(){
$("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3");
}
function skin4(){
$("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4");
}
function skin0(){
$("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0");
}
// 设定循环切换相隔时间
$(window).load(function() {
setInterval("autochange()",3000);
})
// 设置一个判断计数器
var count=0;
// 根据计数器状态切换响应的皮肤
function autochange() {
if (count==0) {
skin1();
}
if (count==1) {
skin2();
}
if (count==2) {
skin3();
}
if (count==3) {
skin4();
}
if (count==4) {
skin0();
}
count=count+1;
if (count>4) {
count=0;
}
}
css样式部分:
.ulSkin{height:150px; width:auto;}
.ulSkin li{float:left; width:80px; list-style: none;}
.active{font-weight:700; font-size:18px;}
.skin0{color:#000;}
.skin1{color:#00f;}
.skin2{color:#0f0;}
.skin3{color:#f00;}
.skin4{color:#ff0;}
HTML代码部分:
<p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p>
完整示例代码如下:
www.jb51.net jQuery自动定时更换样式 <p> <ul class="ulSkin"> <li class="active skin0">样式0</li> <li class="skin1">样式1</li> <li class="skin2">样式2</li> <li class="skin3">样式3</li> <li class="skin4">样式4</li> </ul> <p id="skins" class="skin0">样式自动更换测试</p> </p> <script> $(document).ready(function(){ // 皮肤列表选项切换 $(".ulSkin li").click(function(){ $(this).addClass("active").siblings("li").removeClass("active"); }); }); // 皮肤背景切换 function skin1(){ $("#skins").removeClass("skin0 skin2 skin3 skin4").addClass("skin1"); } function skin2(){ $("#skins").removeClass("skin0 skin1 skin3 skin4").addClass("skin2"); } function skin3(){ $("#skins").removeClass("skin0 skin1 skin2 skin4").addClass("skin3"); } function skin4(){ $("#skins").removeClass("skin0 skin1 skin2 skin3").addClass("skin4"); } function skin0(){ $("#skins").removeClass("skin4 skin1 skin2 skin3").addClass("skin0"); } // 设定循环切换相隔时间 $(window).load(function() { setInterval("autochange()",3000); }) // 设置一个判断计数器 var count=0; // 根据计数器状态切换响应的皮肤 function autochange() { if (count==0) { skin1(); } if (count==1) { skin2(); } if (count==2) { skin3(); } if (count==3) { skin4(); } if (count==4) { skin0(); } count=count+1; if (count>4) { count=0; } } </script>
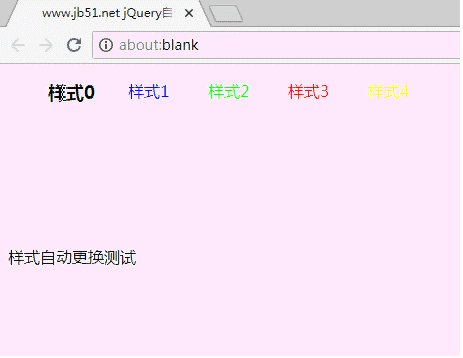
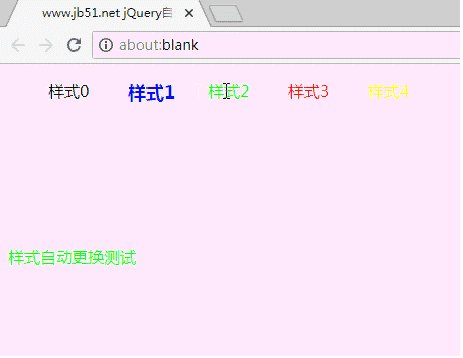
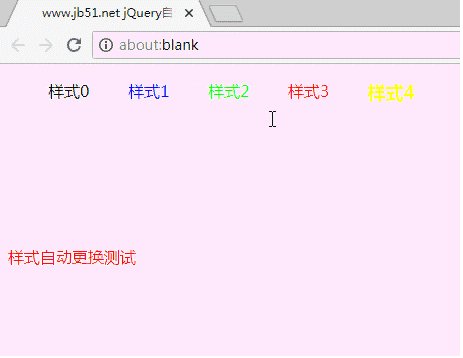
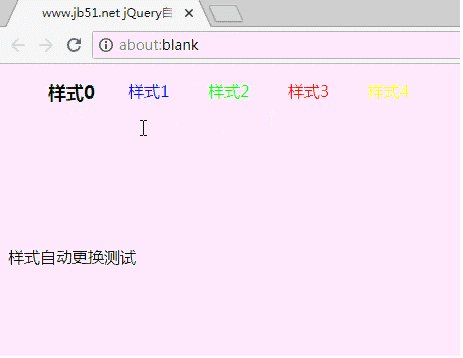
使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jQuery实现固定时间自动更换样式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

