在通过Vue打包后文件路径出错(详细教程)
- 亚连原创
- 2018-06-01 10:17:561505浏览
下面我就为大家分享一篇解决Vue打包之后文件路径出错的问题,具有很好的参考价值,希望对大家有所帮助。
这里以vue-cli创建的项目为例
1、文件路径不对
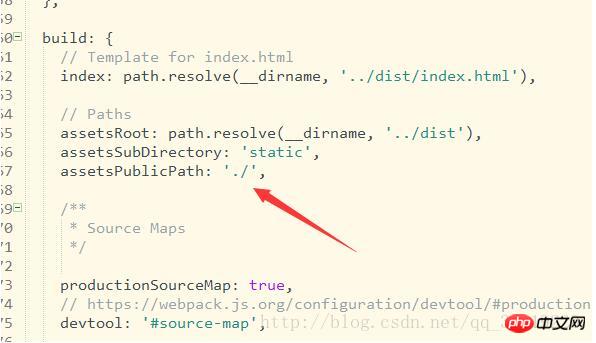
找到config文件夹下的index.js文件修改一下位置

看清楚是 build(上边还有个dev 是开发环境下的配置,不需要改动)下的 assetsPublicPath :将‘/'改为‘./'
2、背景图片路径不对

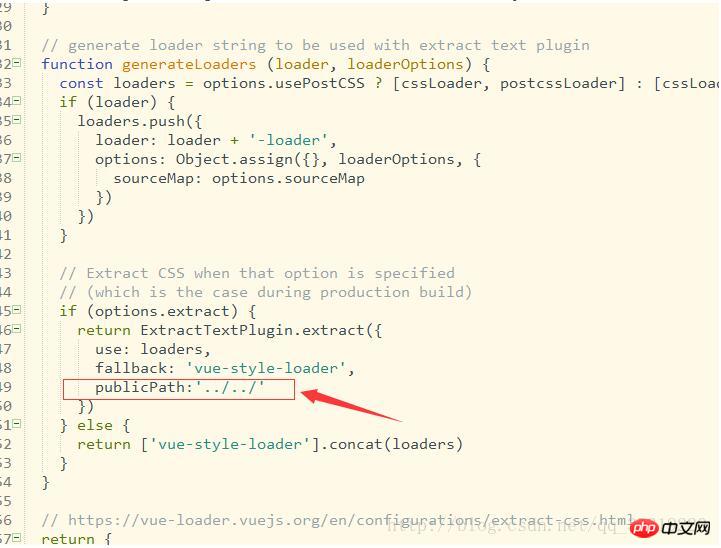
在css中写的background-img的路径出错 需要找到build文件夹下的utils.js,修改一下位置
加入红框内字段即可。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
利用vuex实现登录状态的存储与未登录状态不允许浏览,具体有哪些方法?
以上是在通过Vue打包后文件路径出错(详细教程)的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

