postman+json+springmvc测试批量添加实例
- 亚连原创
- 2018-05-28 10:25:072590浏览
下面我就为大家分享一篇postman+json+springmvc测试批量添加实例,具有很好的参考价值,希望对大家有所帮助。
postman工具配置和数据准备:
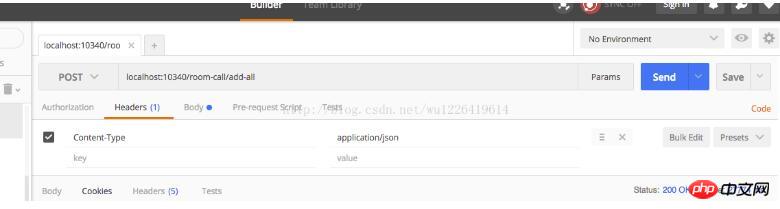
1)在地址栏输入测试IP地址和端口号已经对应的接口地址;
2)在Headers一栏添加参数Content-Type=application/json;
已本地测试为例:对应配置图如下:

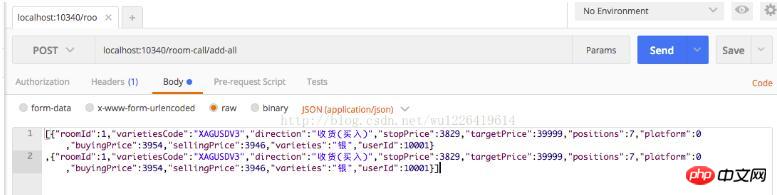
3)点击Body一栏,并选择raw,然后在对应的text区域输入要传递和添加的数据集合;
本例已两条数据位例,如下图:

其中每一条数据对象对应后台接口要保存的一条数据库记录,一个java对象;
到此,postMan的配置完成,只要点击send按钮触发发送事件即可已发送json格式的数据到后端接口。
服务器接口配置:已springmvc来说明:
controller类对象上加注解同其他普通controller对象一样;
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }
到此,基于postman的发送数据集合测试完成,其中roomCallModel对象为接收数据对象,将要入库的对象,其中postman发送的数据集合中的每一条数据中的属性对应实体对象中 属性。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
解决在Bootstrap模糊框中使用WebUploader的问题
以上是postman+json+springmvc测试批量添加实例的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

